こんな見習いにオススメ!
- Notionで画像を中央以外に配置したい
- 左や右に配置する方法が知りたい
- 複数列でも配置変更できるのか知りたい
 デック
デックこんにちは、デックです。
夏バテしていませんか?
今回は、Notionで画像などのコンテンツを埋め込むとき、左・中央・右といったどの横位置に配置するか、配置変更の方法について紹介するよ!
今までは、埋め込みコンテンツは中央にしか配置ができなくて、テキストと画像のバランスが取りづらいって感じてた方もいるんじゃないかな?
最新バージョンのNotionで配置変更ができるようになったから、記事を読んでもらって、Notionライフを楽しんでね!
画像配置を『左・中央・右』に変更できるようになった
画像の配置を「左・中央・右」に変更できるようになりました➡️
— Notion Japan 🇯🇵 (@NotionJP) August 7, 2022
・対象ブロックの「⋮⋮」をクリック
・設定したい配置を選択する
これでブロックを移動せずに、画像の配置を簡単に変えられます。 pic.twitter.com/ISPK2qsX7H



念願の・・・(泣)
今までは中央にしか配置できなかったんだもん。
そう、Notionで画像を埋め込むと、中央にしか配置ができなくて困ったNotionユーザーがいるはず。
テキストは基本的に左寄せで入力することが多いので、改行して画像を埋め込むとバランスがめっちゃ悪かったんだ。だから、せめて画像のサイズを大きくしたり、横に2ブロック作って画像を埋め込んでバランスを取っていました。




埋め込みコンテンツ配置の変更方法
それじゃあ、配置の変更をやってみよう!
その前に、最新版のNotionがインストール(アプリのアップデート)されていることを確認してね。


