こんな見習いにオススメ!
- Notionのグループ機能について知りたい
- グループ機能とフィルターの違いがわからない
- グループ機能ってどんな活用方法があるの?
 デック
デックあけましておめでとうございます!
2022年もツール士見習いをよろいしくお願いします!
2022年1発目の記事はどんなネタで書こうか悩んでいたんだけど、このブログでもたくさんの方に読んでいただいている『Notion』関連の記事を書くことに決めました。
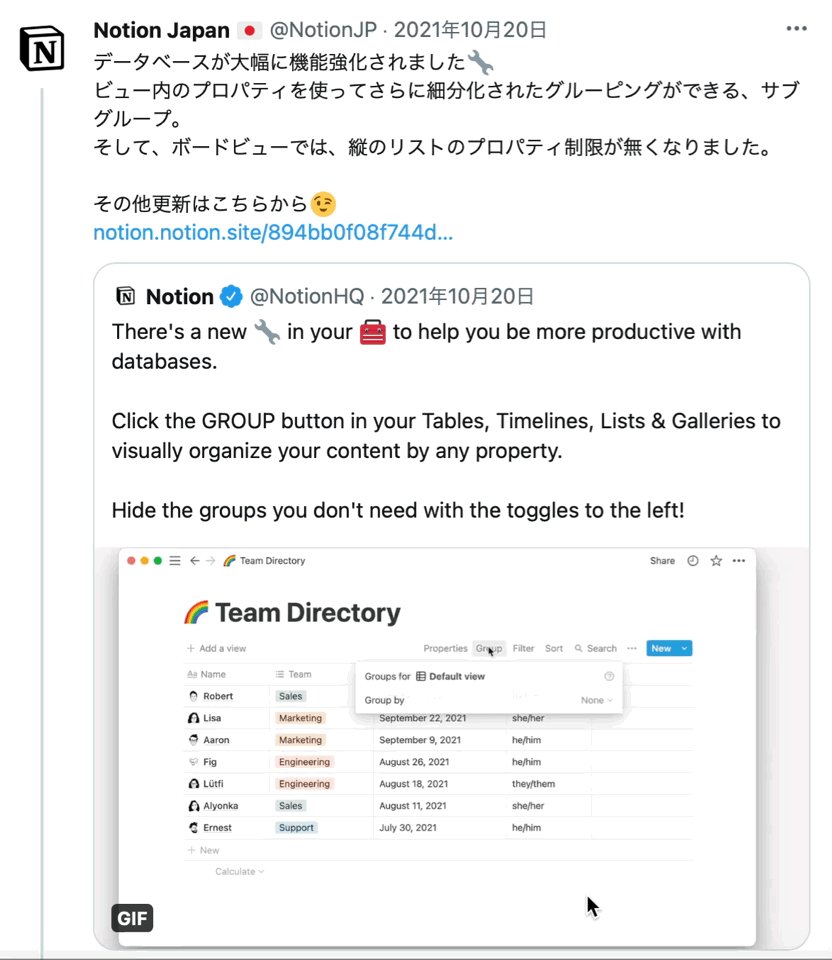
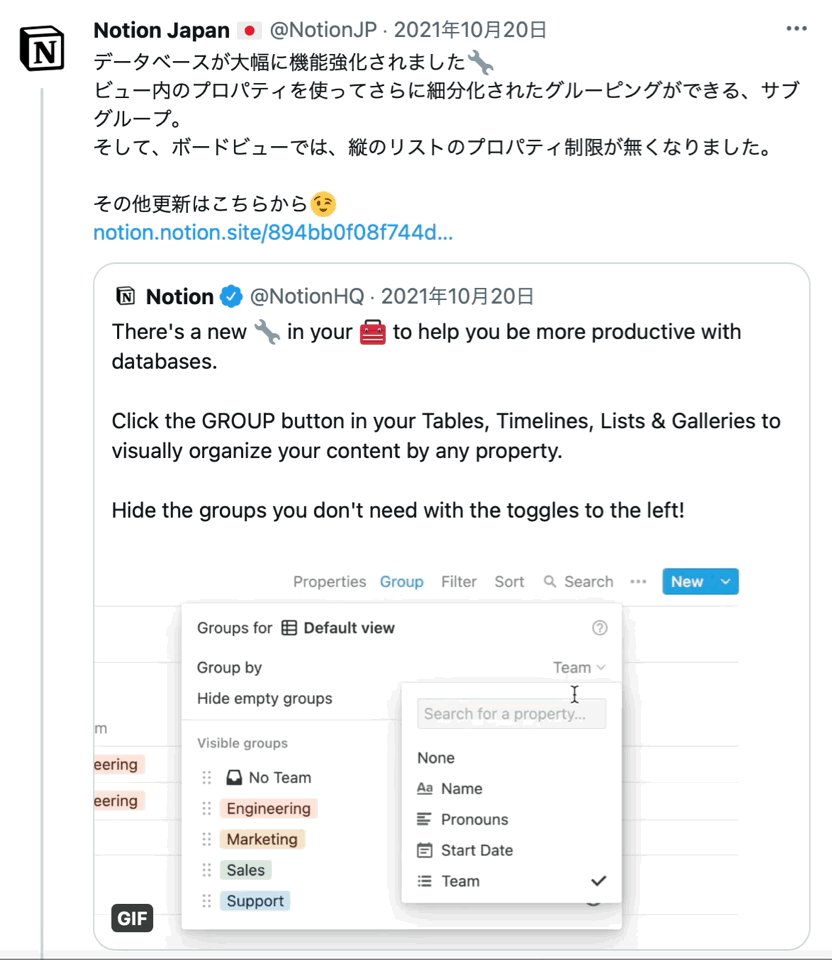
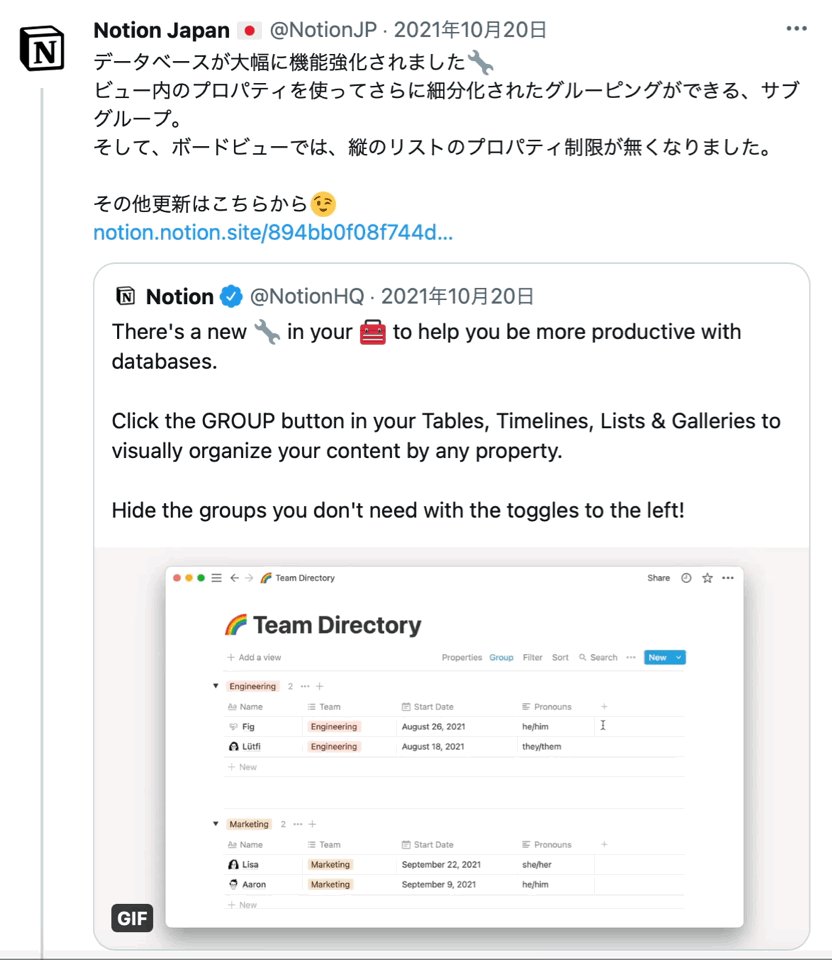
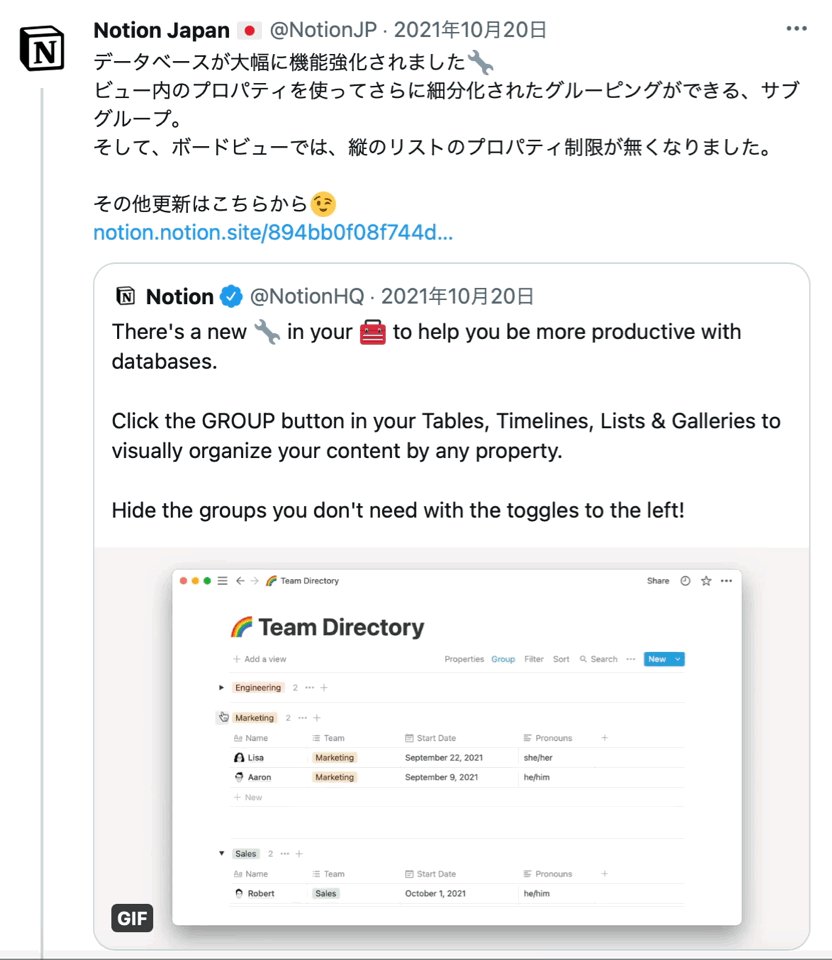
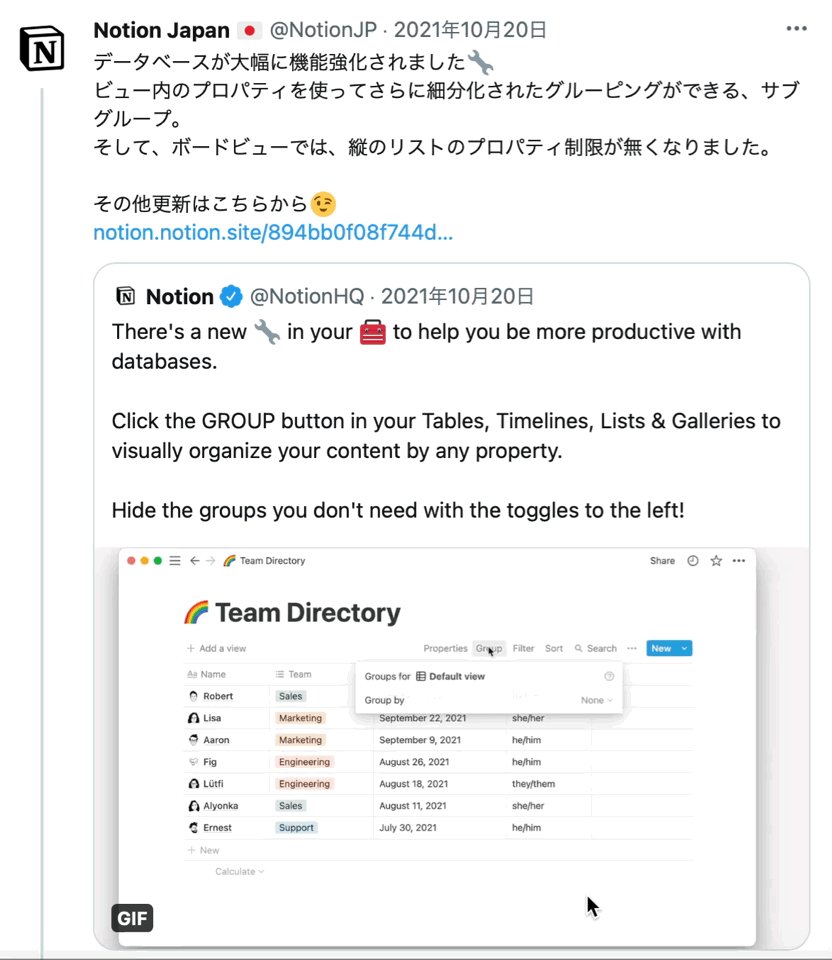
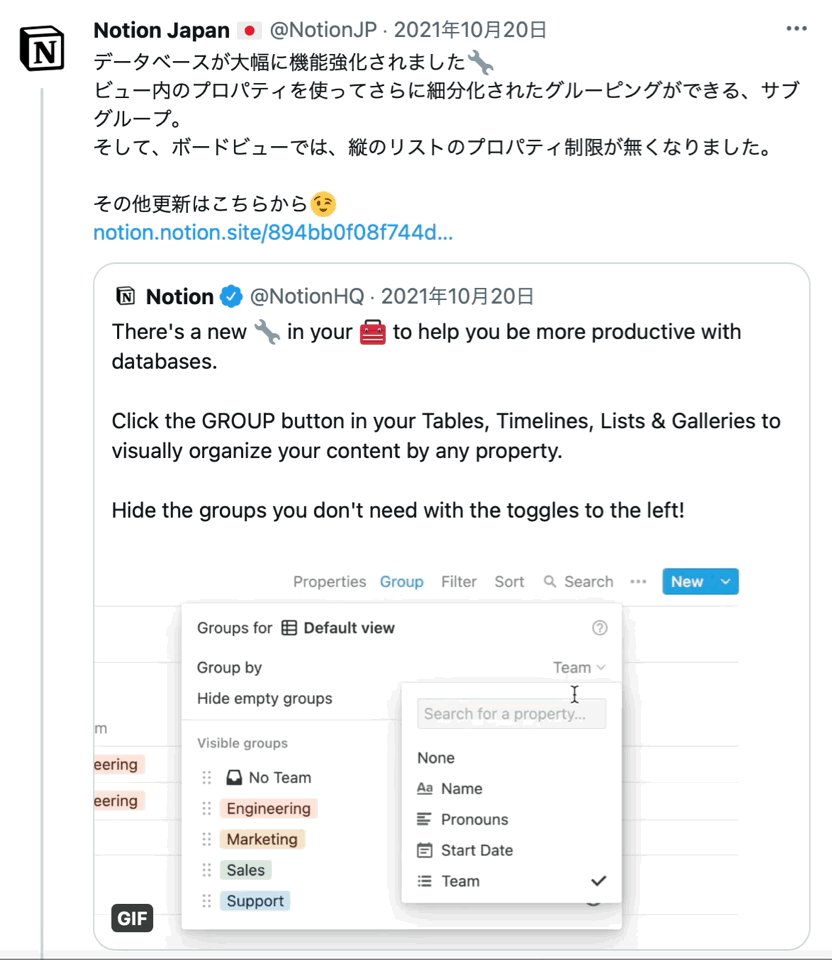
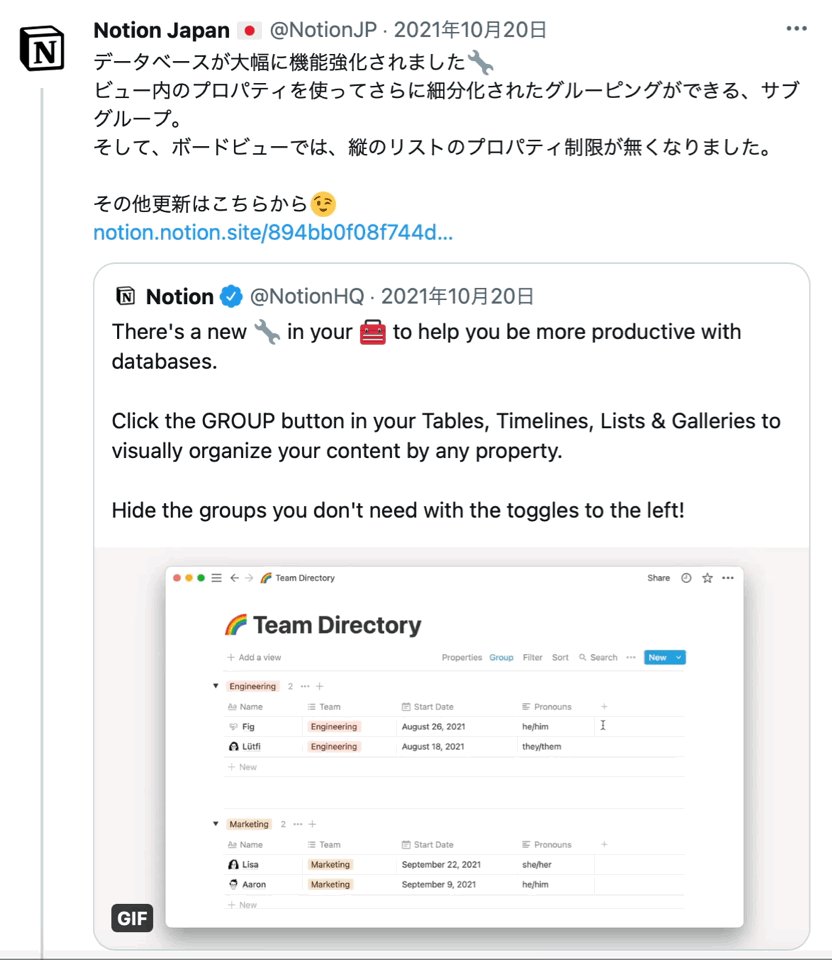
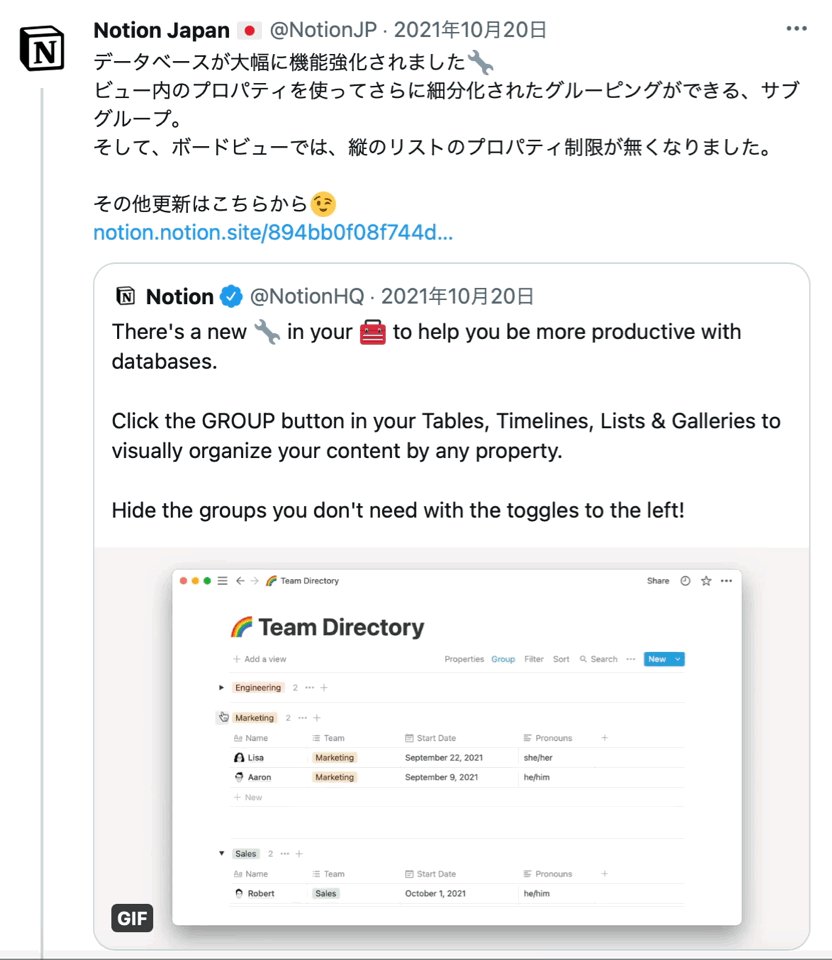
今回ご紹介するのは、昨年の10月に追加されたNotionの新機能『グループ』についてです。
Notionを使っている方の中からは好評の声が上がっていましたが、どんな機能か?何がそんなに好評なのか?
そんなグループ機能がイマイチよくわかんない方も、この記事を最後まで読んでいただければ、グループ機能がどんな機能か理解してもらえるはずです!
Notionのグループ機能は、ごちゃごちゃしたデータを管理しやすくなる神機能!