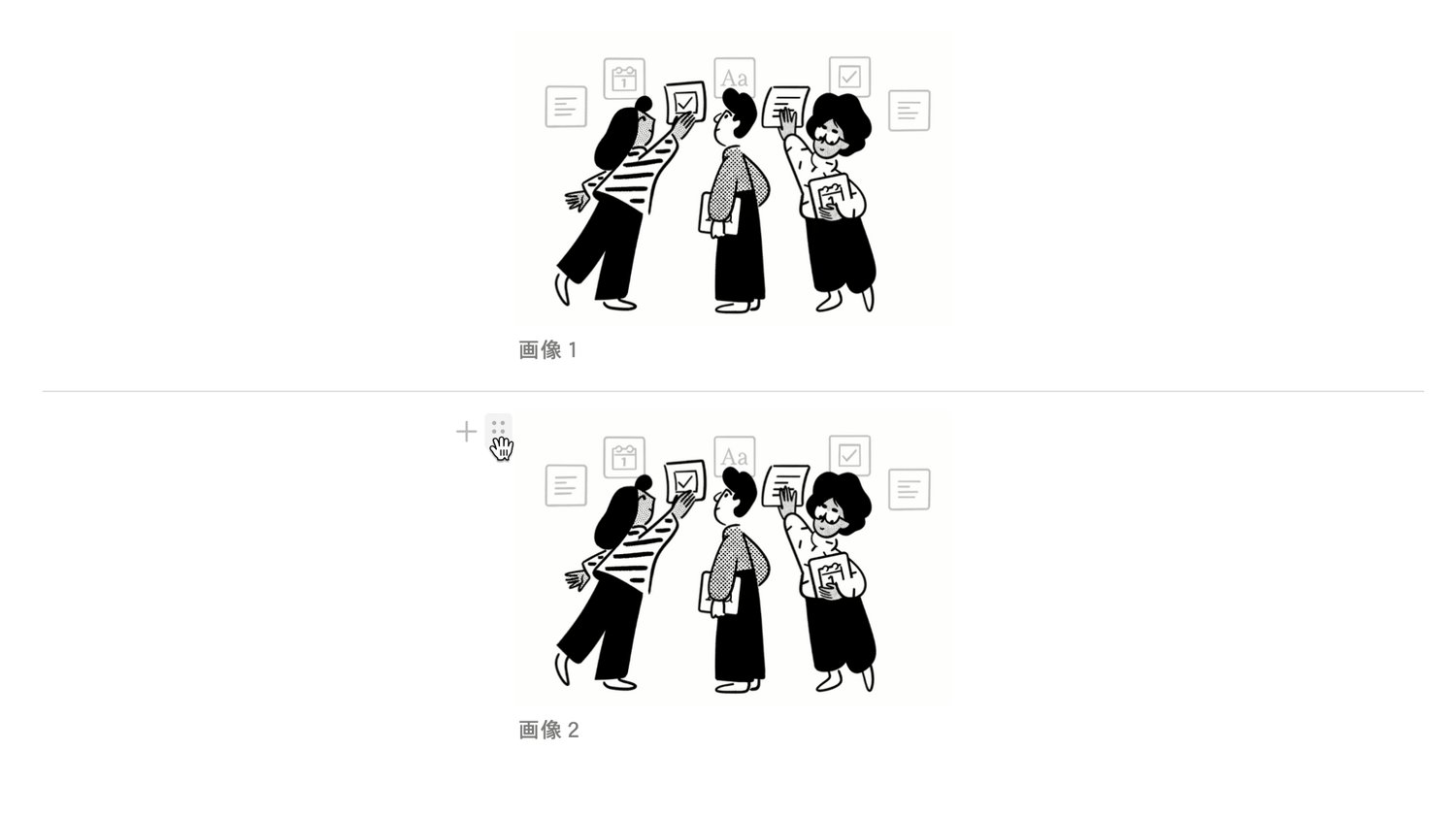
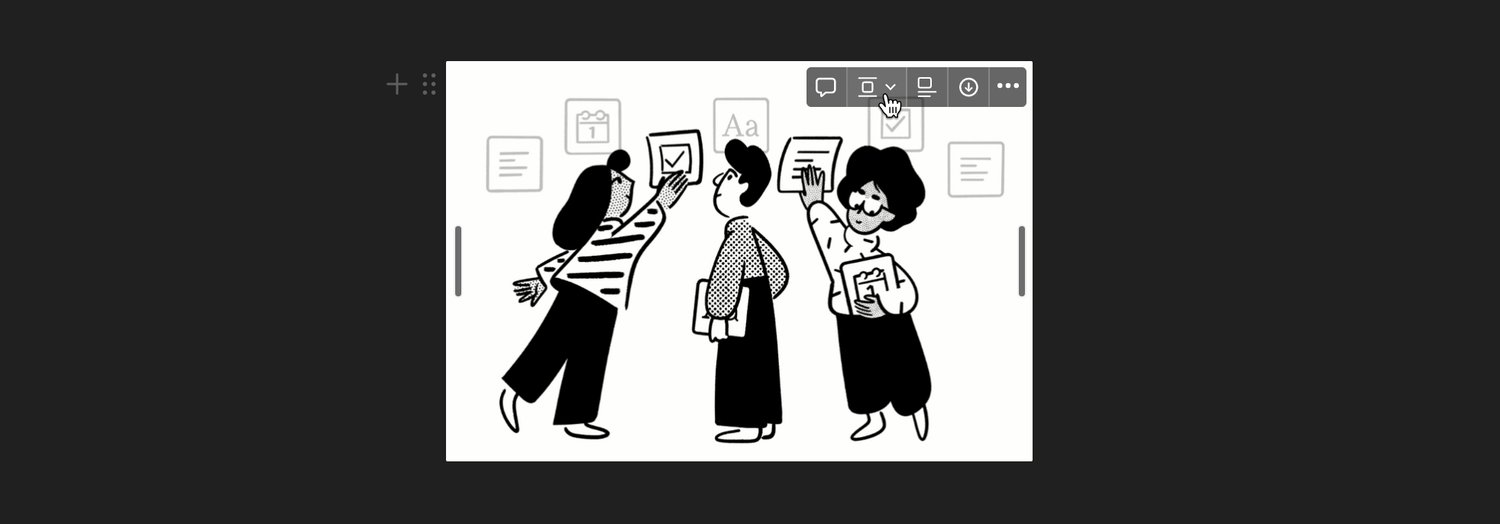
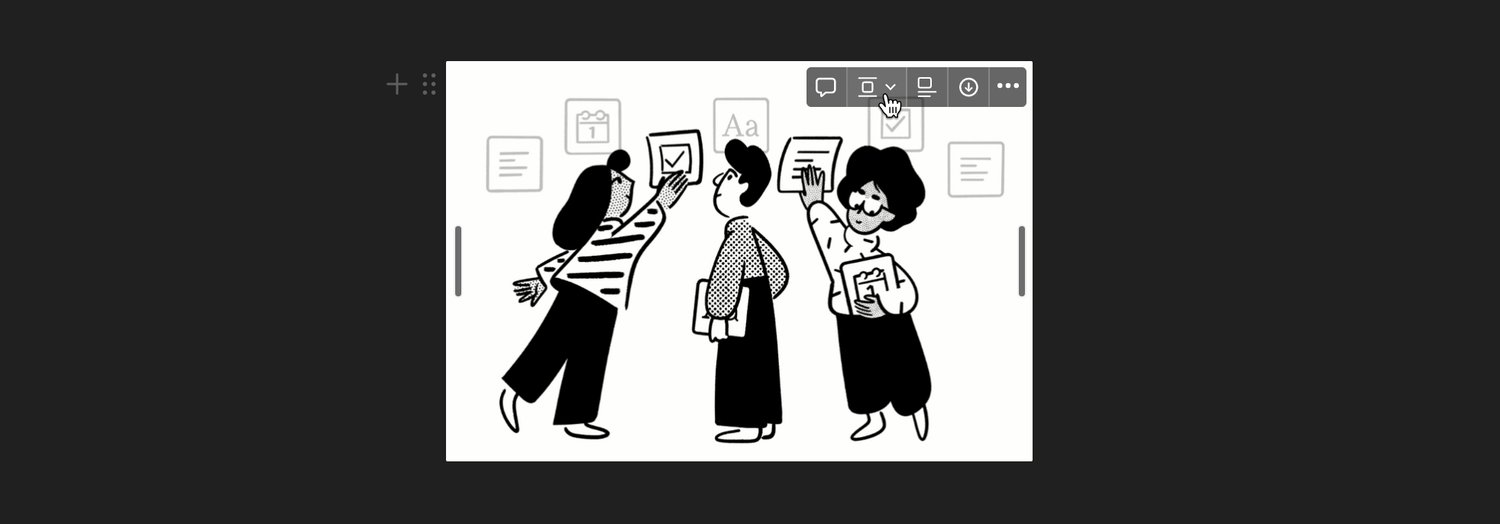
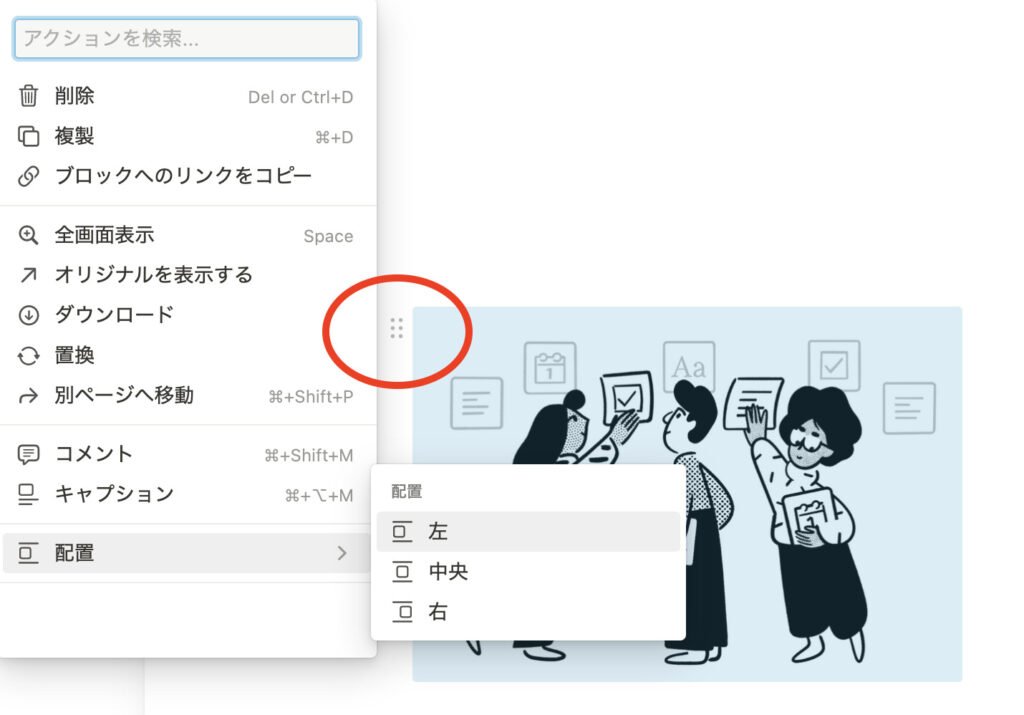
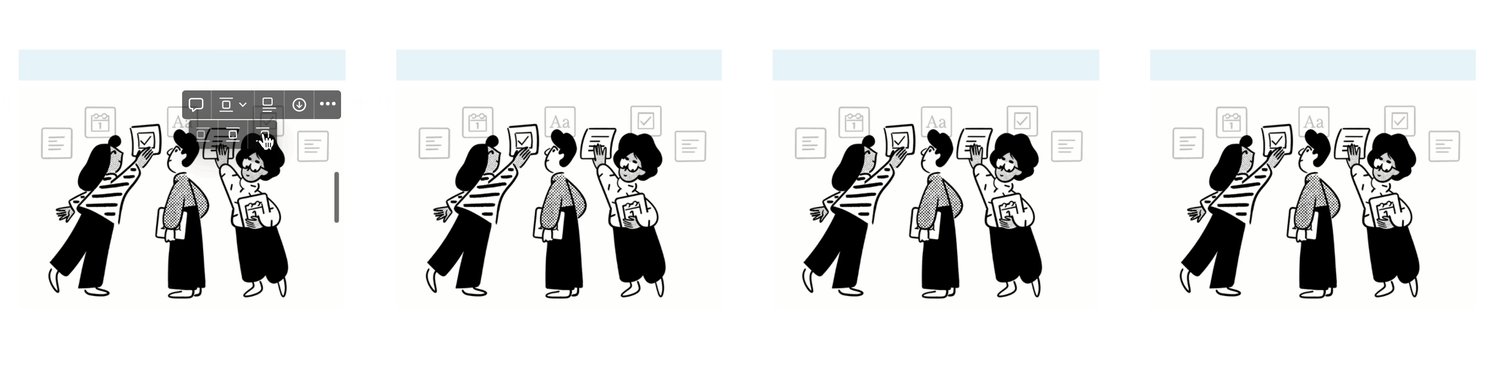
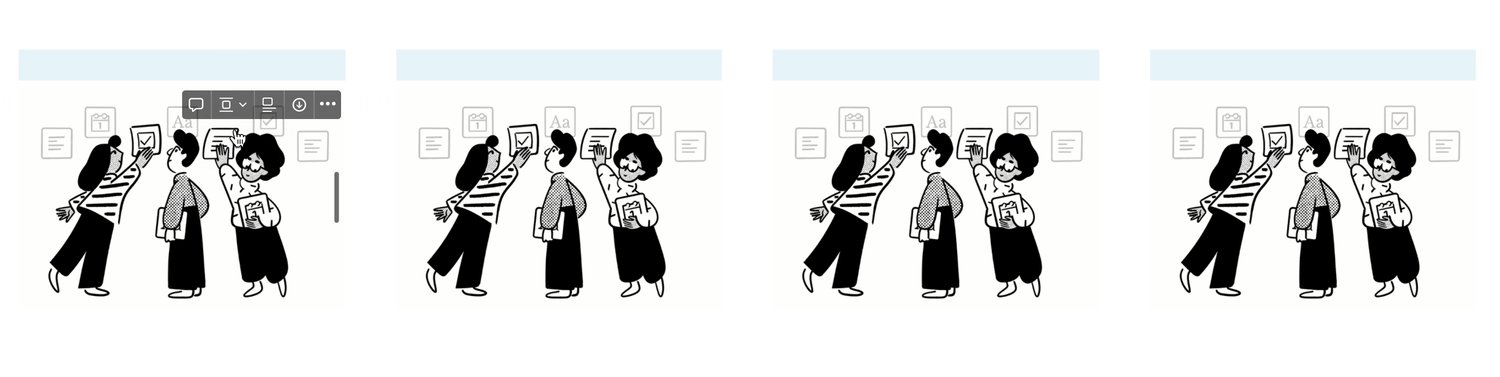