この章では、グループ機能実装前のNotionも紹介するわね!
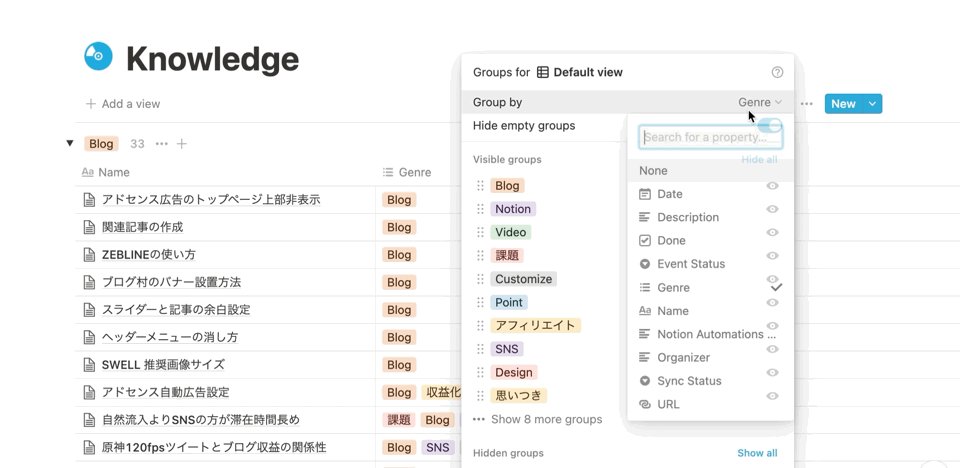
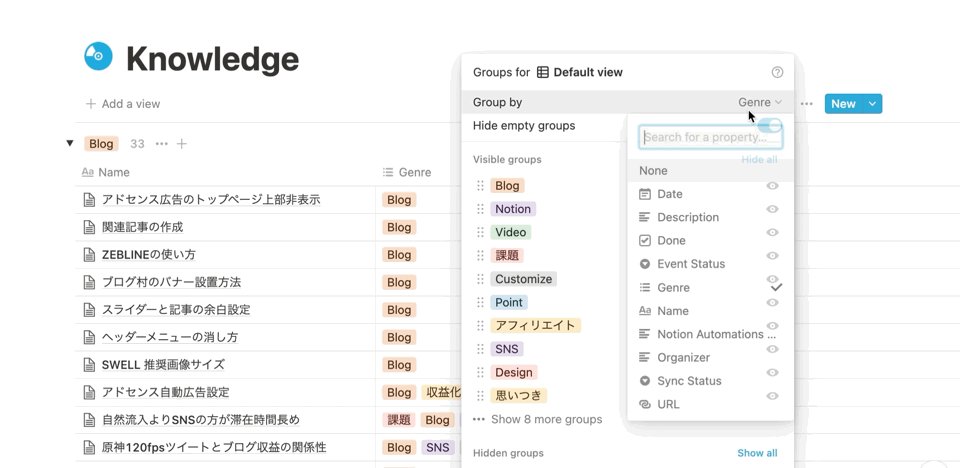
先に結論から言っちゃうけど、管理しているデータをプロパティ別に1つのページ内に表示する機能なの。
はいはい大丈夫です(笑)一体なんのこっちゃって思ったんでしょ?皆さんはデーターベースに『プロパティ』っていうタグを付けて管理しているわよね?
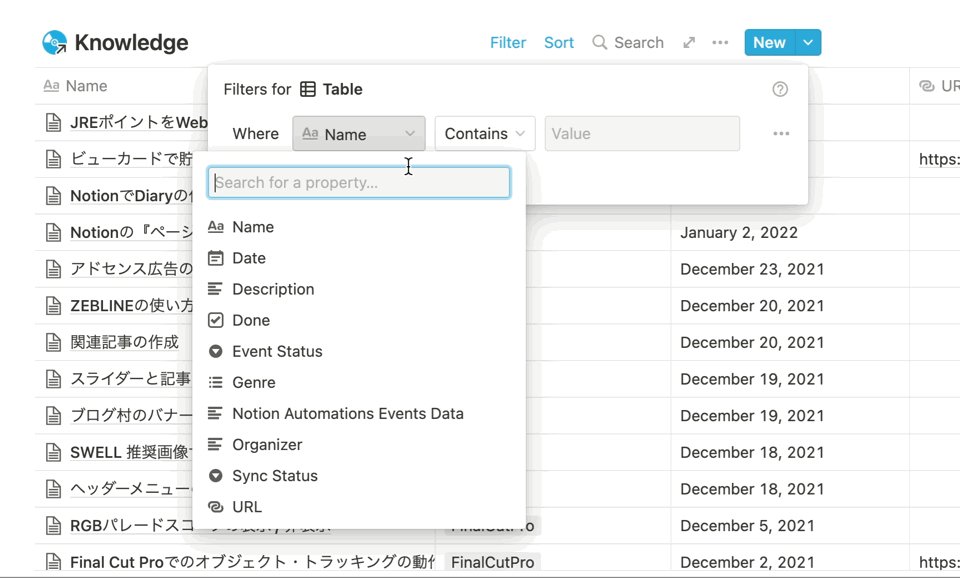
例えば『A』と『B』っていうプロパティを付けて管理しているとして、Aだけを表示したい場合はどうしていたかな?



フィルターを使って、『A』だけを表示させる・・・?



正解!デックもNotionをわかってきたわね!
それなら今まで通りフィルターで十分じゃんって思うかもしれないから、フィルターとグループ機能の違いを比べてみましょう!


グループとフィルターは似て非なるもの


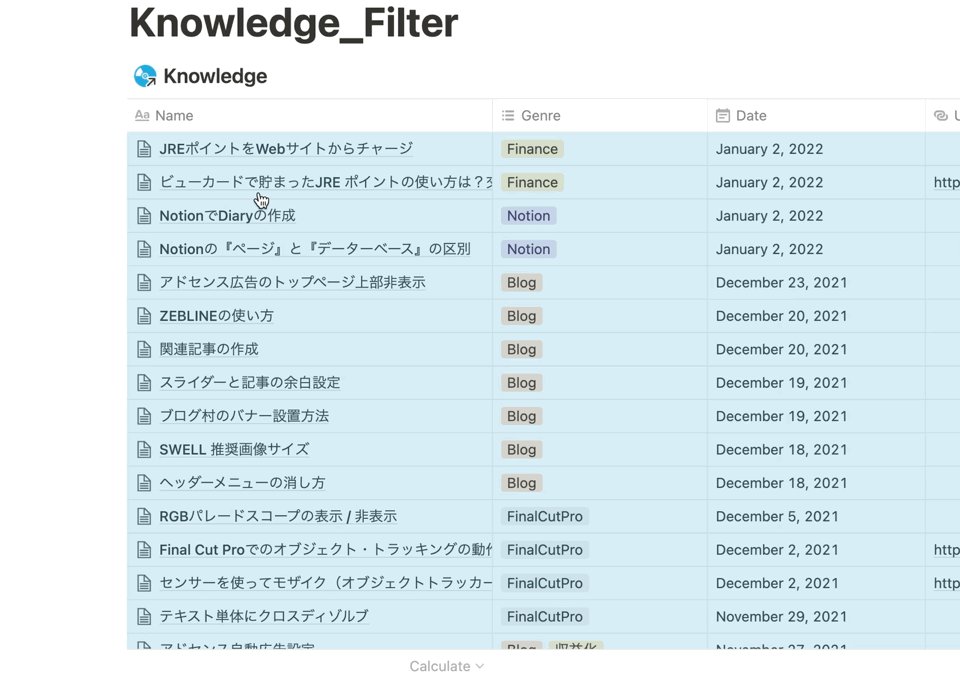
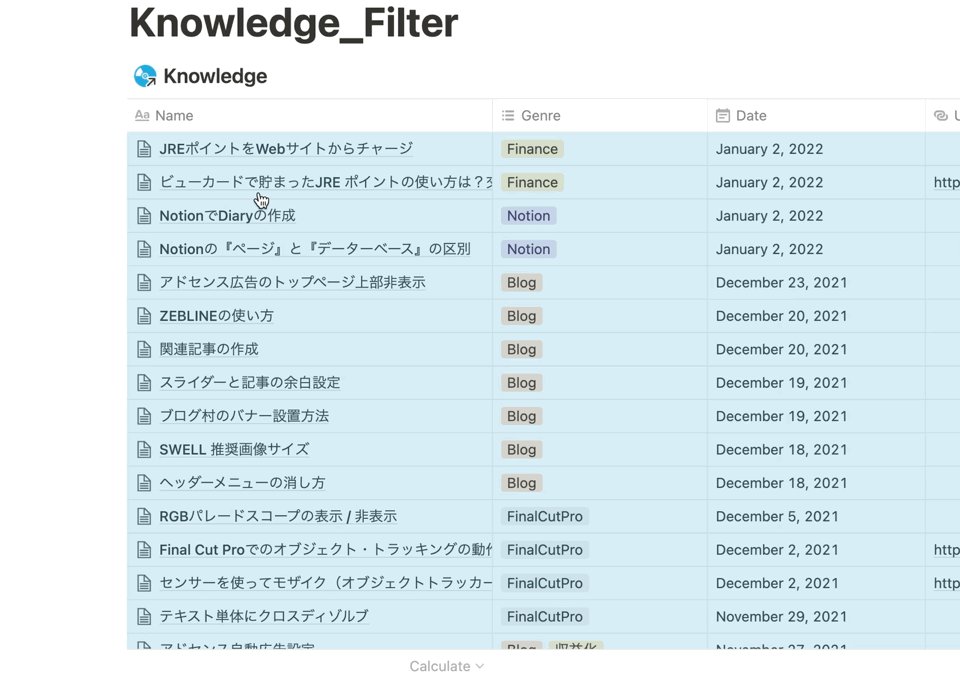
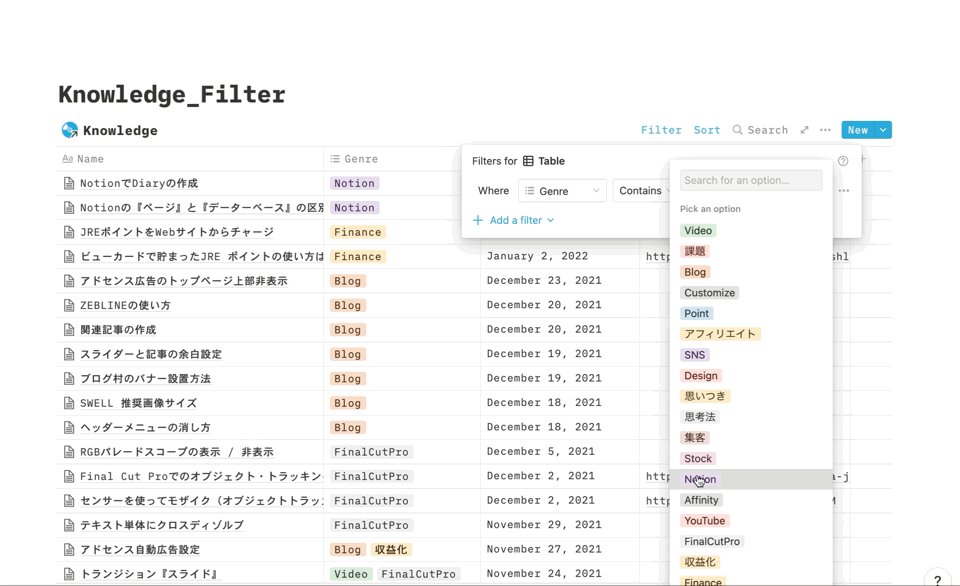
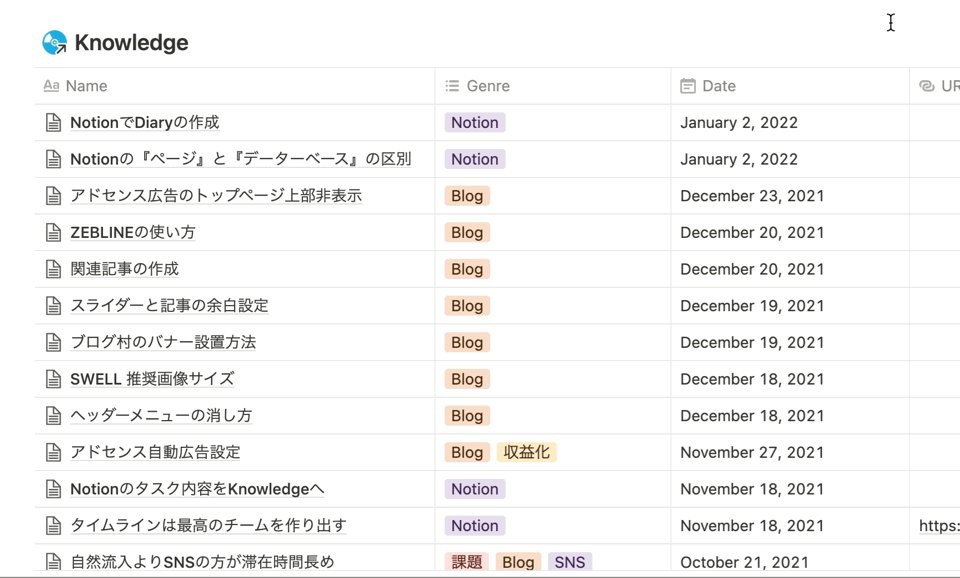
実際にNotionのフィルター機能を使って表示したいプロパティを選択すると、当然ですが選択したプロパティのデータだけが表示されて、それ以外のプロパティのデータは全く見えない状態になります。
見たいデータだけを表示して管理できればそれでいいって方にとっては、これまでのフィルター機能で問題ありません。むしろ、ページがスッキリ見えてわかりやすいと思います。
ただ、優先的に見たいデータはありつつも、各プロパティのデータを1つのページに全て表示させて、俯瞰的に管理したいという方もいると思います。
そんな時に役に立つのが、この『グループ』機能なのです。