画像の配置変更方法
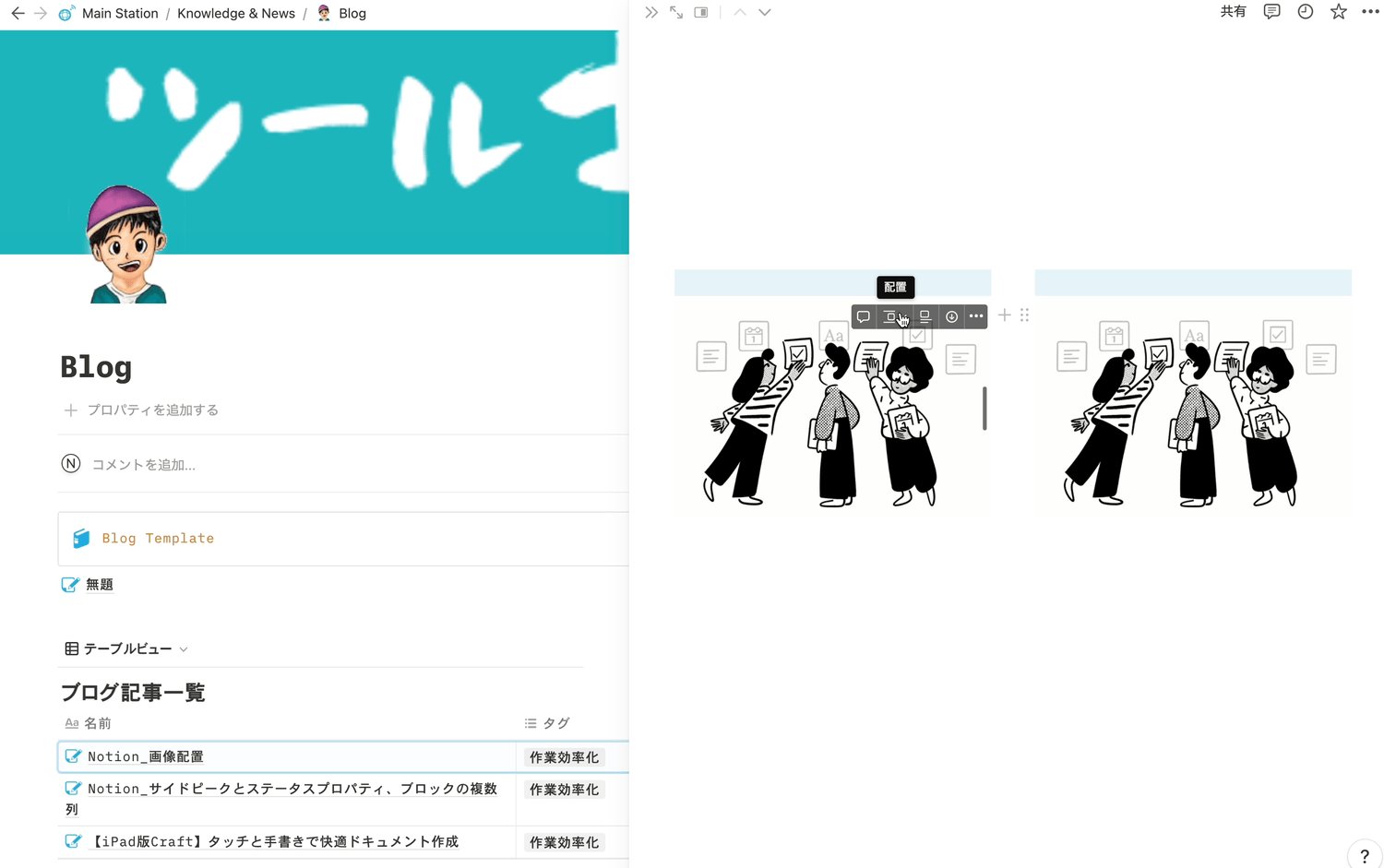
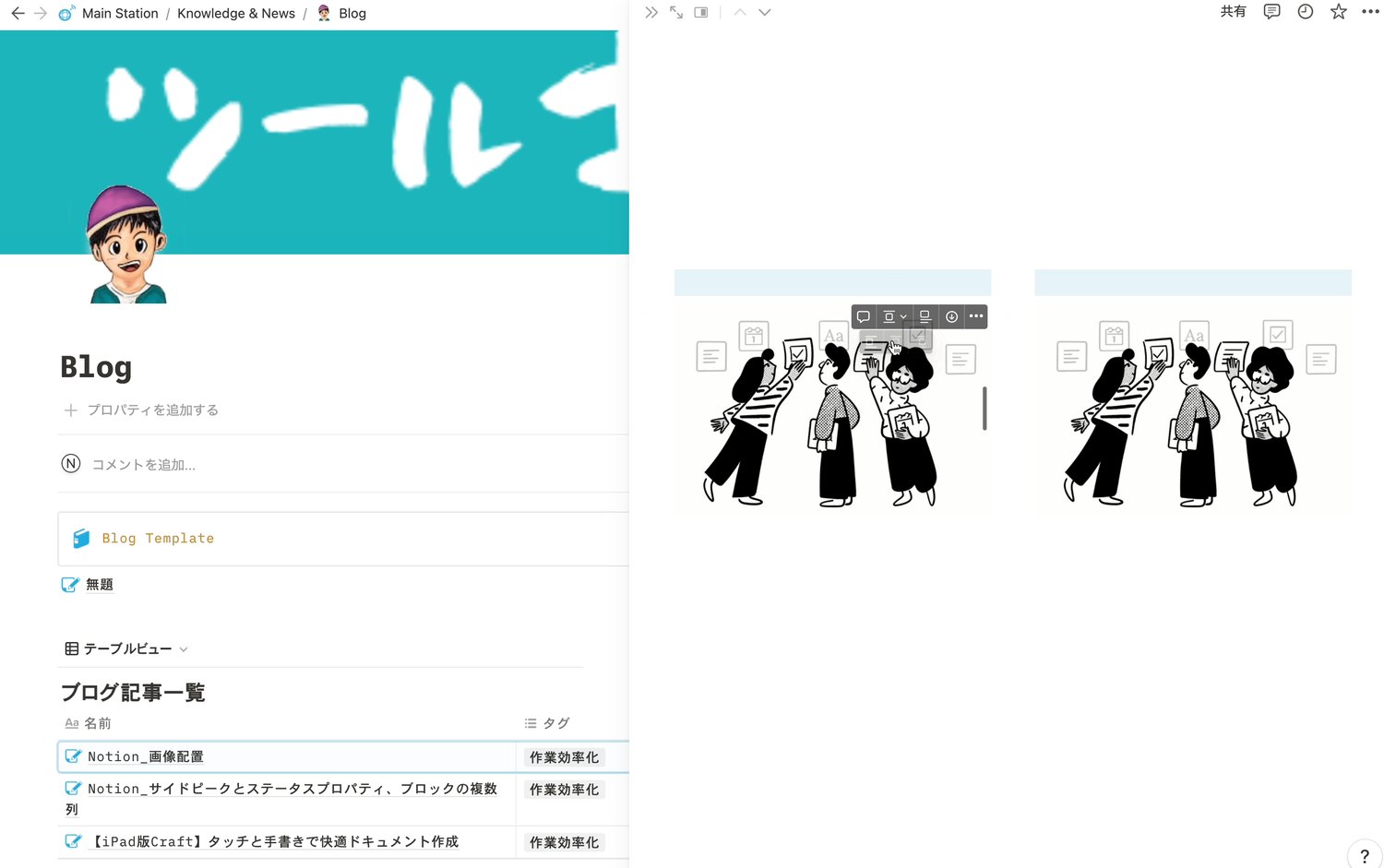
- 画像の上にカーソルを持っていく(マウスオーバー)
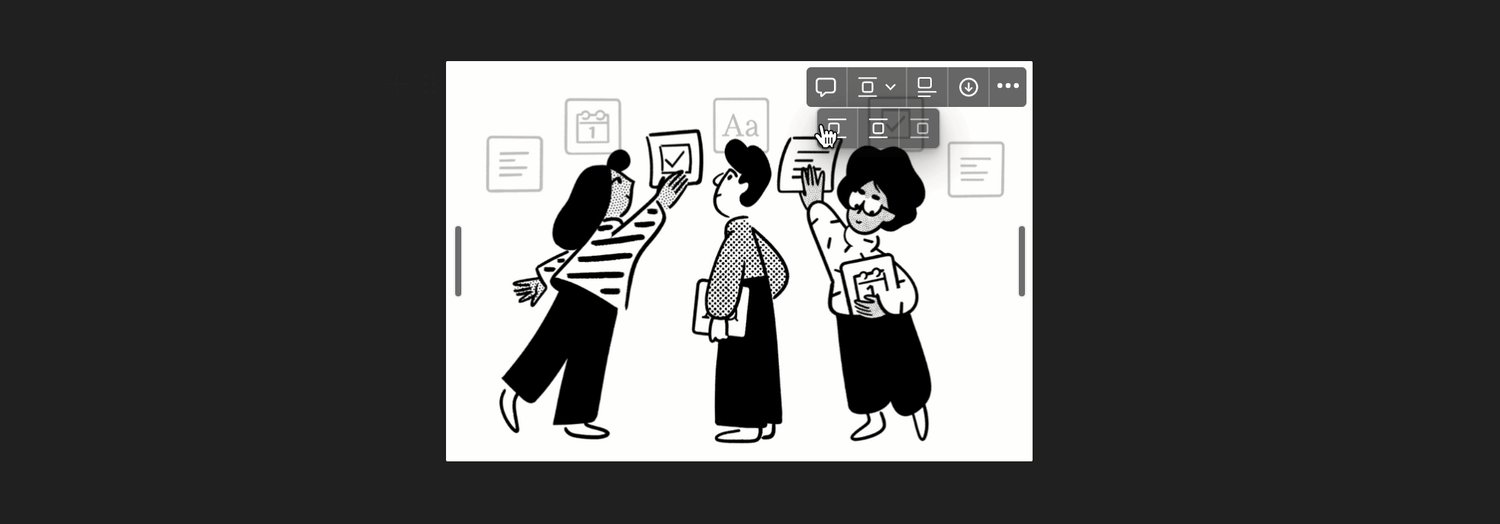
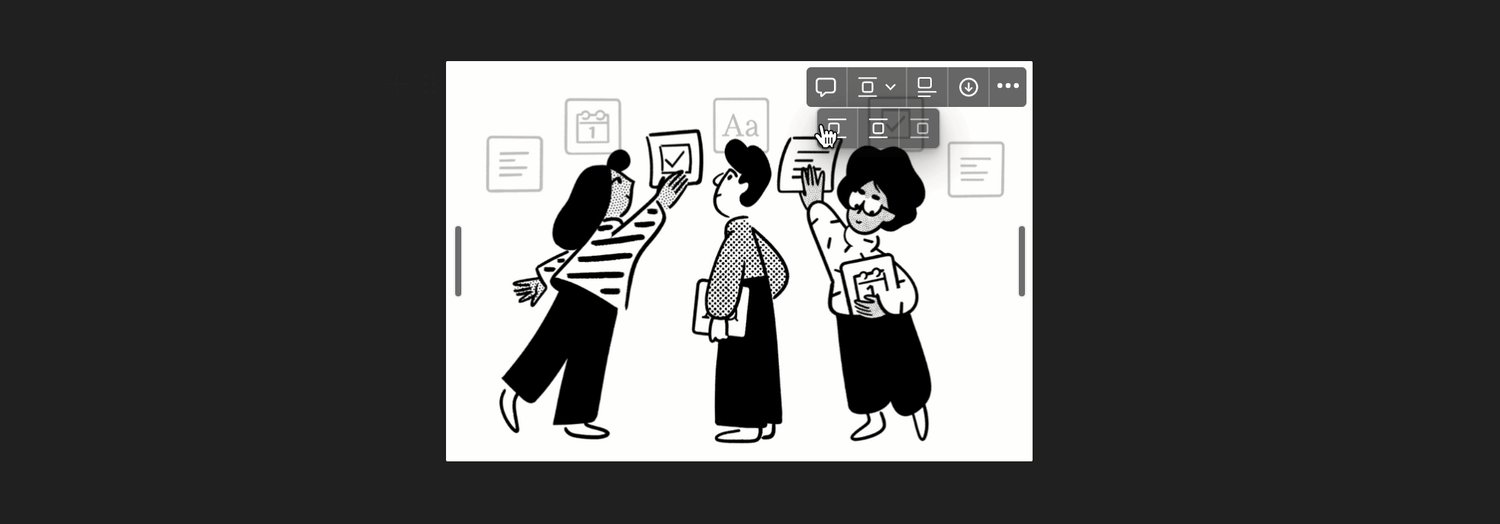
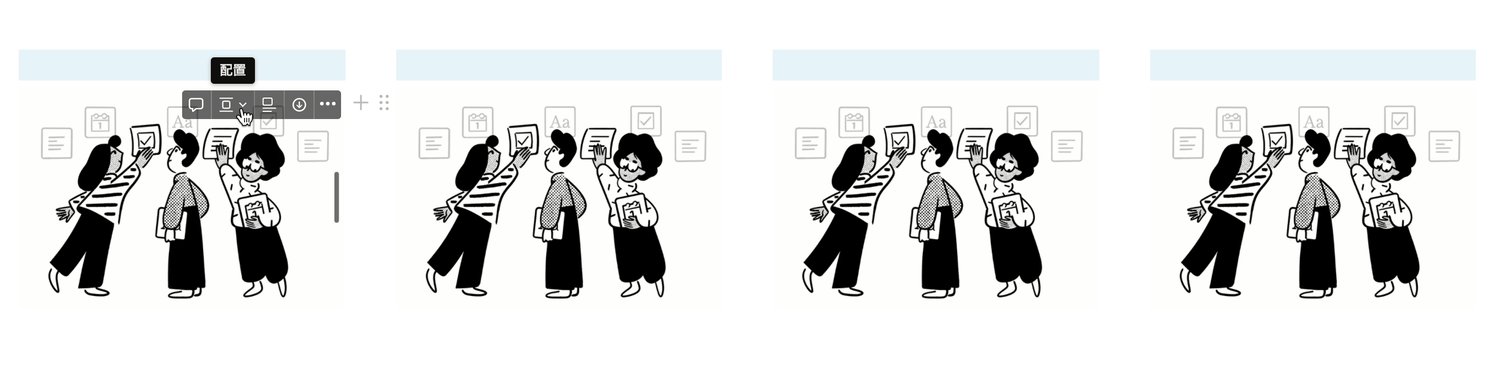
- 表示されたコマンドの左から2番目『配置』を選択
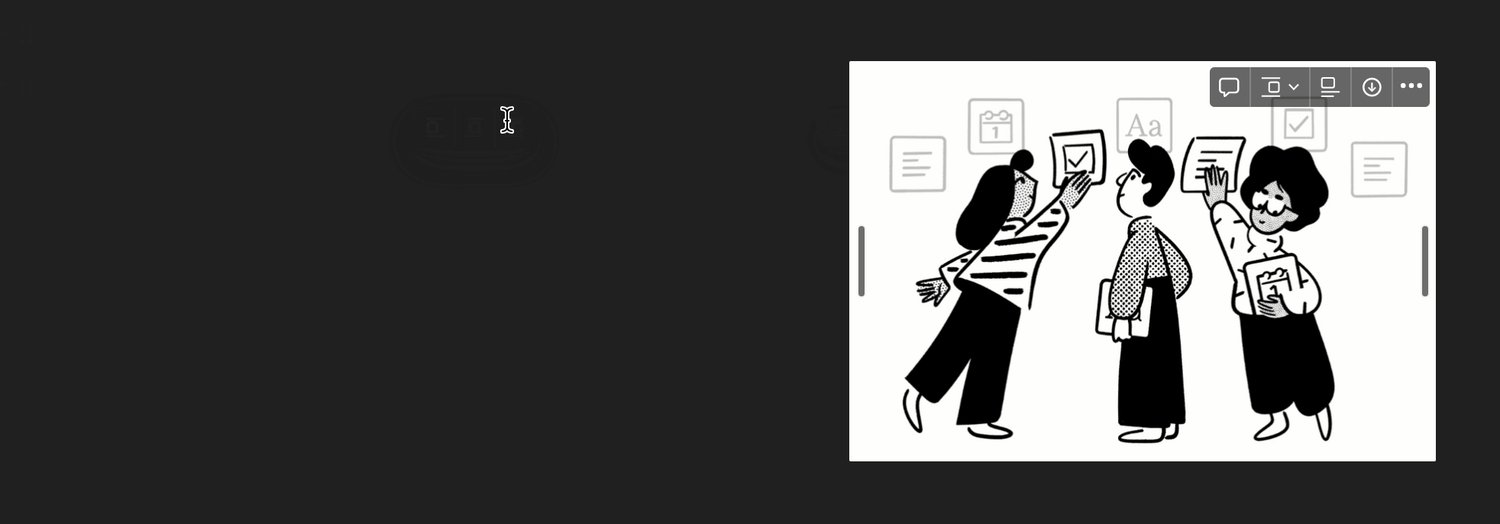
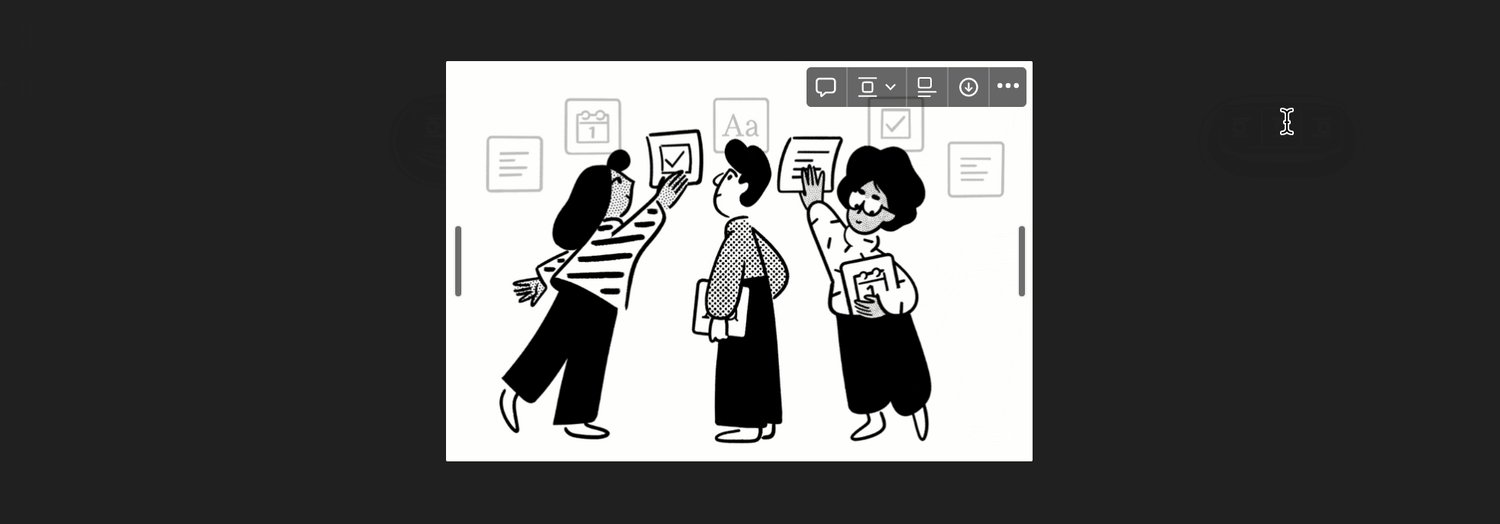
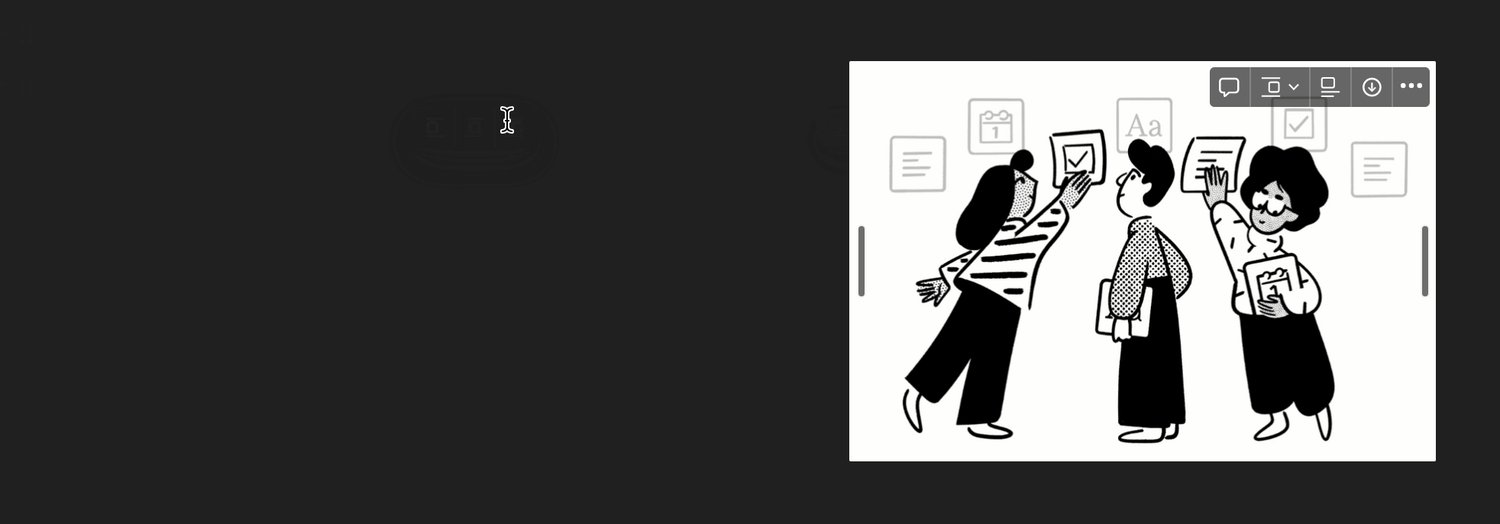
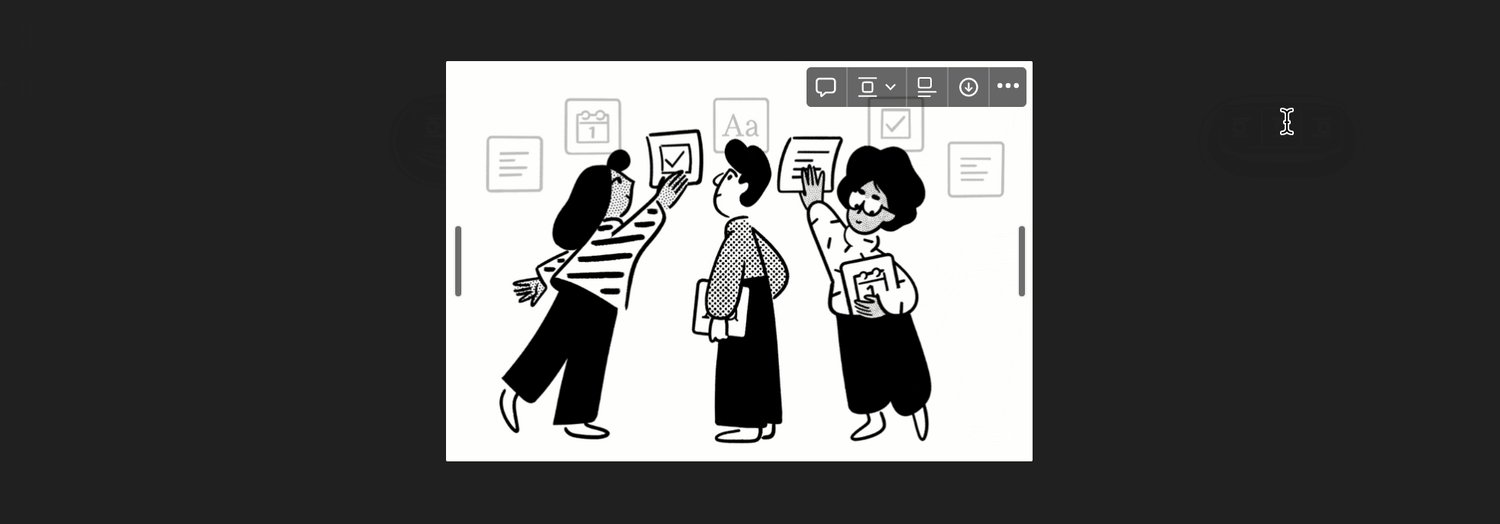
- 配置したい位置(左・中央・右)を選択