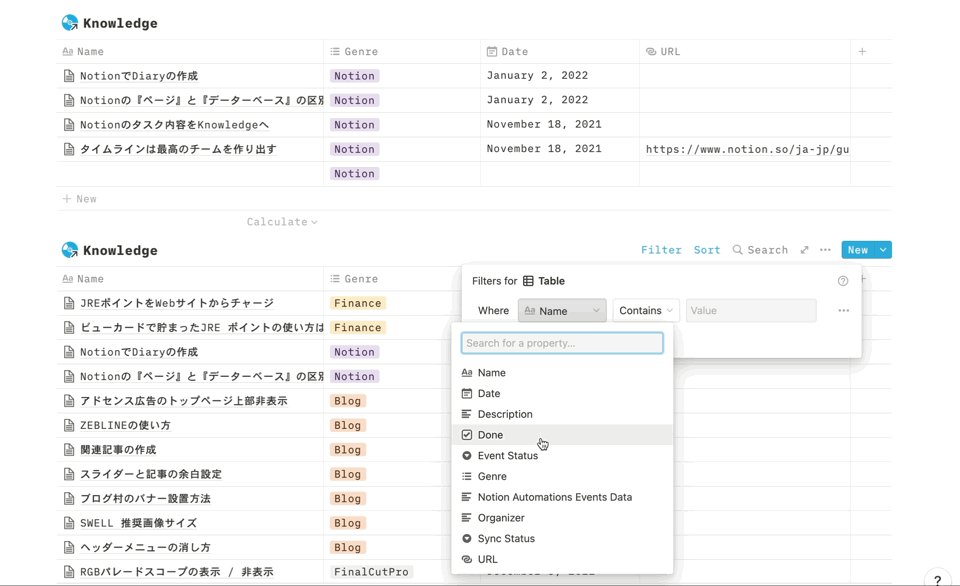
グループ機能がなかった頃のNotionは・・・
グループ機能のように、選択したプロパティごとのデータベースを表示させる為には、こんな大変な思いをしていたという体験談を紹介します・・・。
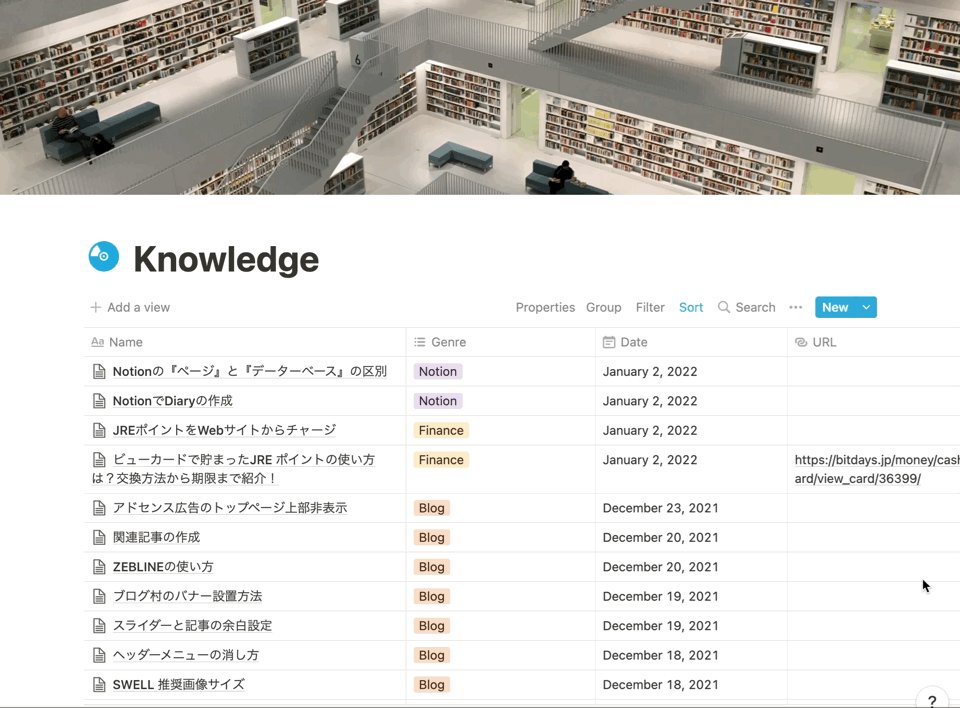
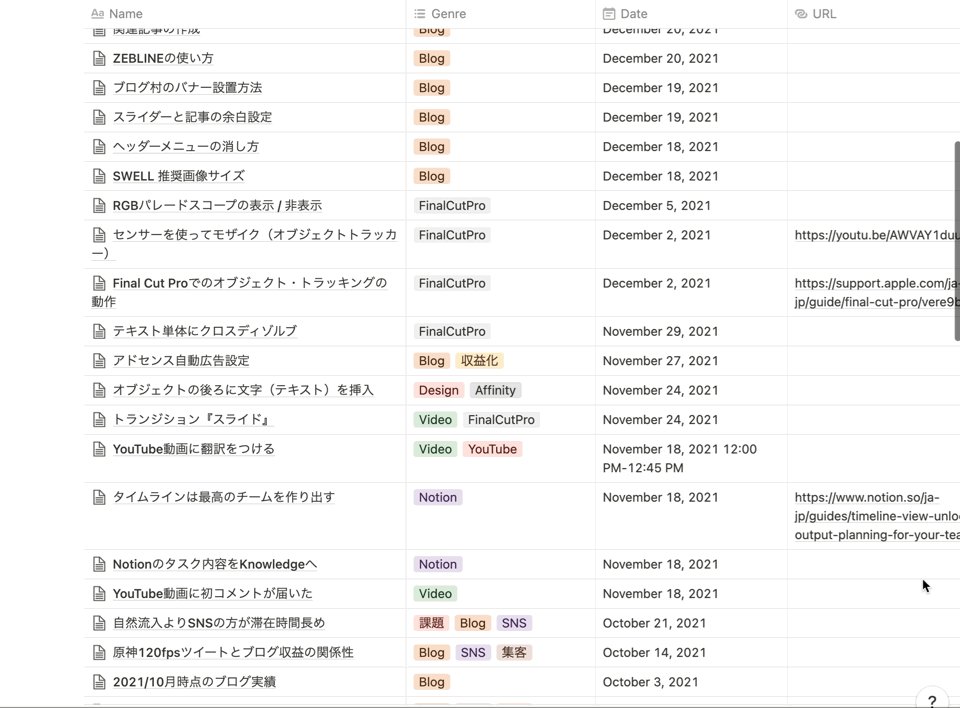
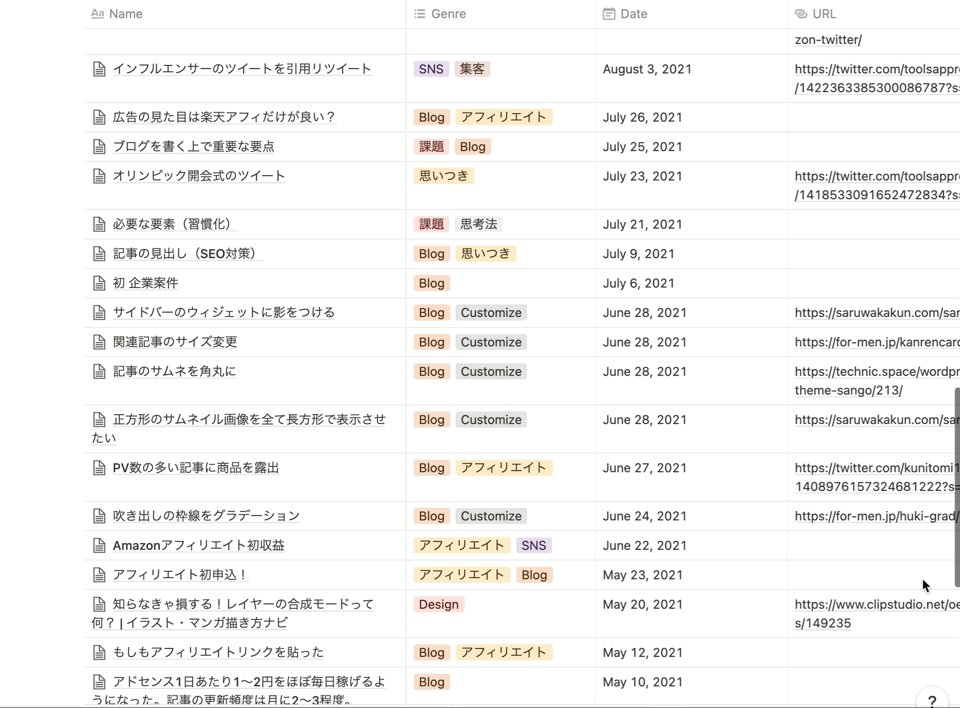
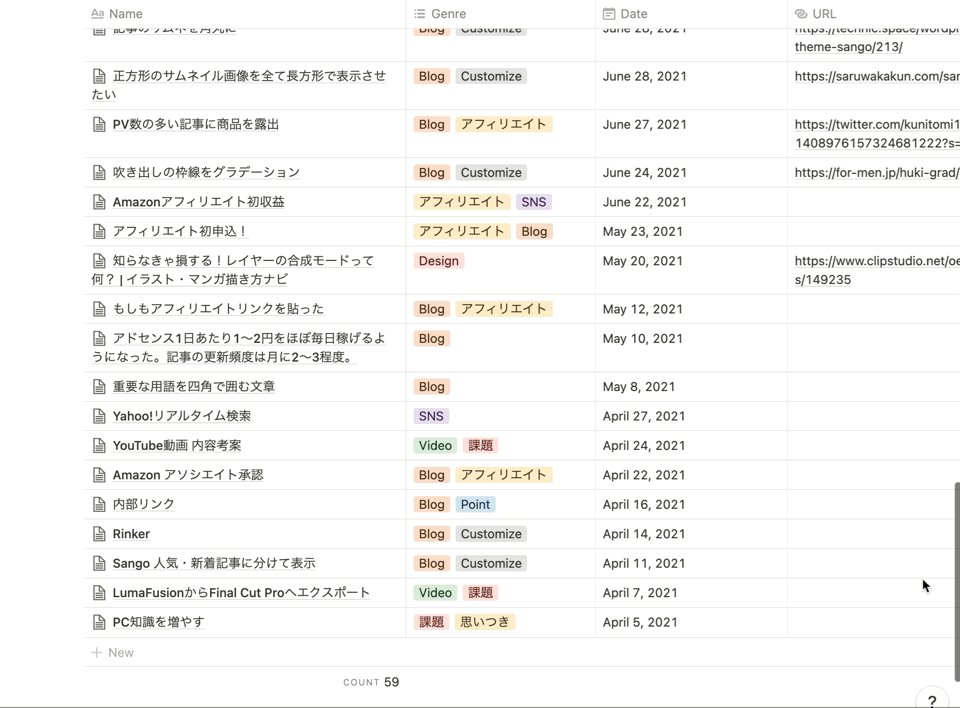
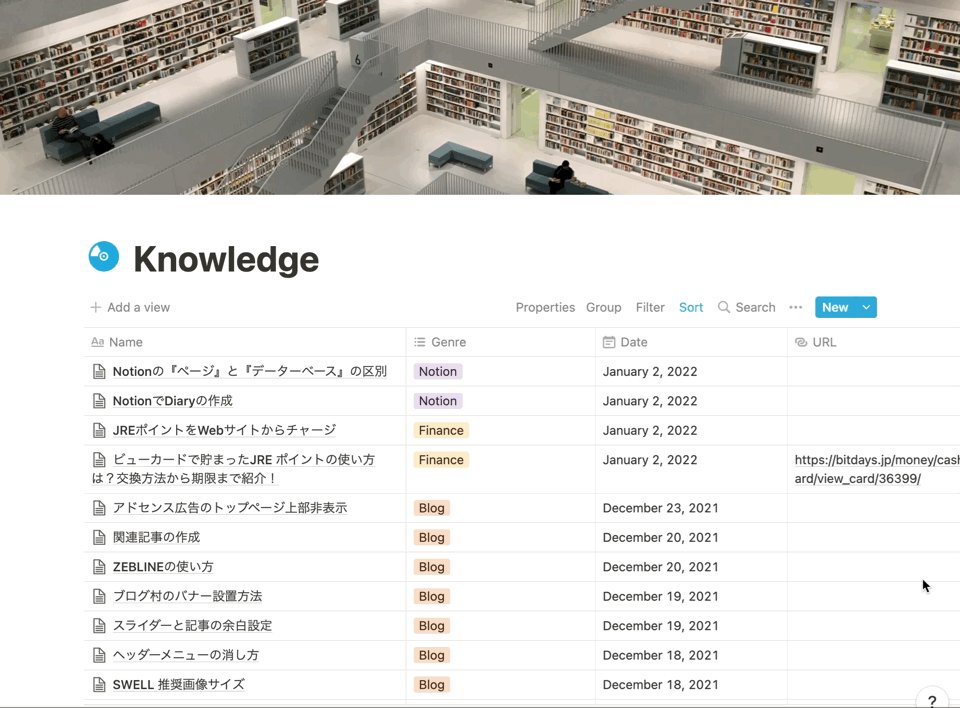
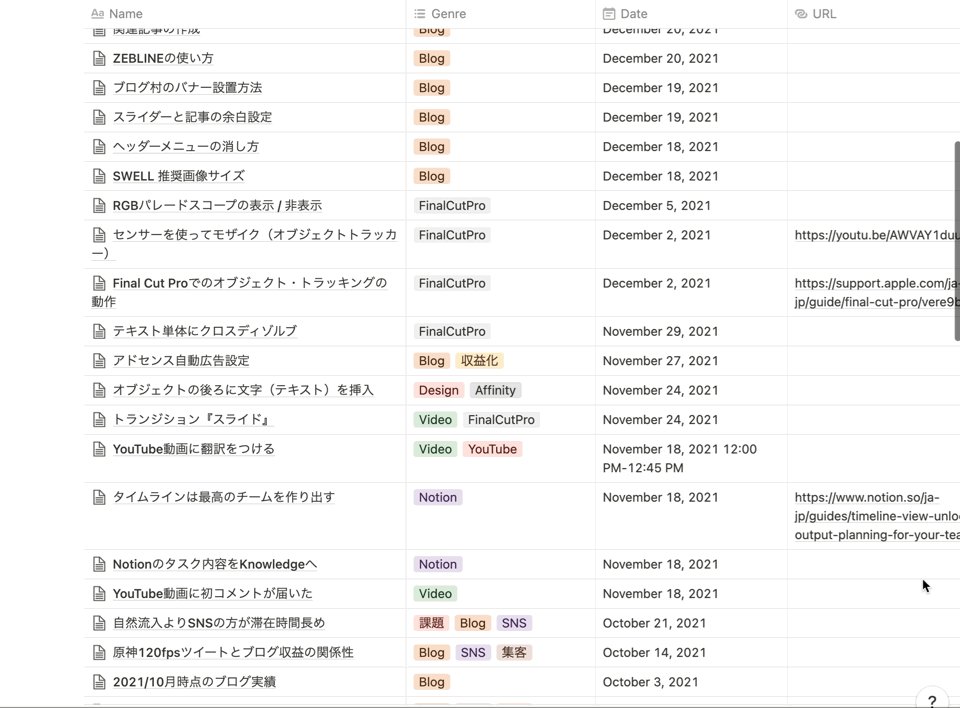
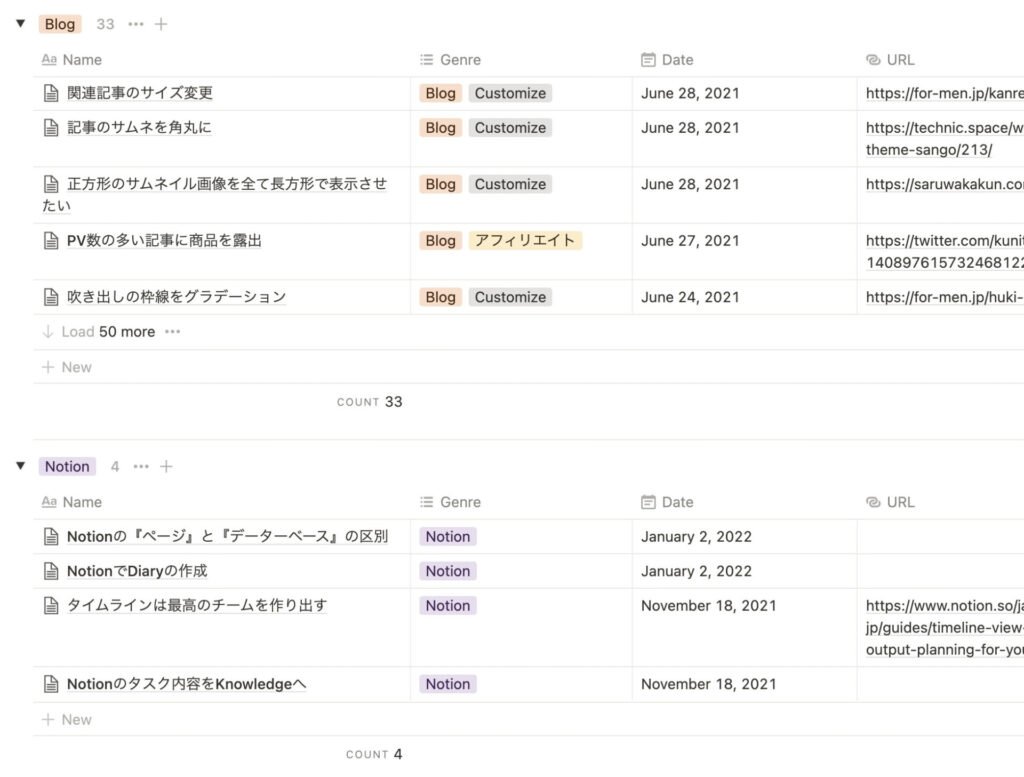
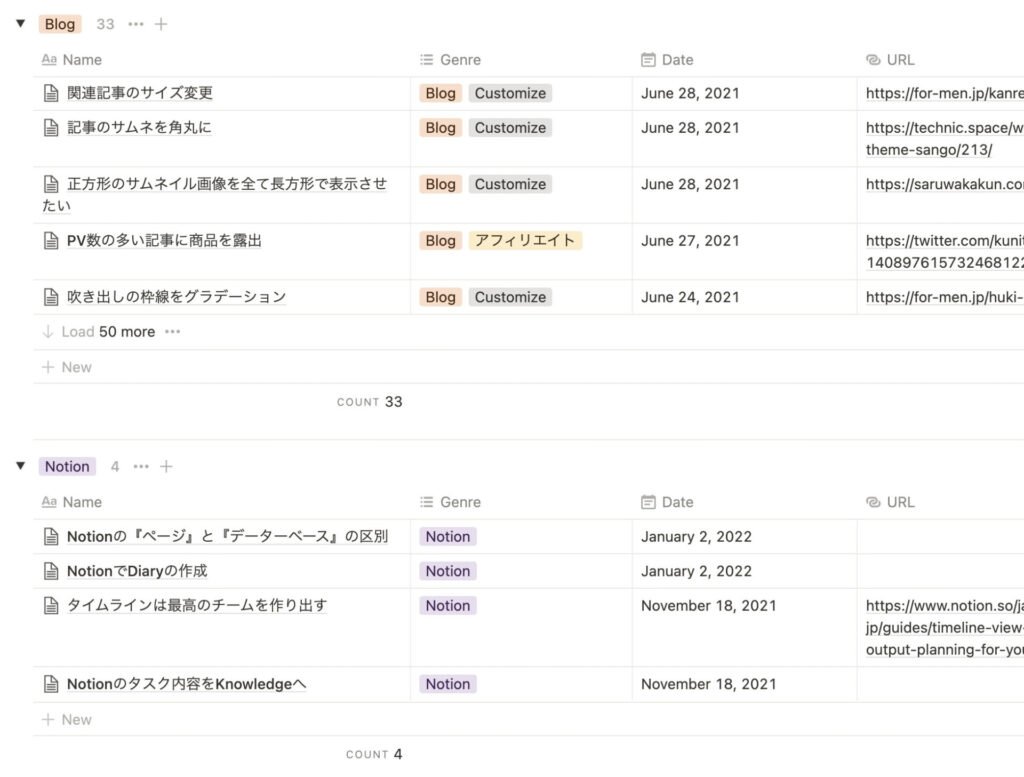
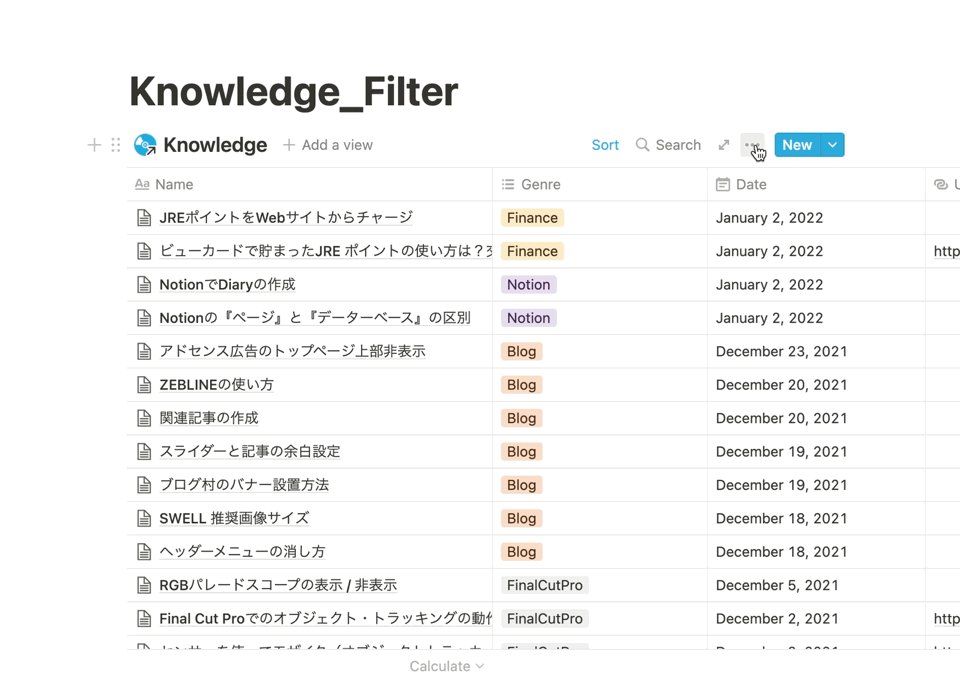
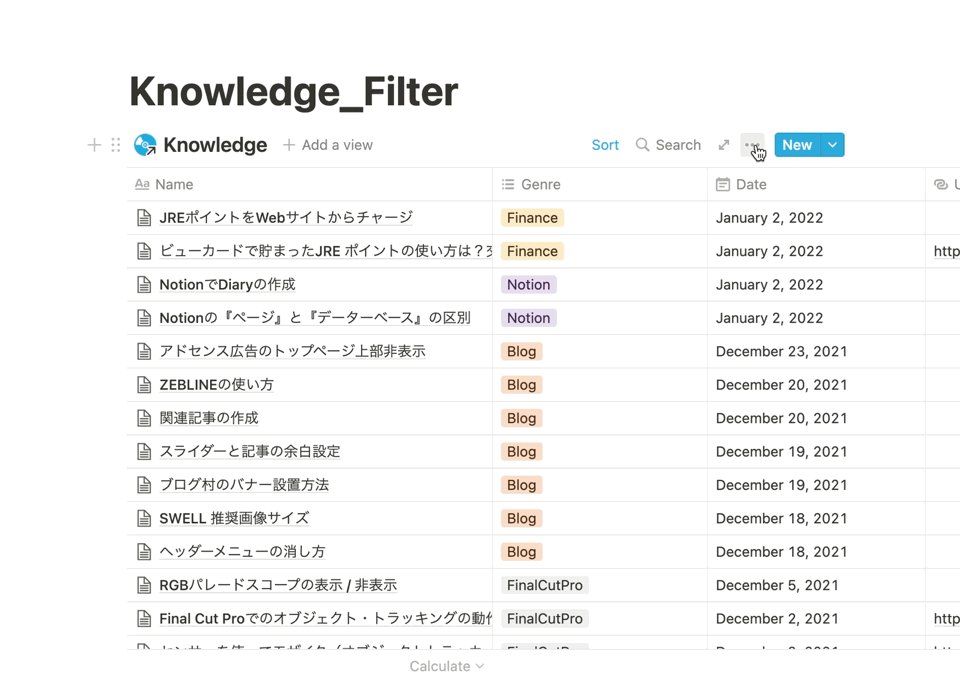
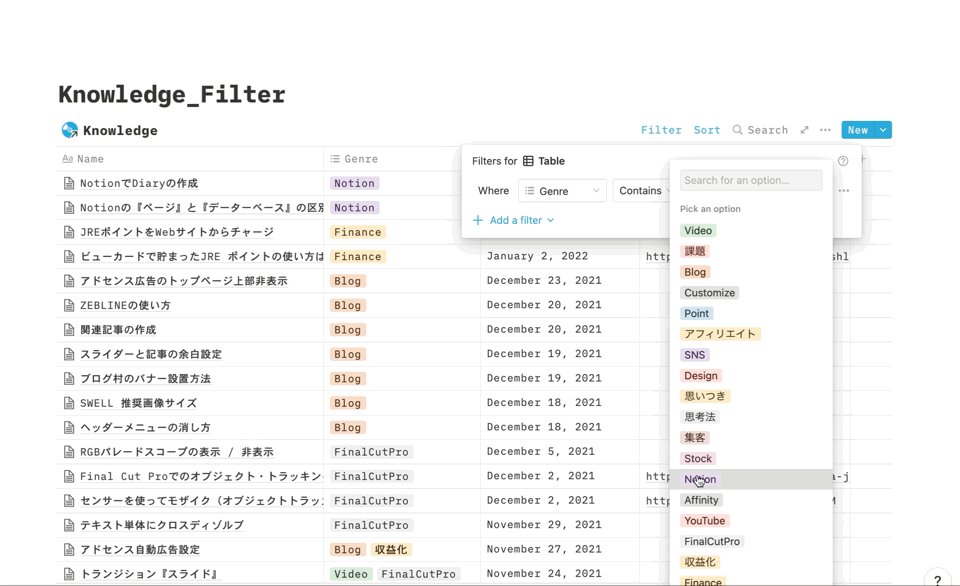
ここでは、わたしが作った『Notion』と『ブログ』っていうプロパティで管理しているデータを題材にするわね。