簡単に画像の位置を変更できるね!



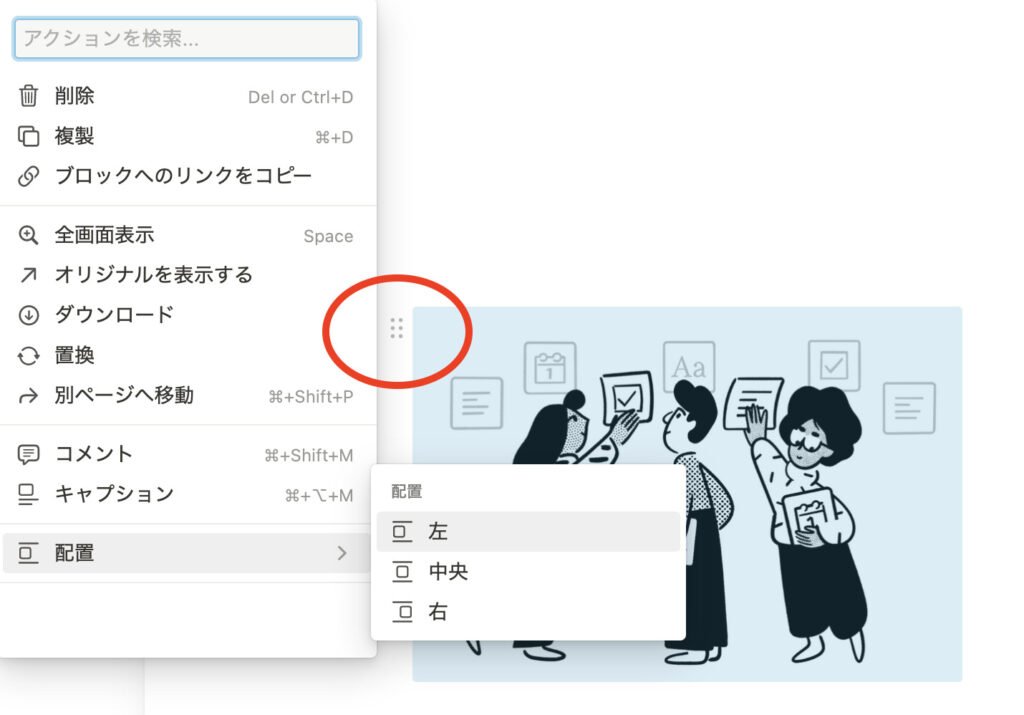
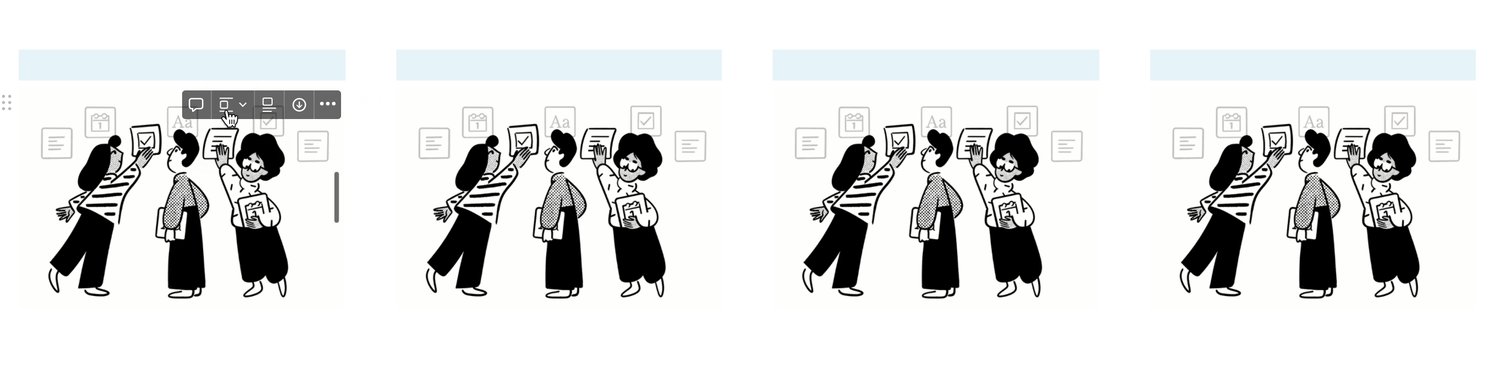
ブロック編集でいつも使う、6つの点からも変更できるわよ!