性格的にどうしても整理されたページにしたくて、めちゃくちゃ苦労した覚えが・・・。
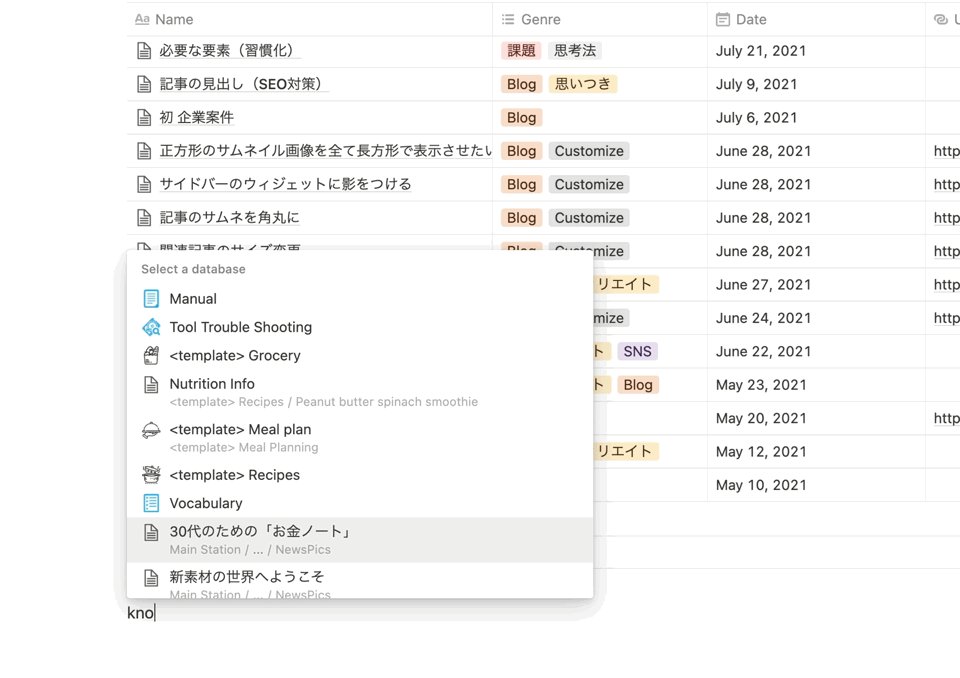
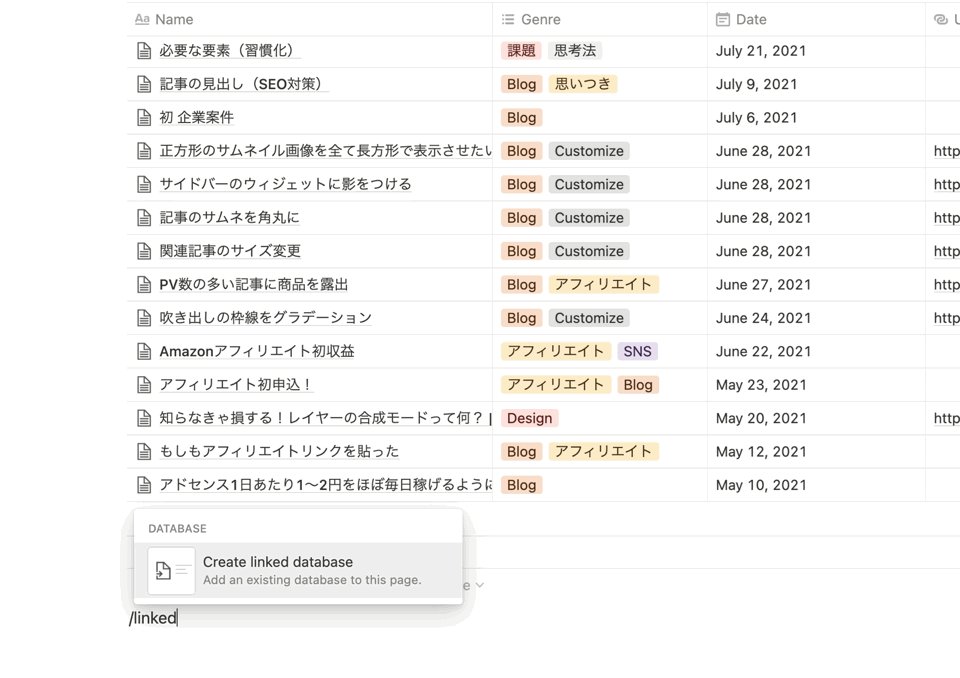
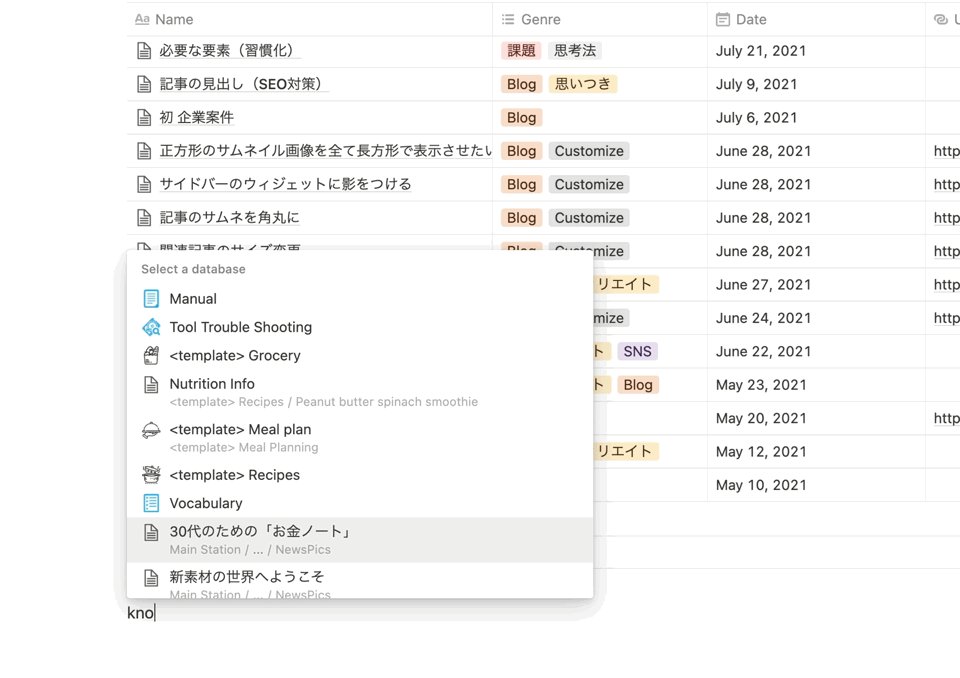
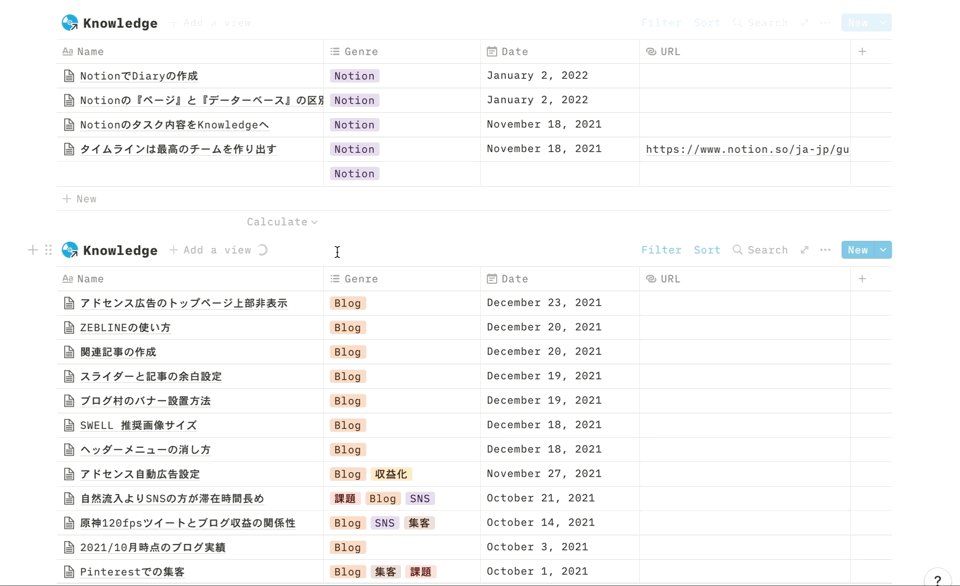
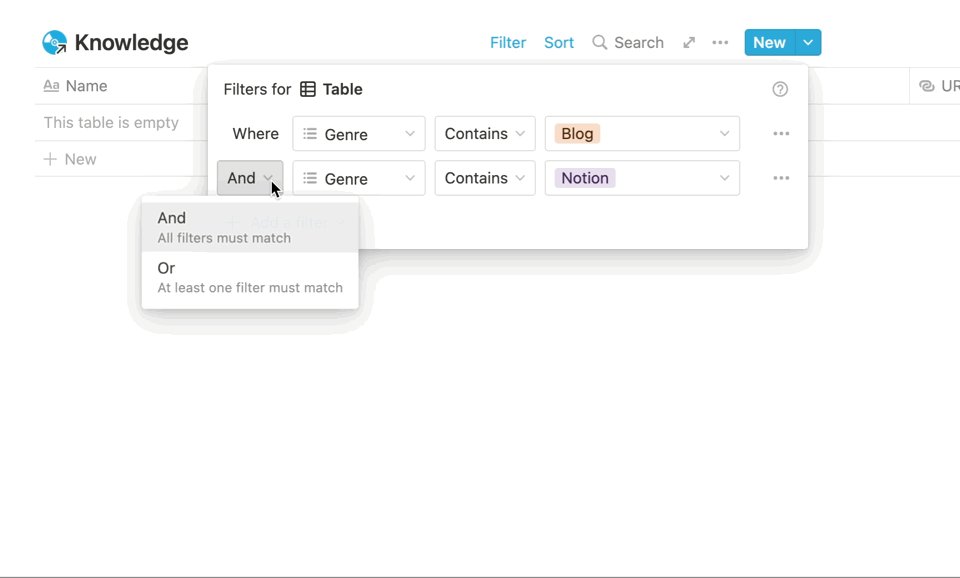
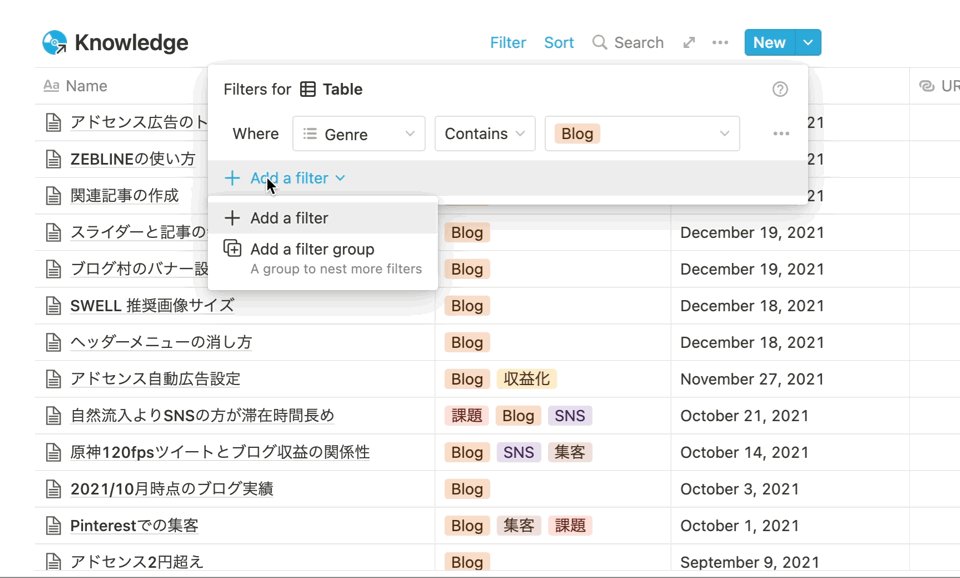
グループ機能がなかった頃は、新規ページを作成して、そこにリンクドデータベースで同じデータベースを2つ呼び出して、呼び出したデータベースそれぞれに見たいプロパティをフィルター掛けてたの。







これは面倒だね・・・。
ん?待って!!
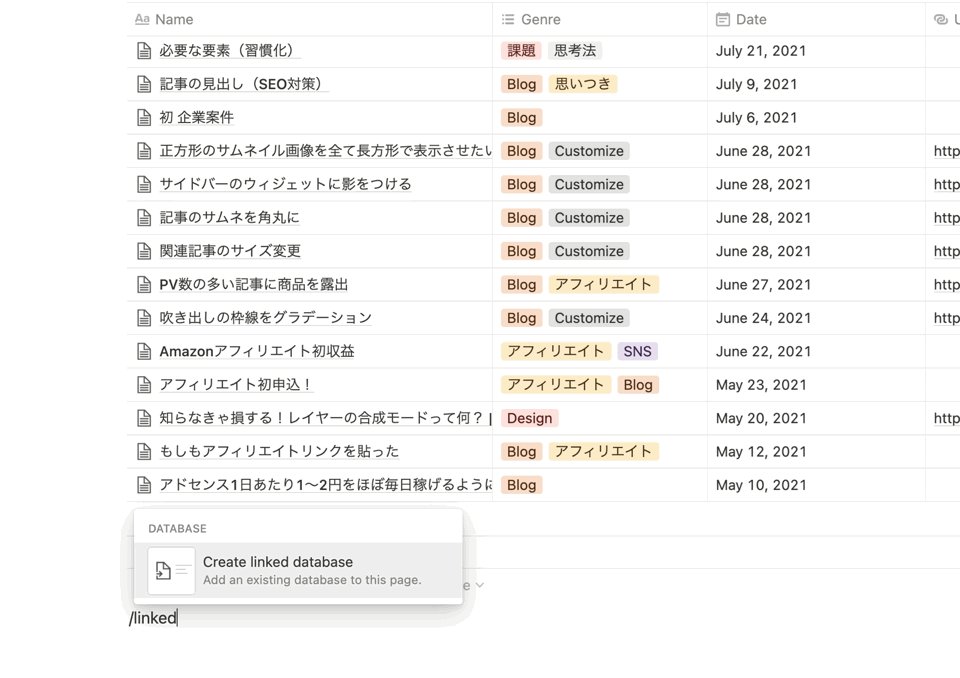
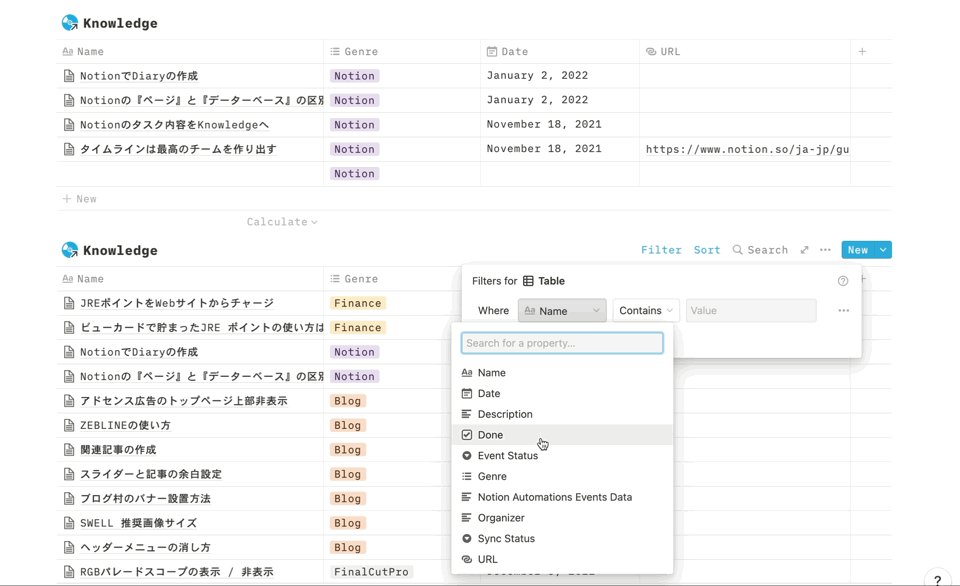
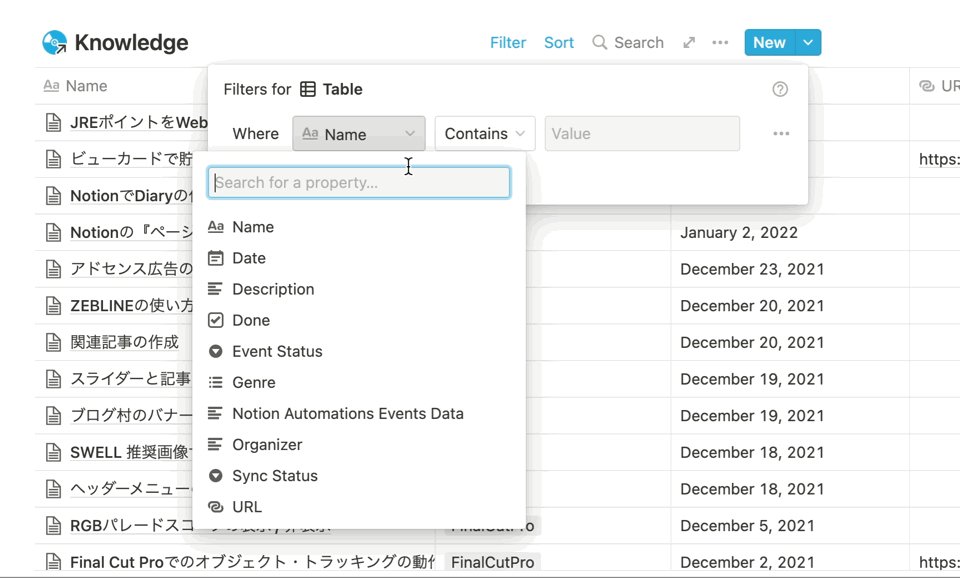
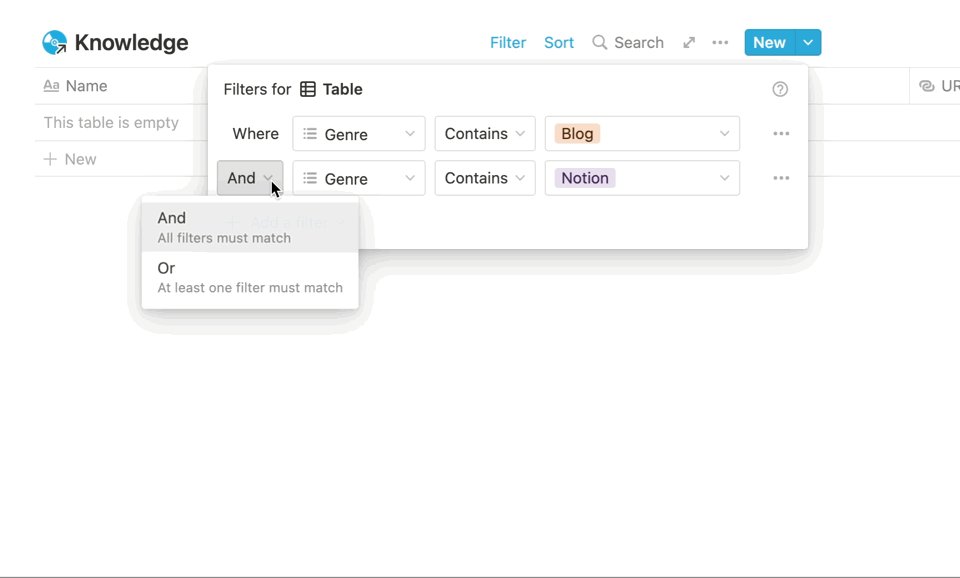
見たいプロパティを2つ選んでフィルター掛ければいいんじゃない?
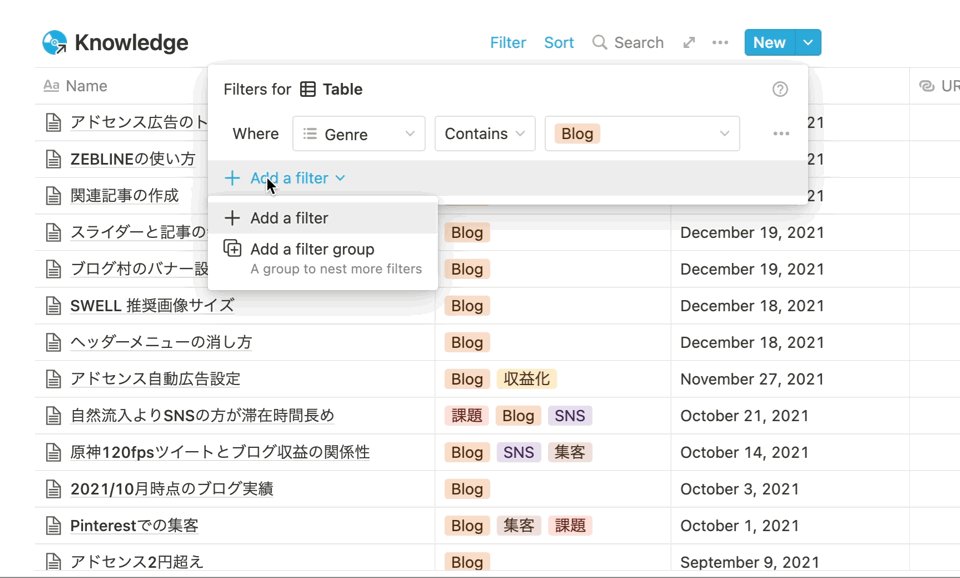
ようするに、わざわざ同じデータベースをリンクドデータベースで2回も呼び出して表示させなくても、見たいプロパティの数だけフィルターかけて表示させれば、リンクドデータベースは1回でいいってことよね?
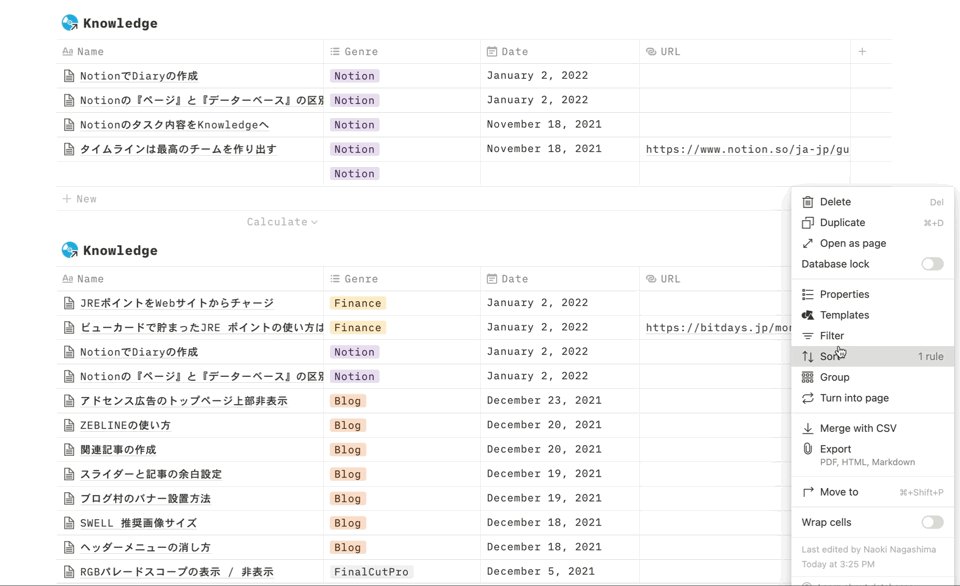
今からそのやり方やるから、よ〜く見てね!