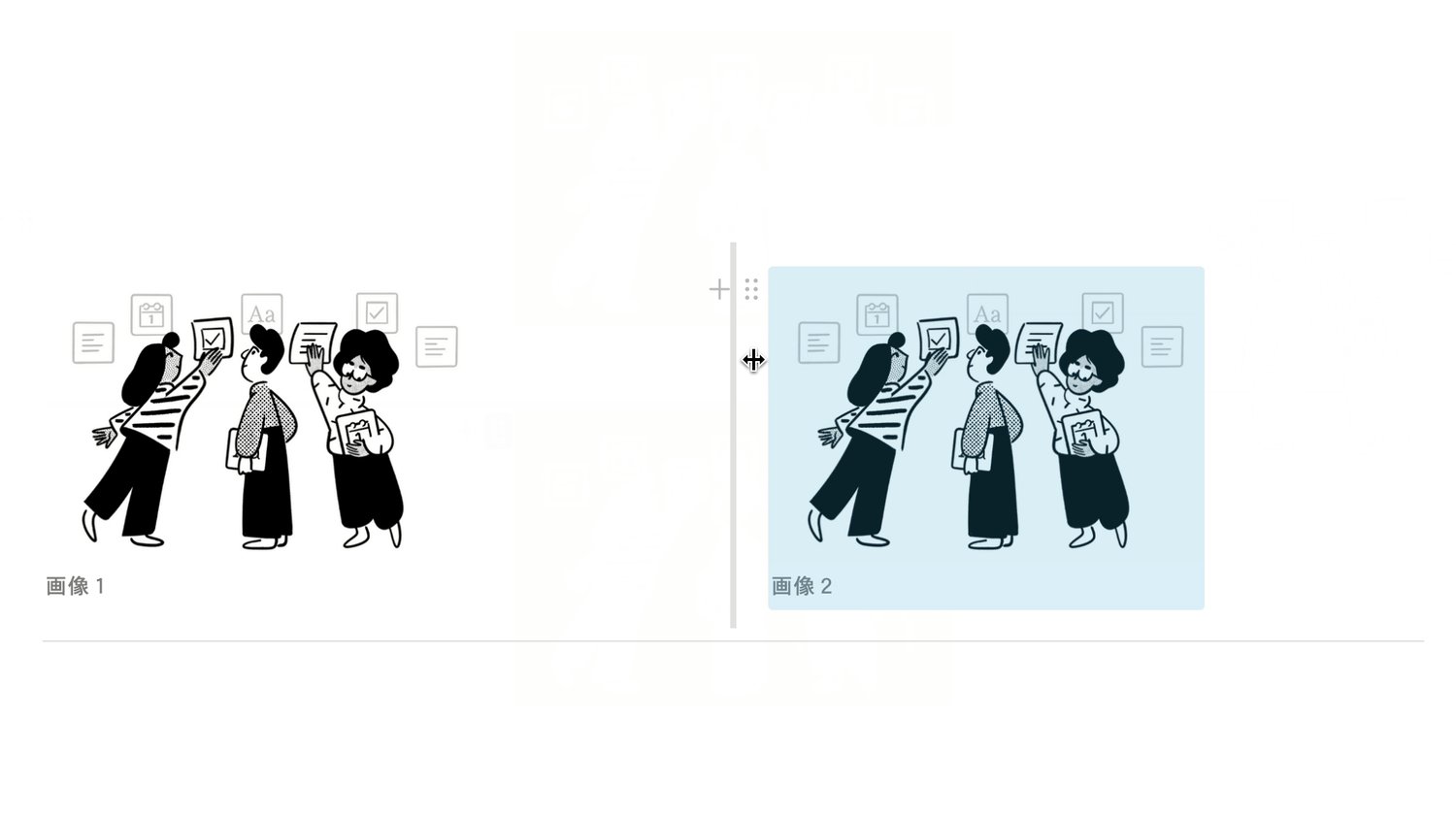
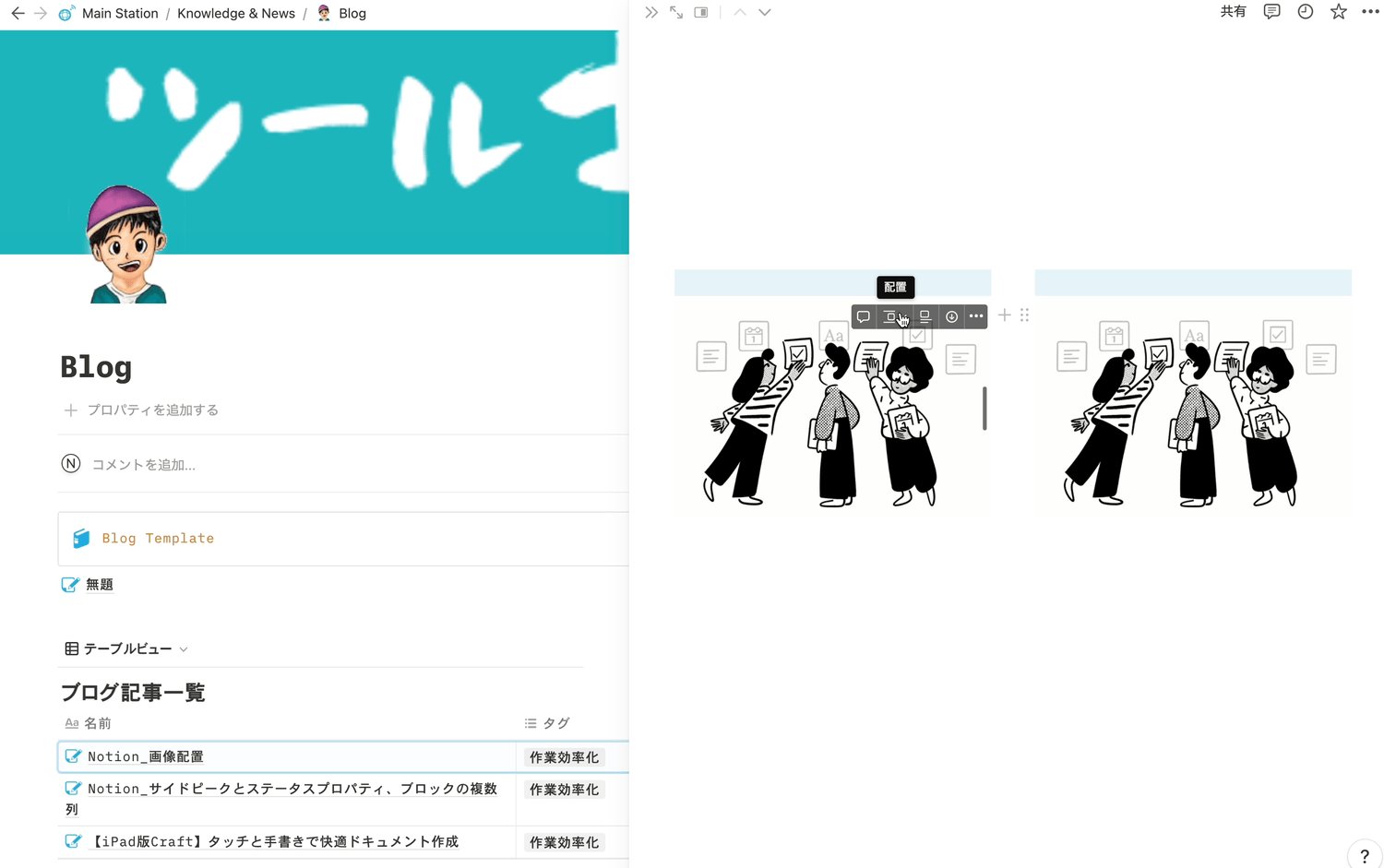
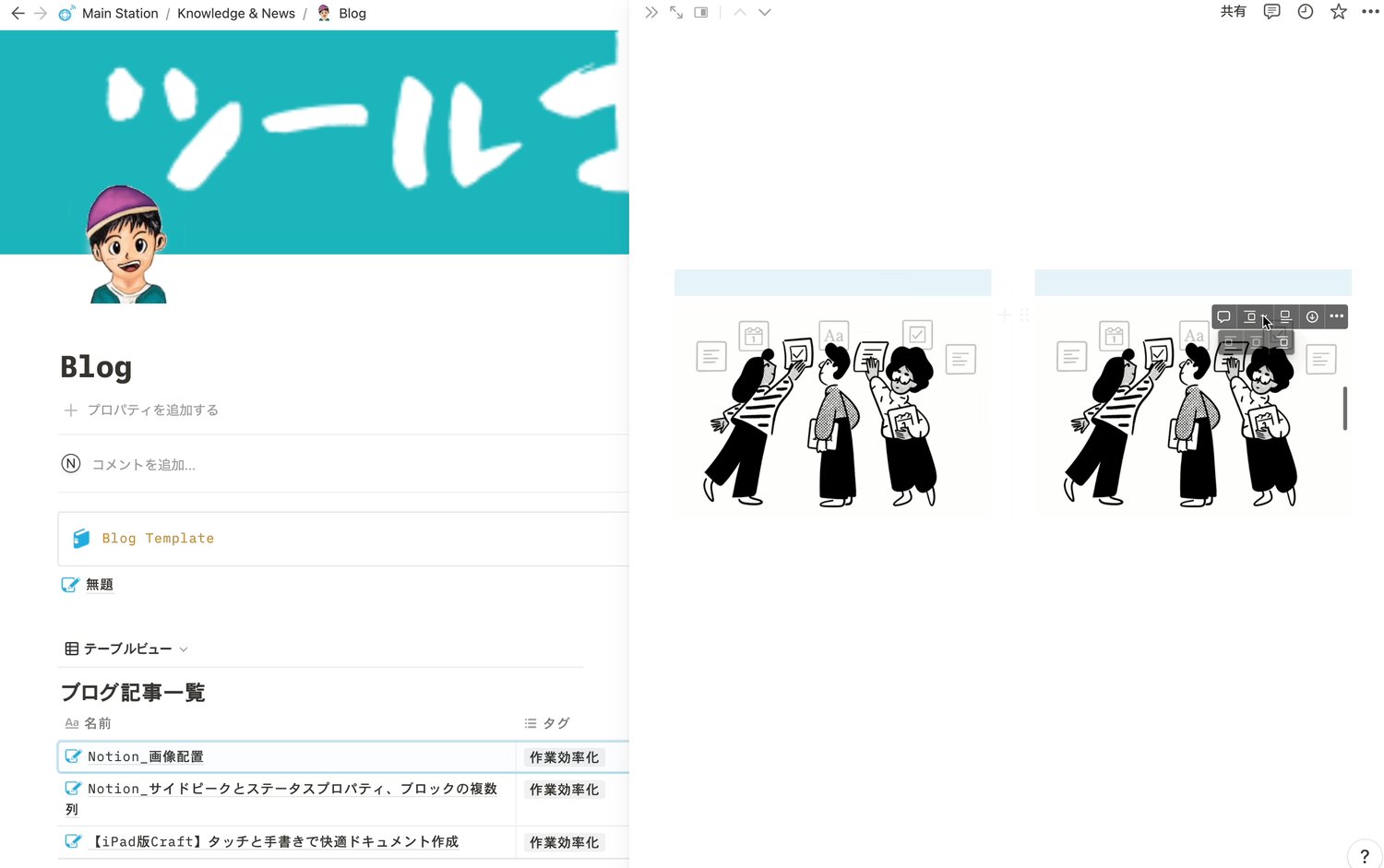
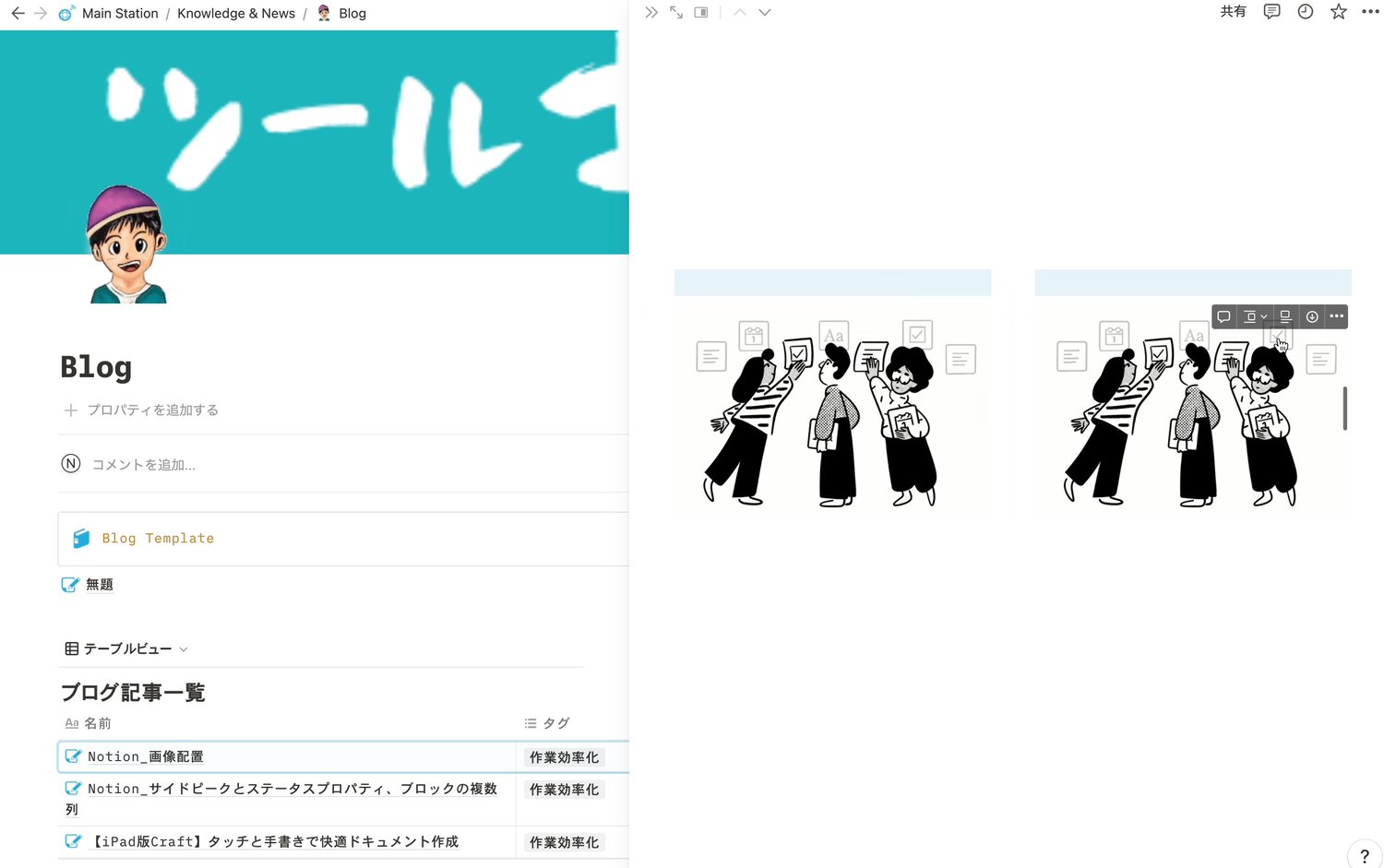
複数列で画像の配置を変更した場合