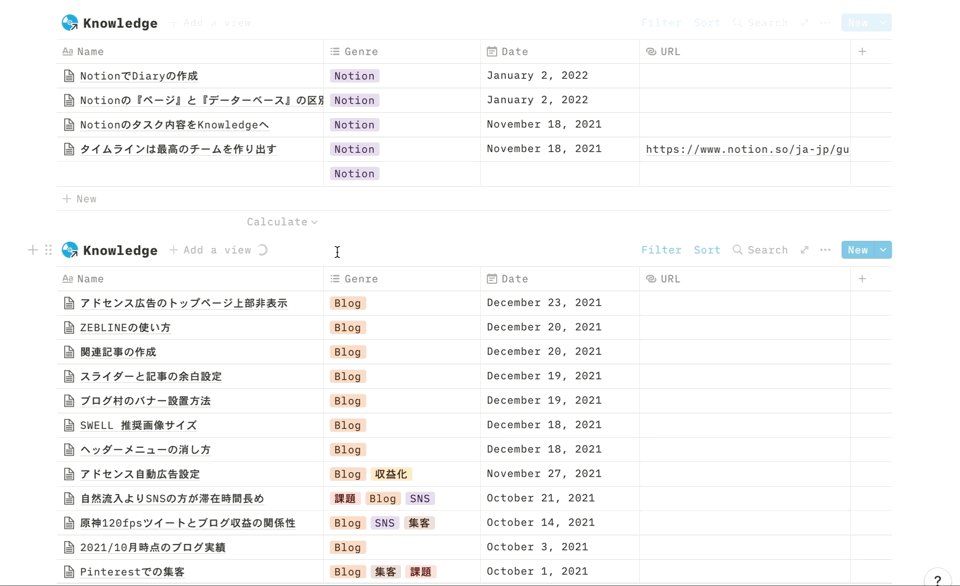
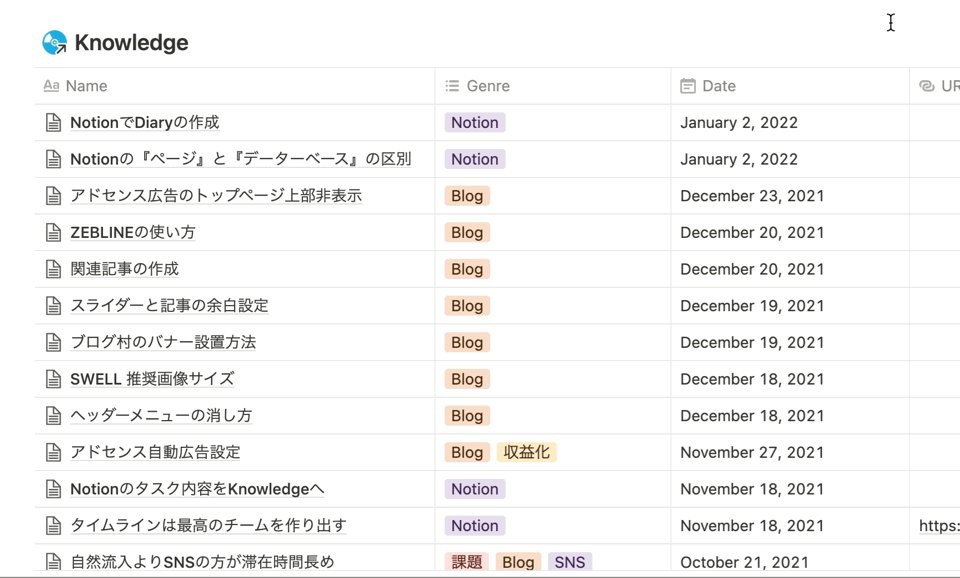
これのどこが整理されたグループ機能と同じ表示なのよ〜!



あわわわ!フィルターだとこういう表示になっちゃうのか〜。
でも、おかげでグループとフィルターの違いがわかったよ!
グループ機能は毎月の振り返りに最適!


1つのページ内に複数のカテゴリーごとのデータを表示できることで、いちいち異なるページに移動する手間が省けるので効率良くデータの管理がしやすくなるわね。
グループ機能を使って、仕事のプロジェクト別にデータを表示するなんて使い方も良さそうね!
わたしのオススメは、毎月の振り返りにグループ機能を使う方法よ!
ネットで何かの記事を検索して、その記事をNotionに保存した後にメモを残して、データベース化することってあるじゃない?
過去に残したデータも振り返りをしないと知識として習得できないものよ。そんな振り返りにもグループ機能がとっても役に立つの!


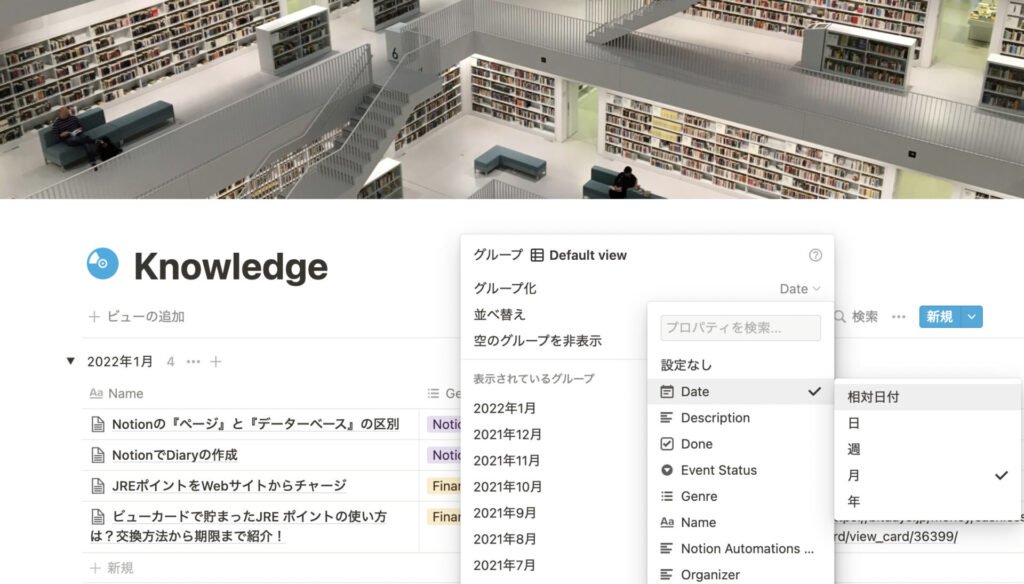
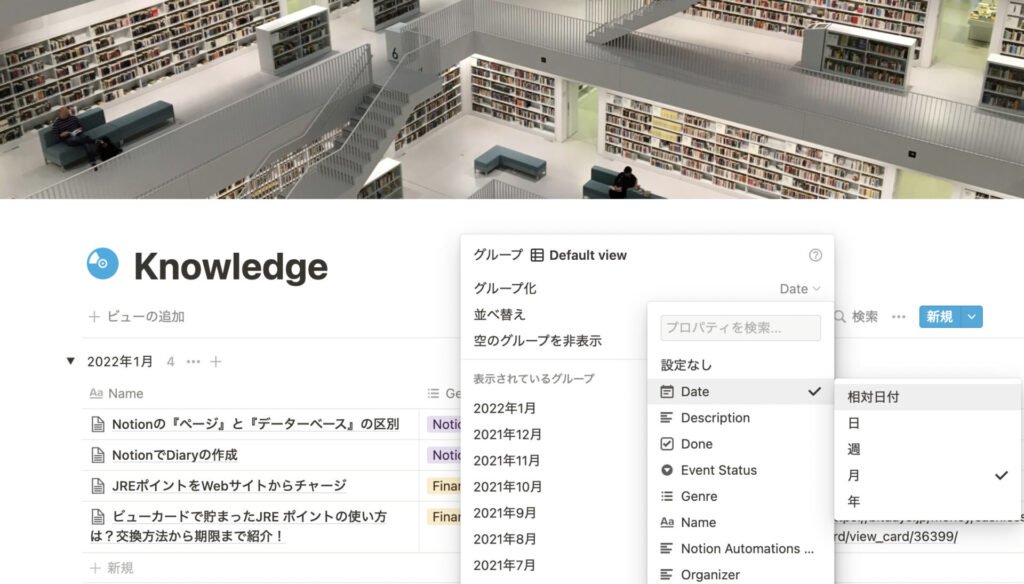
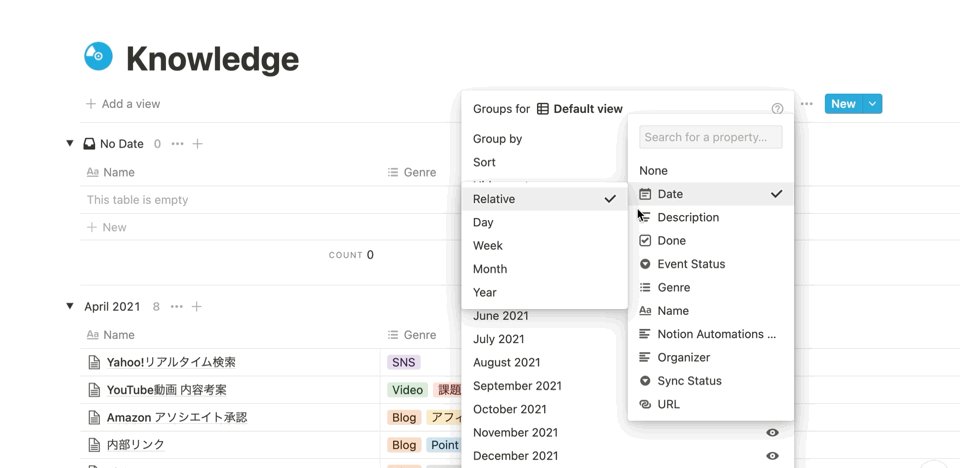
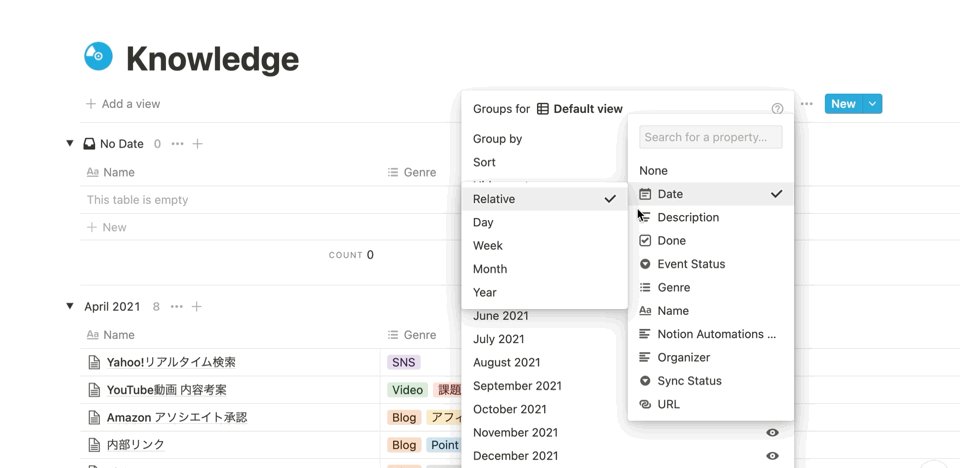
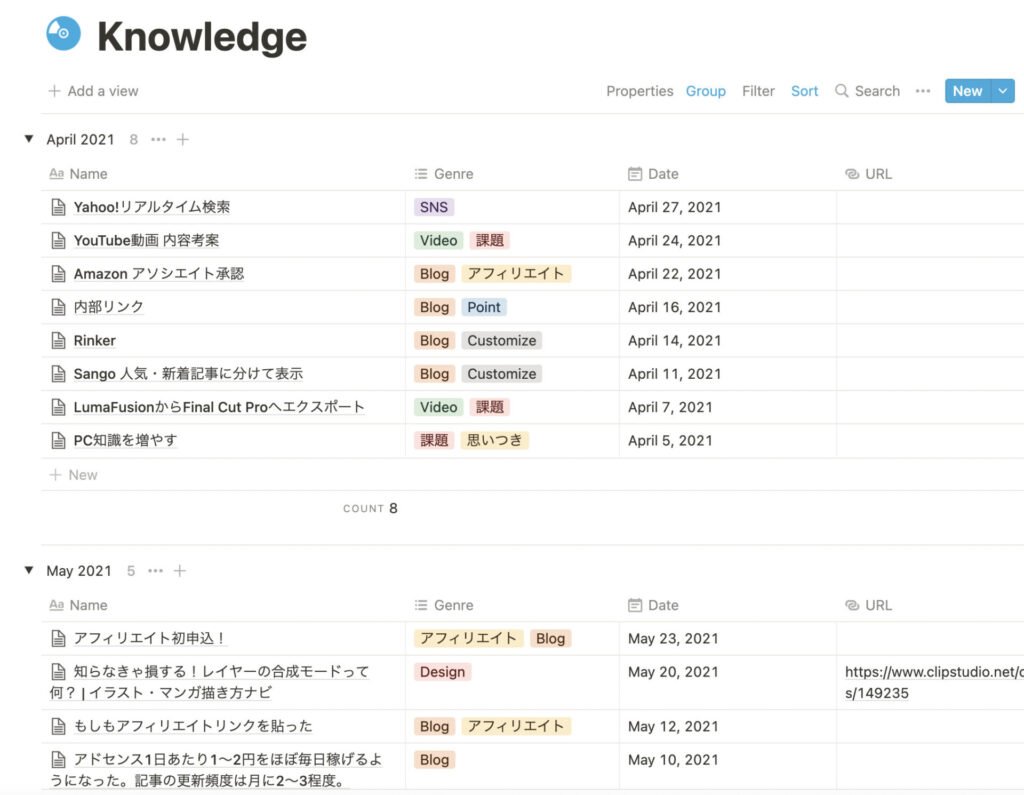
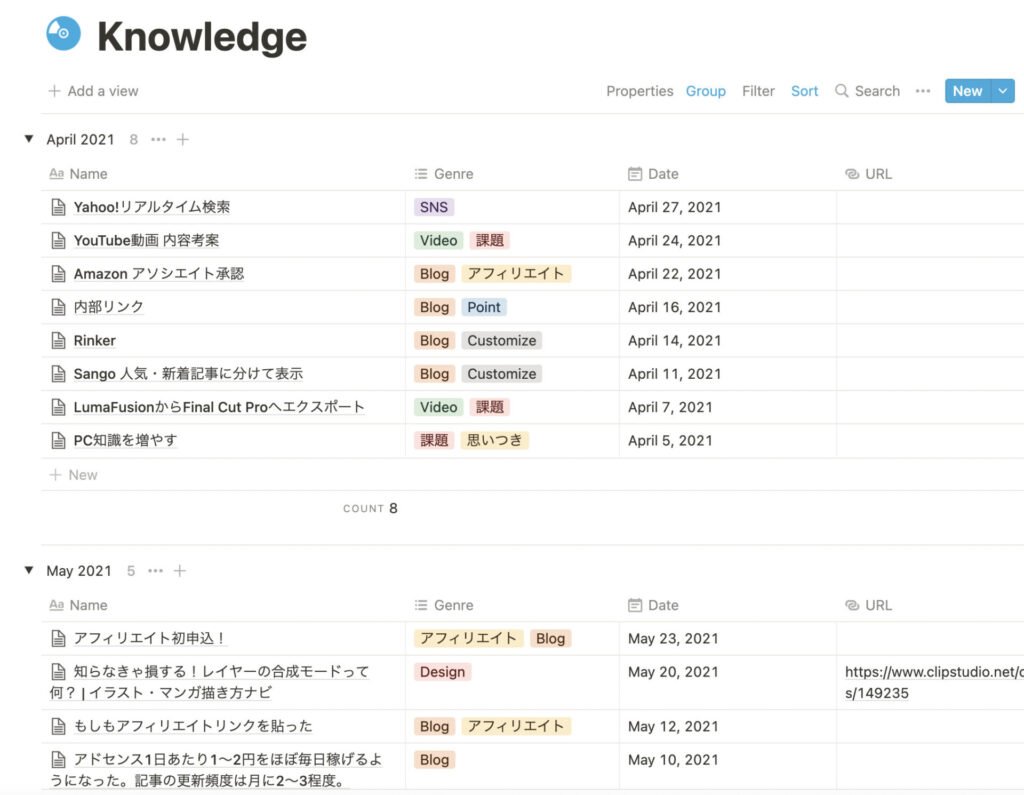
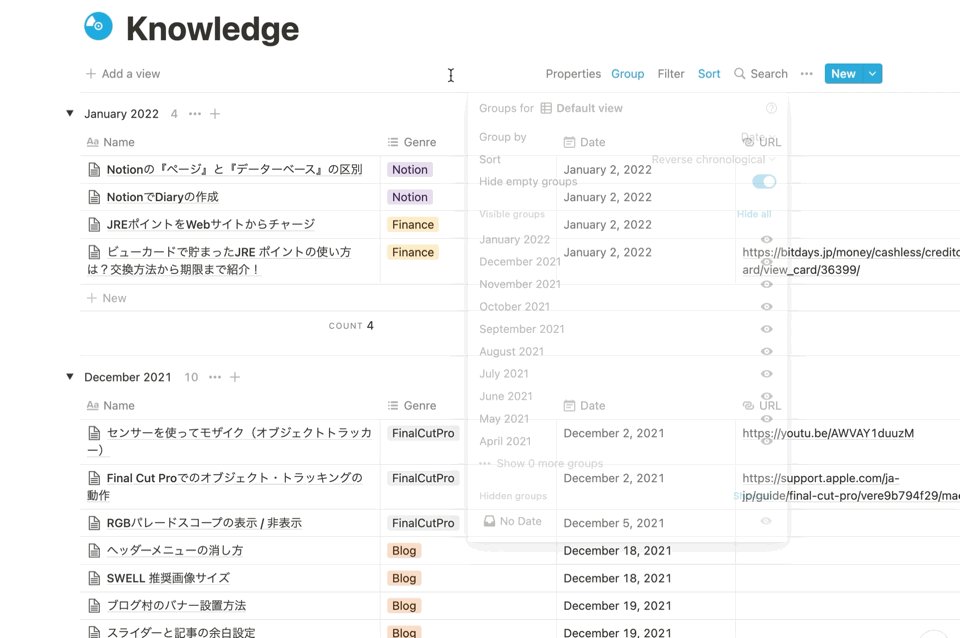
グループ化のプロパティをDateに設定する