ブロックを横並びにして
画像を配置するとどうなるんだろう?



あ〜、確かにね。
ちょっとやってみるわ!


複数列にしたからって、配置変更の機能がなくなるってことはなさそうだけど・・・。
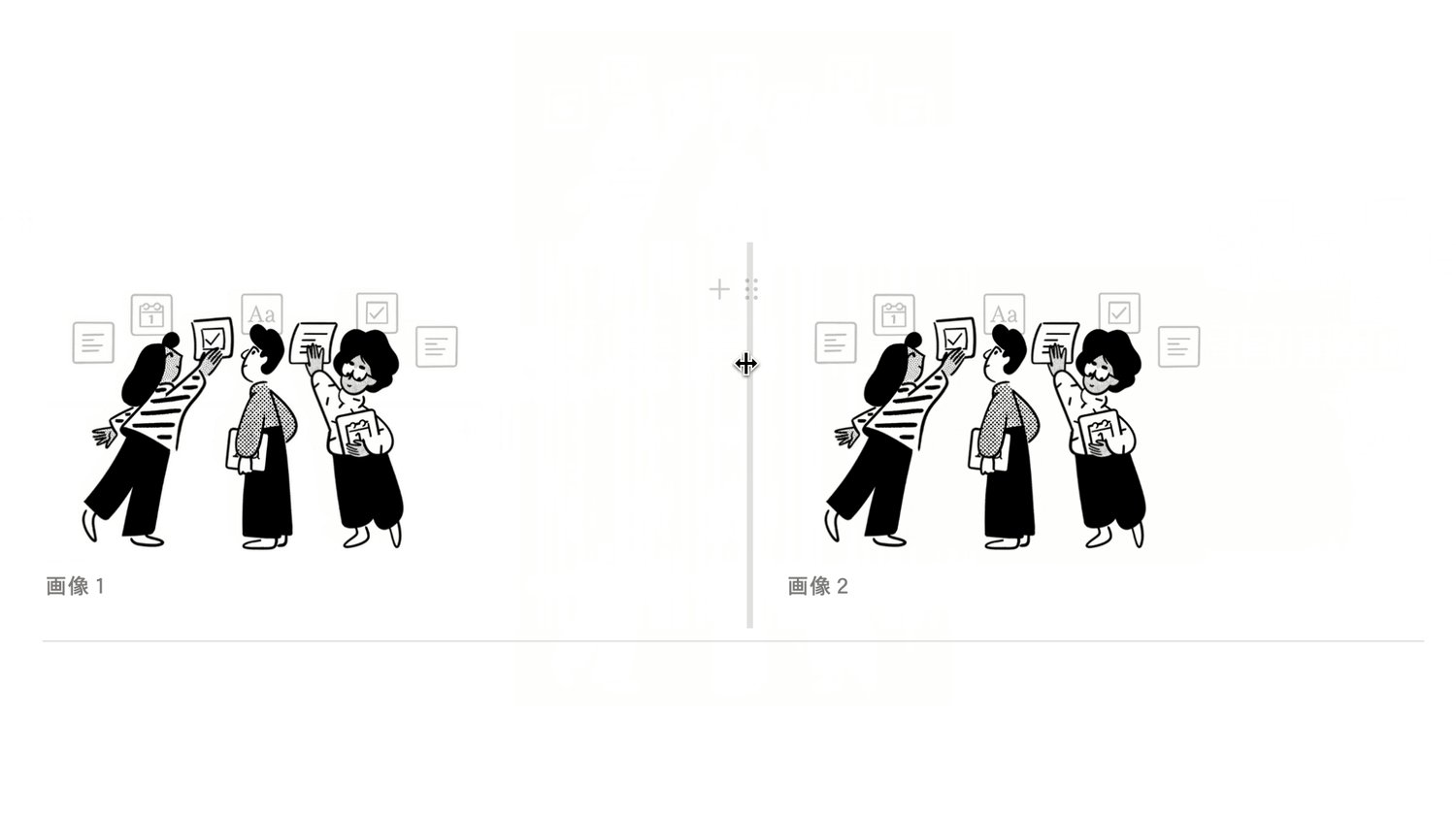
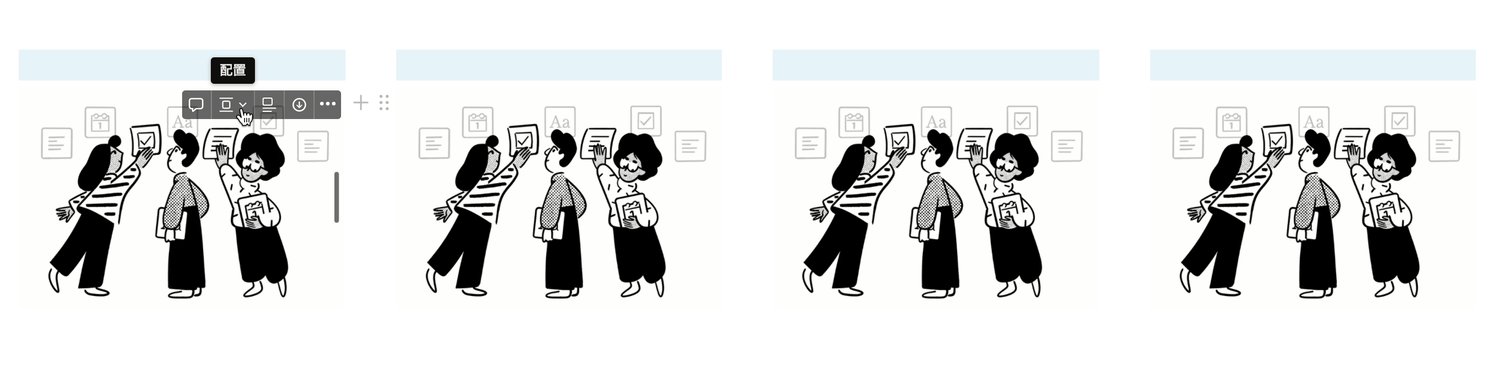
いきなり3列の横並びにして画像を読み込んでみたわ。微妙だけど、一応ちゃんと配置変更できるみたい。