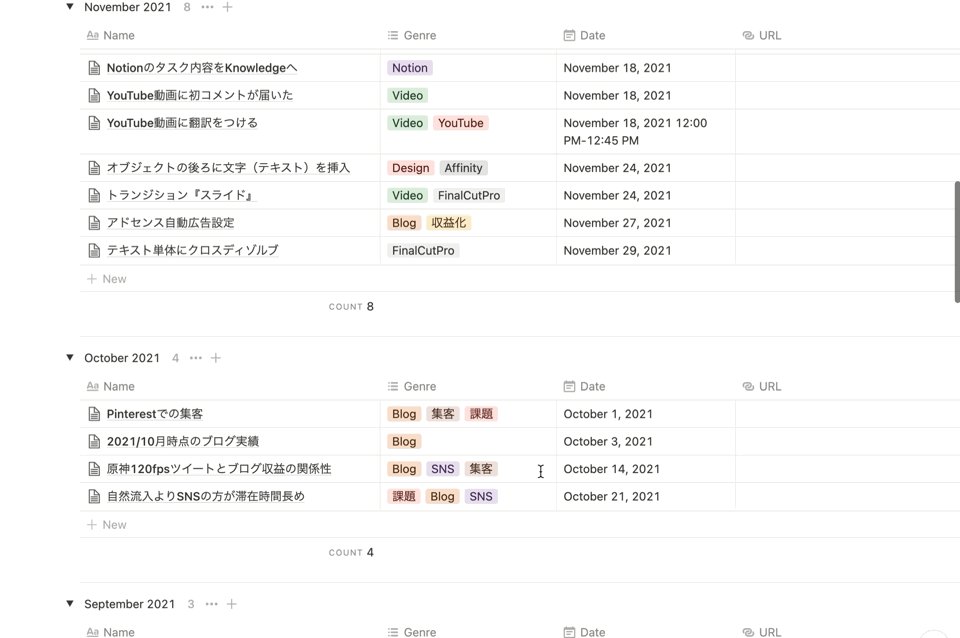
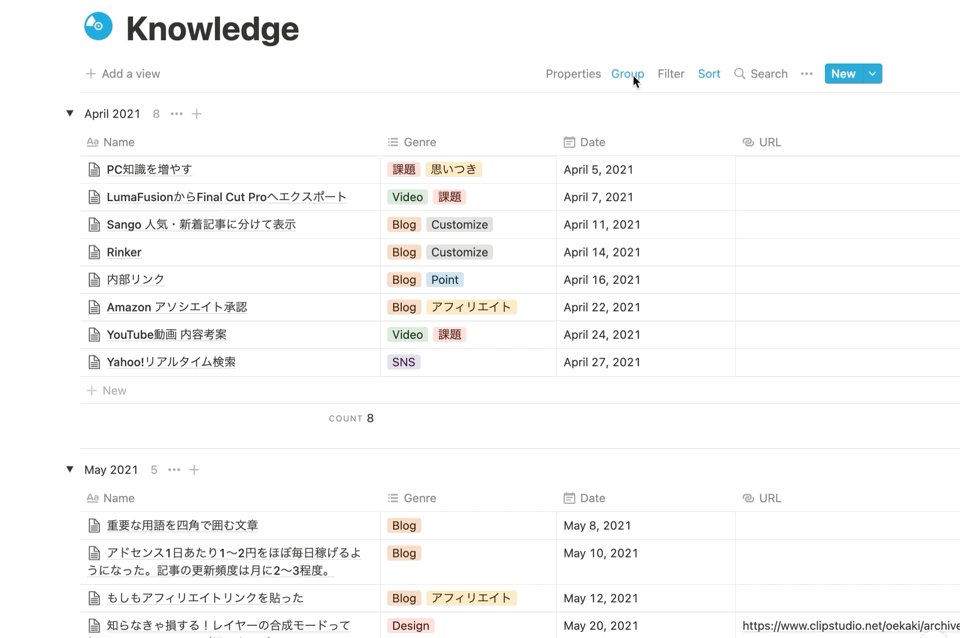
わたしは先月どんなことやったっけな〜って、Notionを使って振り返りをするようにしているの。
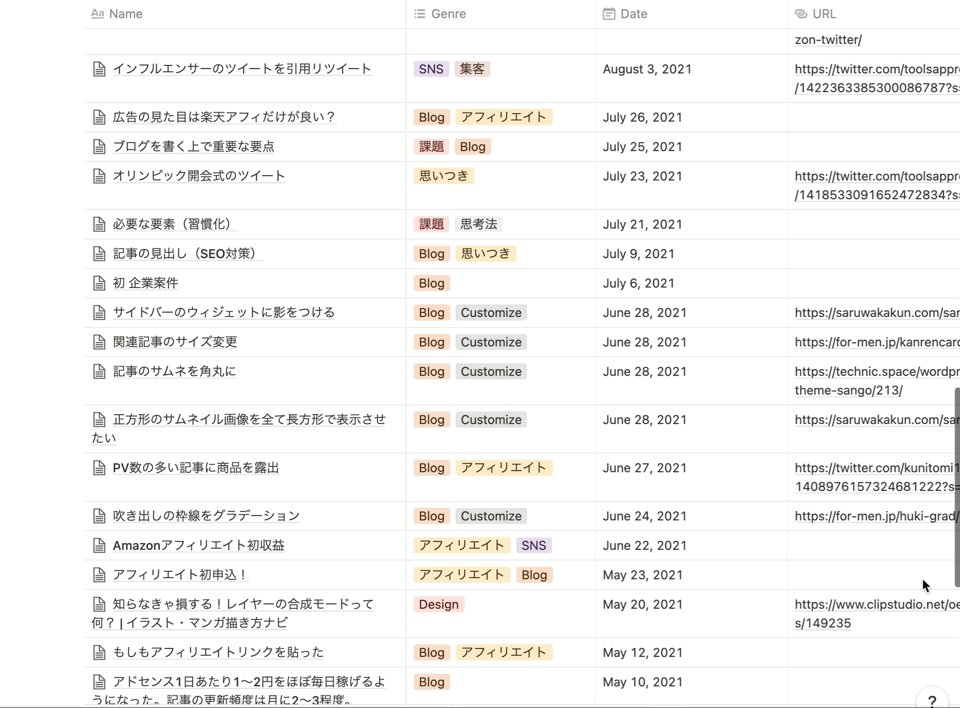
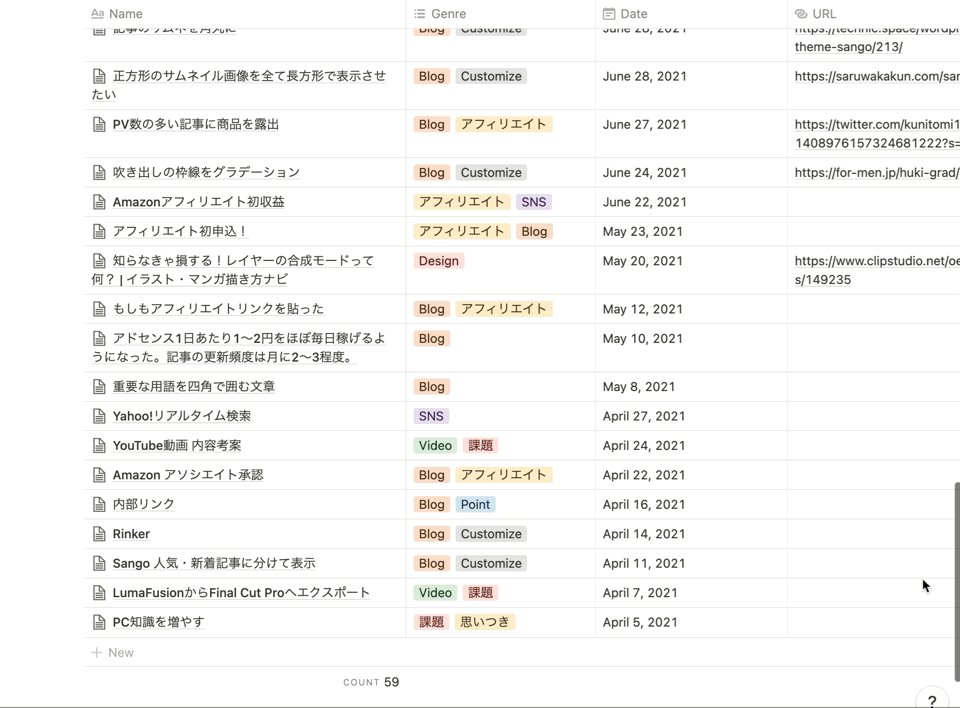
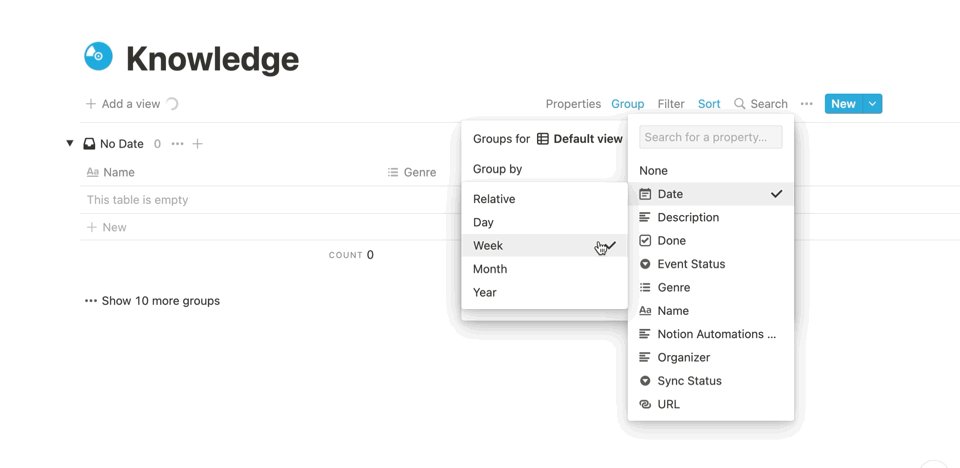
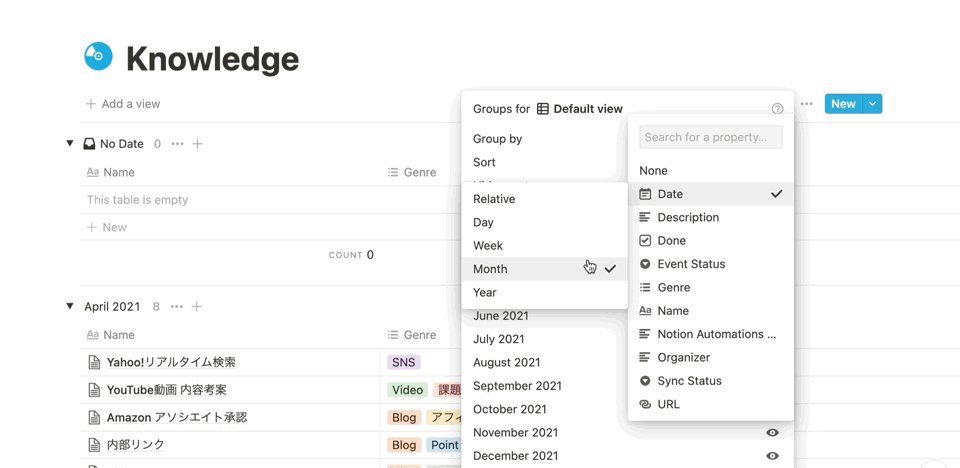
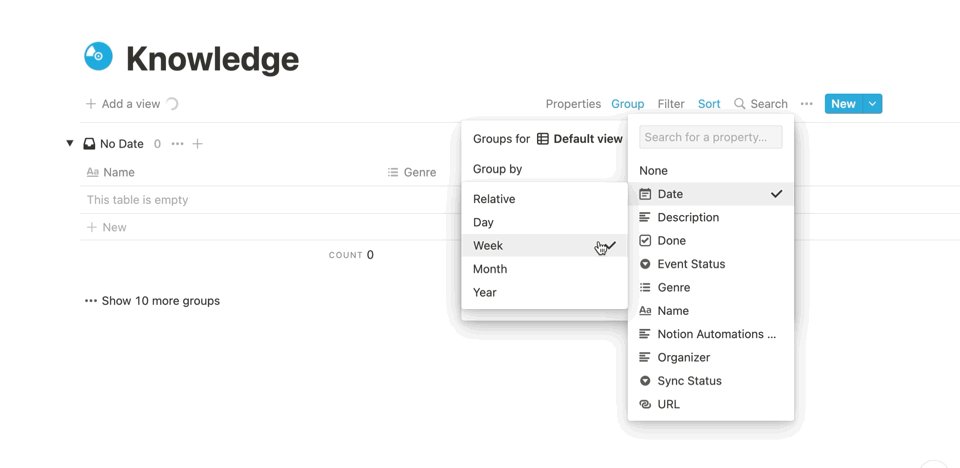
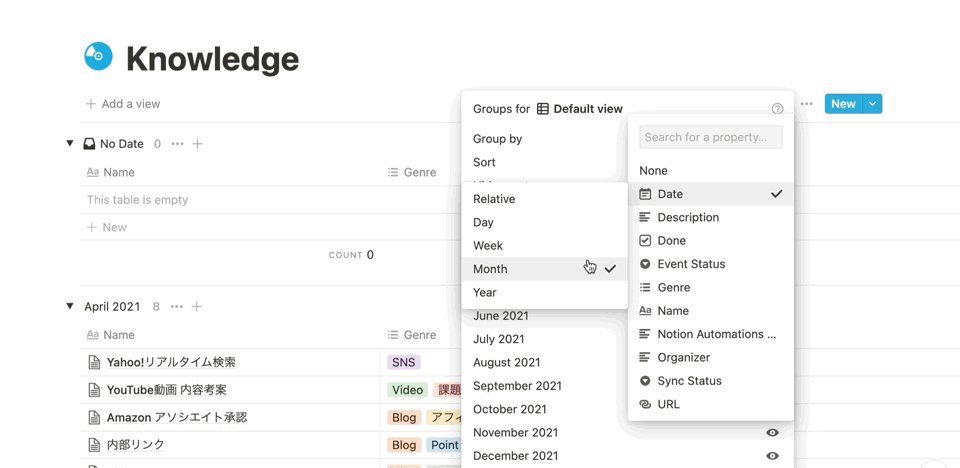
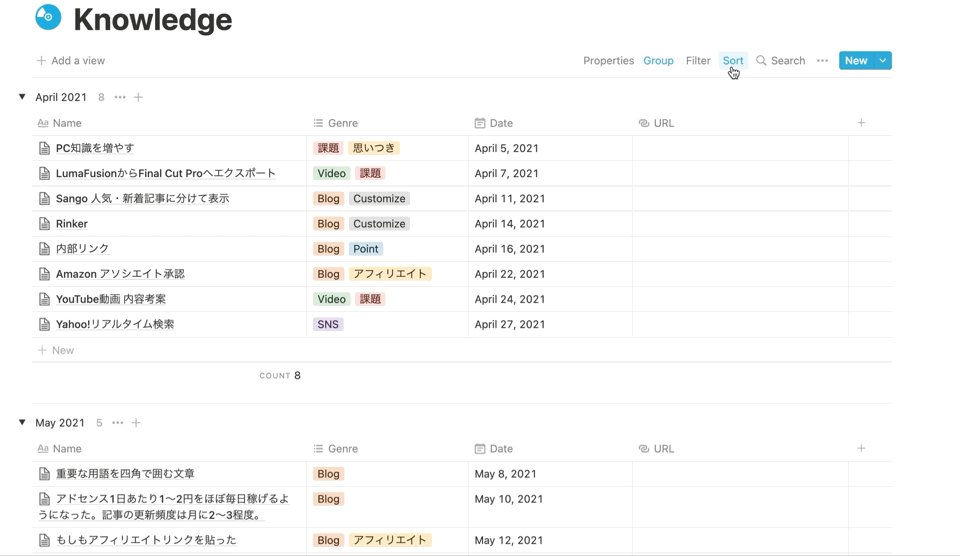
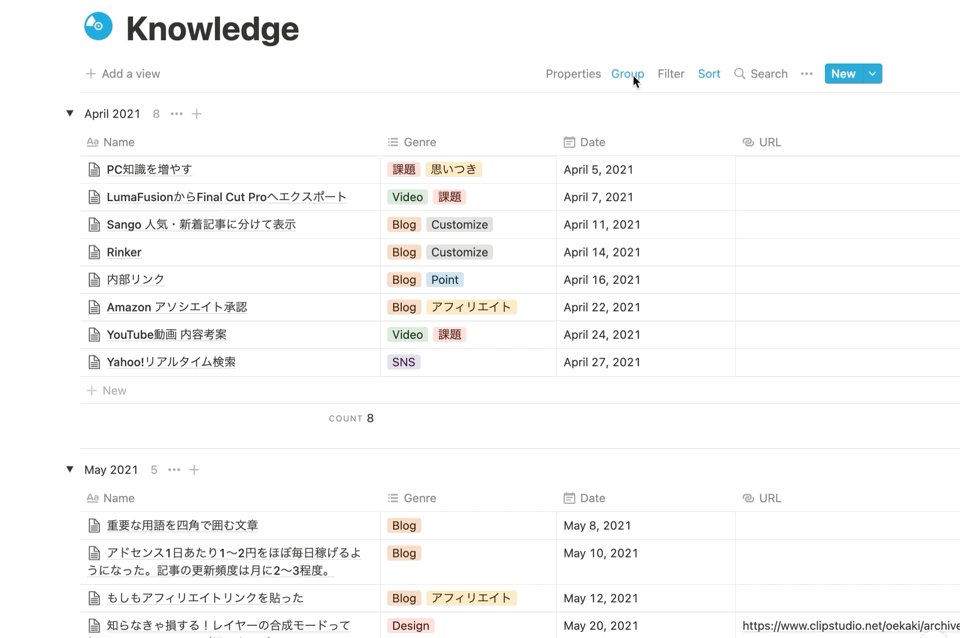
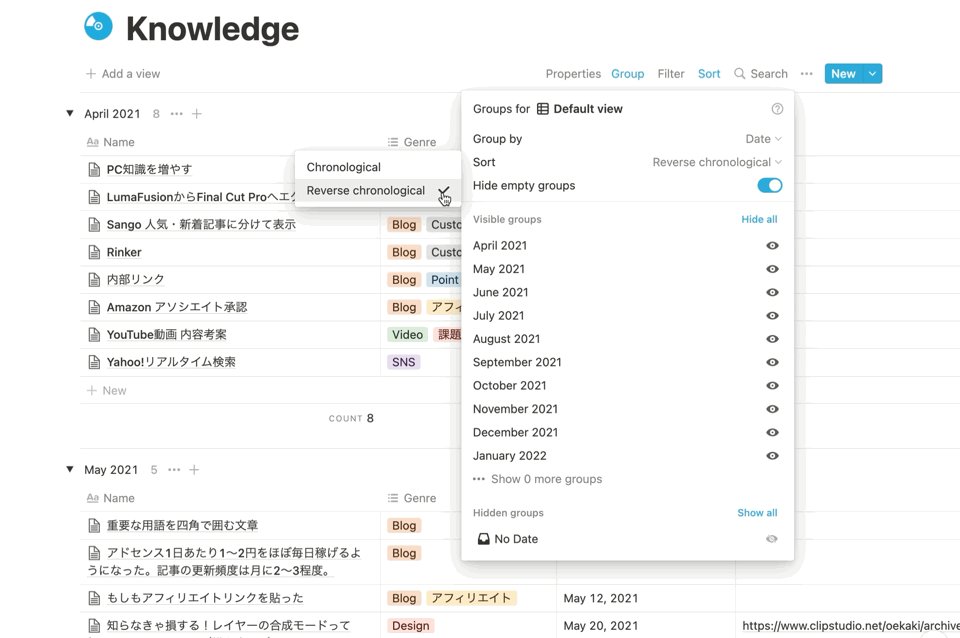
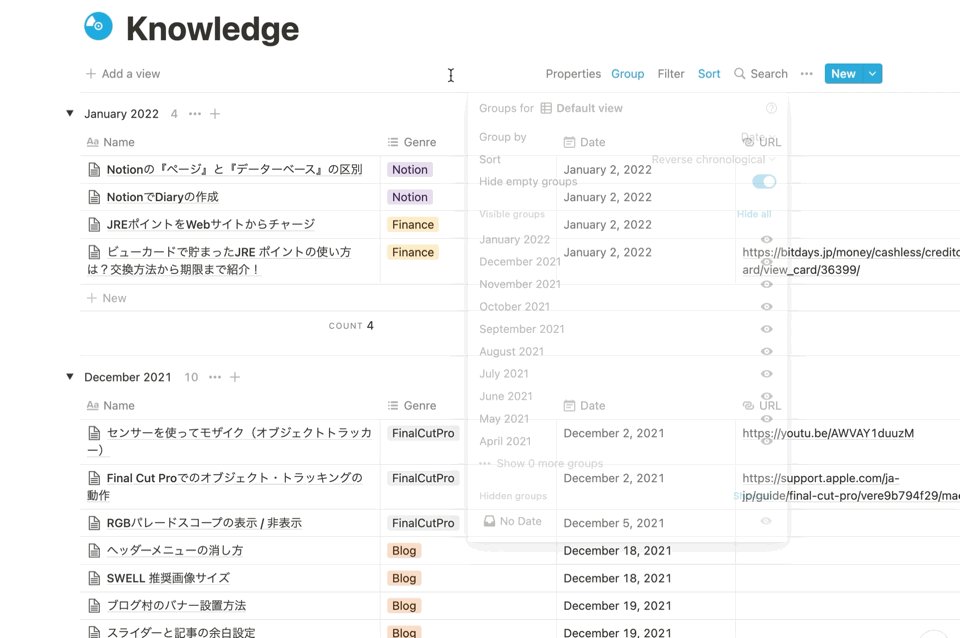
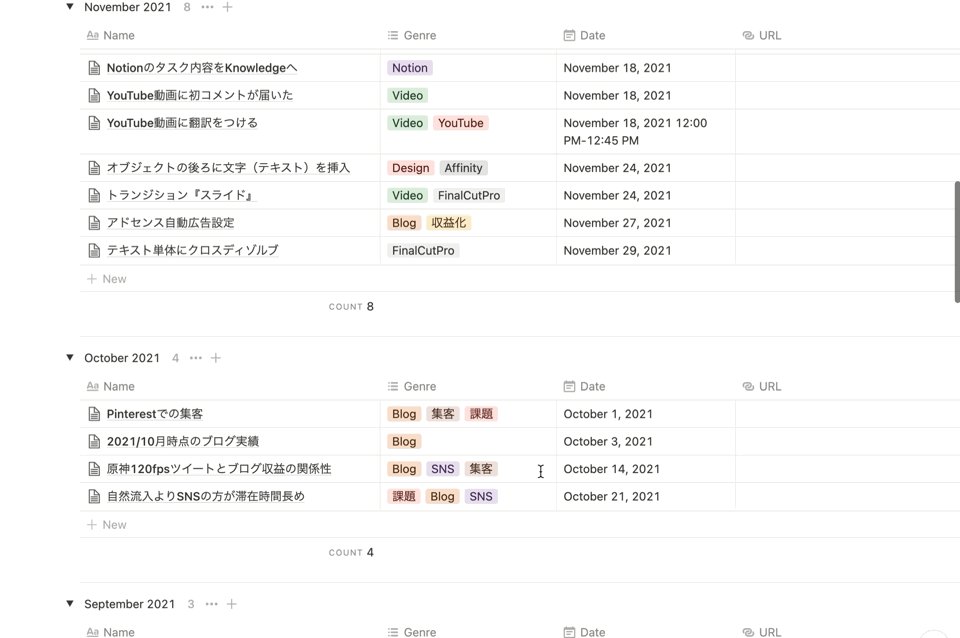
やり方は簡単で、グループ化するプロパティを『Date(日付)』に設定するだけよ。さらにその中で『相対日付』『日』『週』『月』『年』を選択できるから、『月』を選べば月ごとにグループ化されて表示されるわ。
注意点として、必ず各データのプロパティに『Date』を設定して、日付を入力しておいてね!