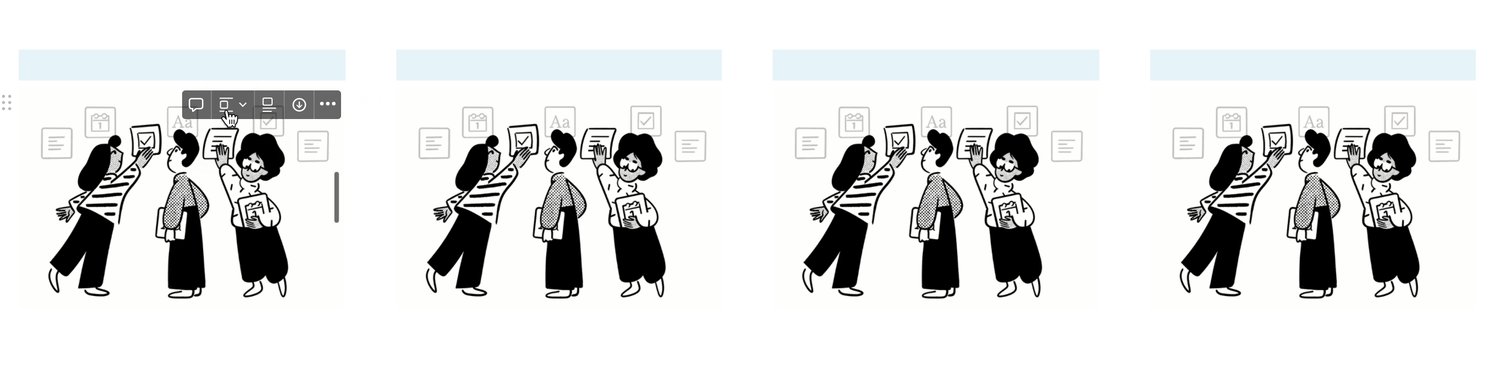
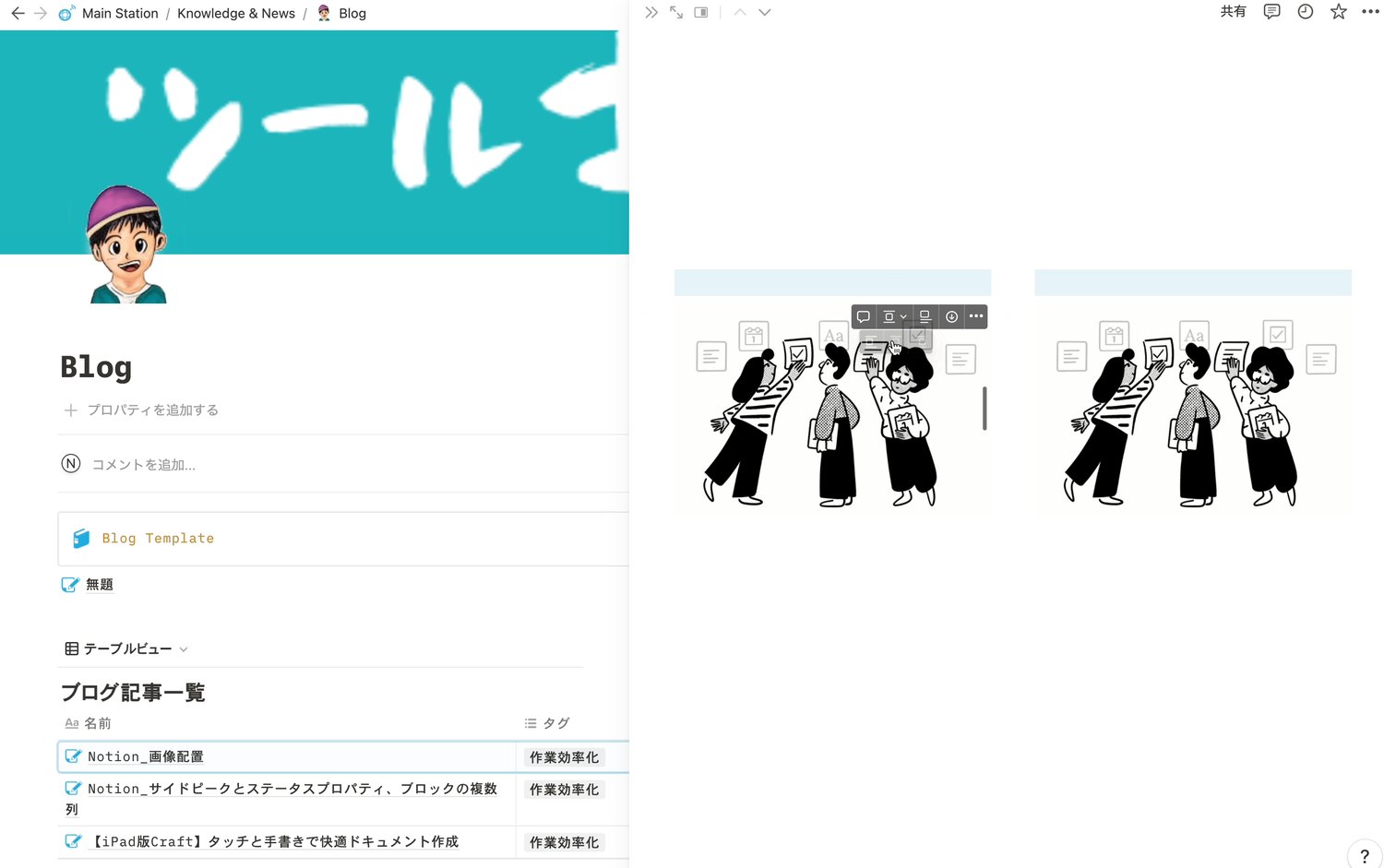
続いて、4列の場合どうなるかやってみるわね!


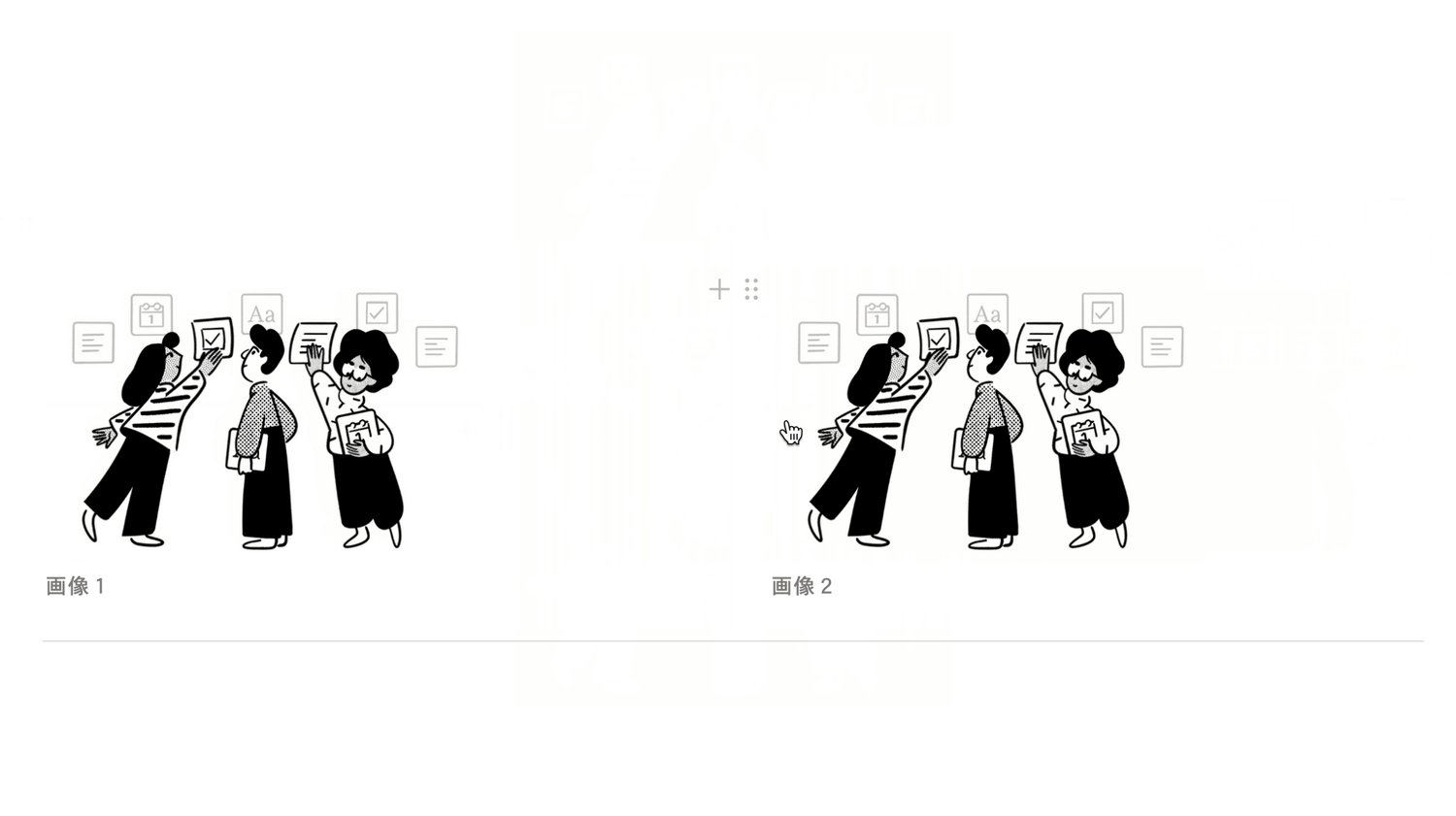
んんん〜・・・。4列だとちっとも動かないわ。14インチPCのフルページだと、画像の位置を動かせるのは3列までみたいね。
ちなみに、同じ14インチPCでサイドピークの場合は、複数列だと配置変更できなかったわ。
サイドピークはそもそもページの表示領域が小さいから、あえて2列で配置変更してみたんだけど、全く動かなかったわ。


モニターのサイズによって変わるのかもと思って、27インチで複数列の配置変更をした結果、5列でも配置変更できたの!
サイドピークの表示を大きくすれば、27インチだと3列まで配置変更できたわ。


まとめ
復習メモ
- 埋め込みコンテンツの配置が変更できるようになった
- 配置は『左・中央・右』から選択
- 画像右上のコマンドか、6つの点から配置を変更する



画像の配置変更機能のおかげで
テキストとのバランスが取りやすくなったよ!



ちょっとしたアプデなんだけど
気になってた点が改良されるのは嬉しいわ!
データベースが作れるサービスと言えばNotion。メモだけじゃなくて、いろんな画像をデータとして格納しておきたいユーザーは多いはず。
複数列にして画像を並べれば見栄えは気にならないんだけど、テキストと画像1枚だけって場合、どうしても画像の位置が気になっていたんだ。
配置変更っていうページのデザイン性が増す機能が付いて、データベース作りがもっと楽しくなるよね!
さあ、楽しくなってきたぞ〜☆



コメント