前日や先週の振り返りをしたい場合は、『日』や『週』を選ぶだけで、その日や週ごとに集めたデータをまとめてくれるの。





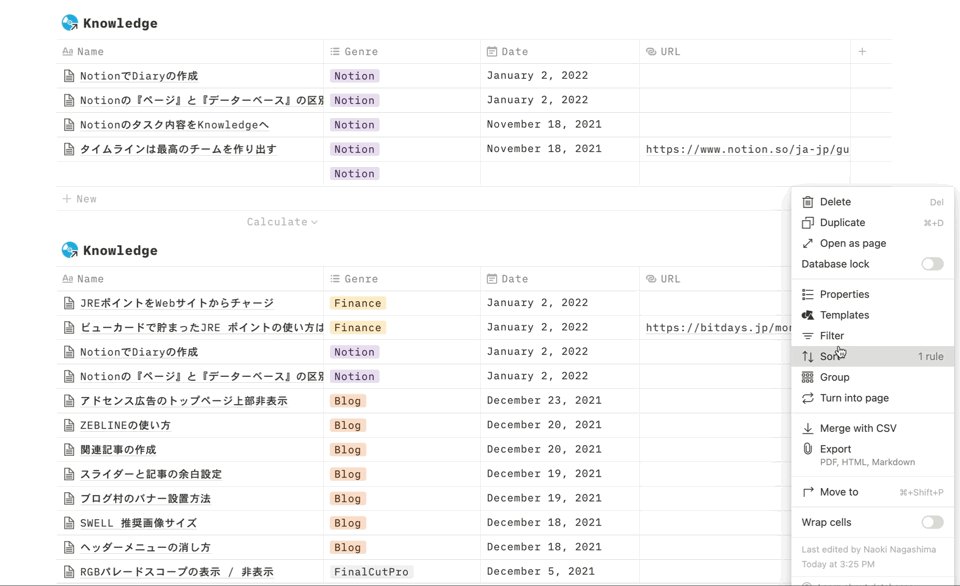
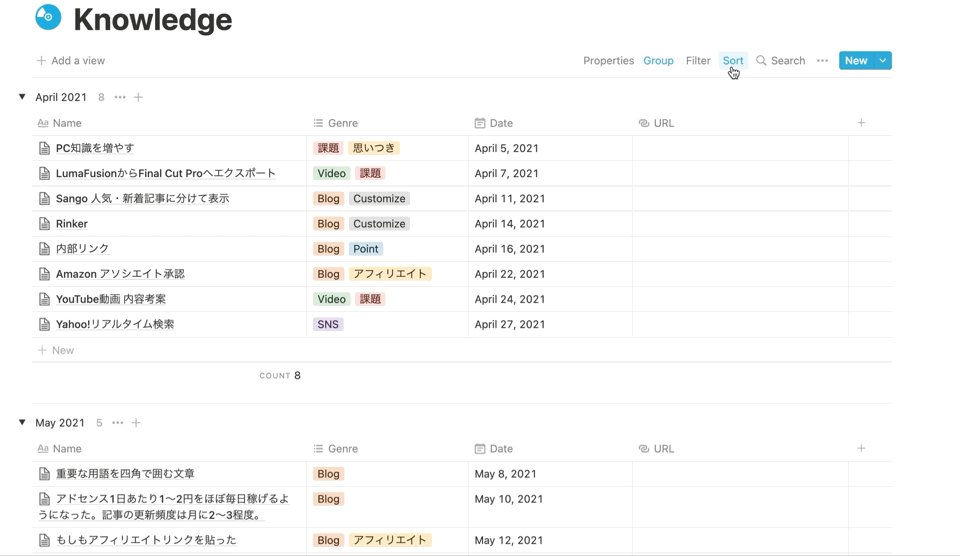
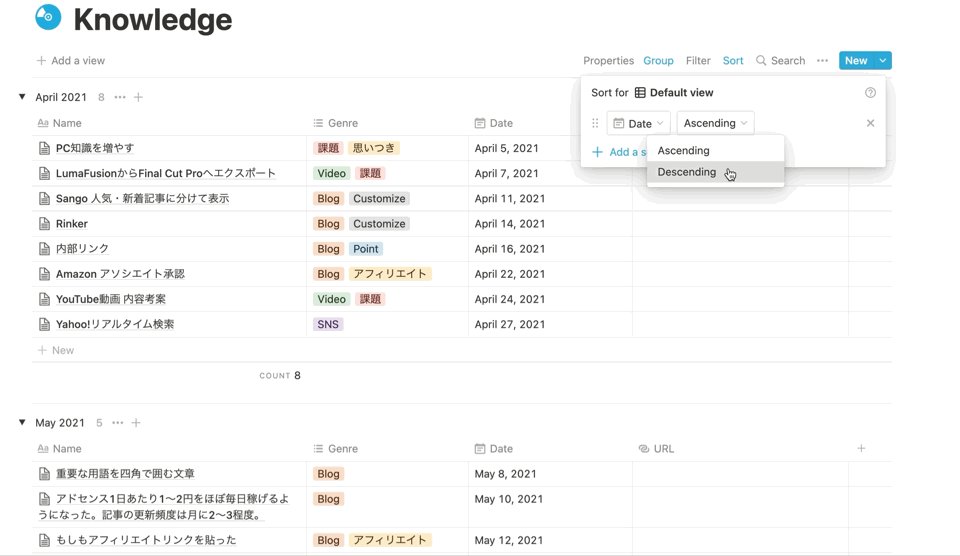
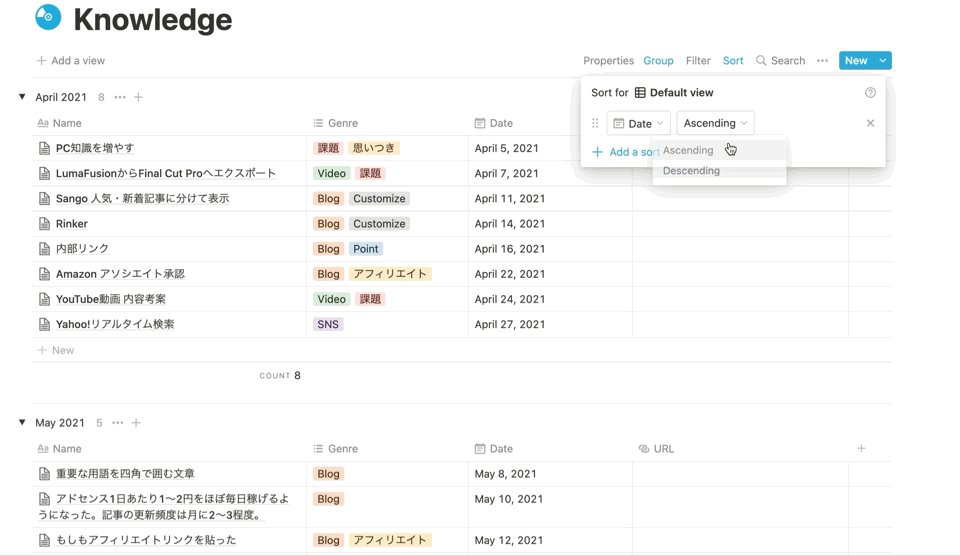
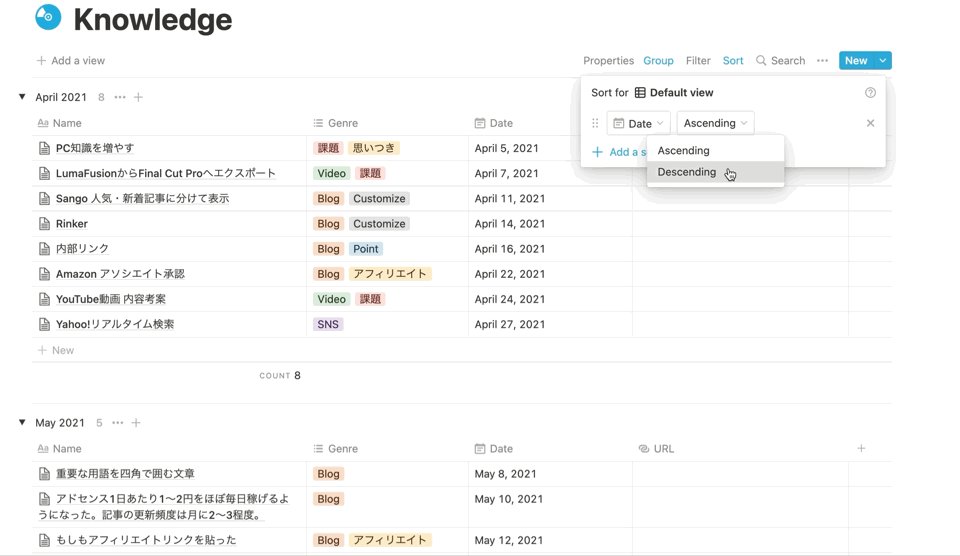
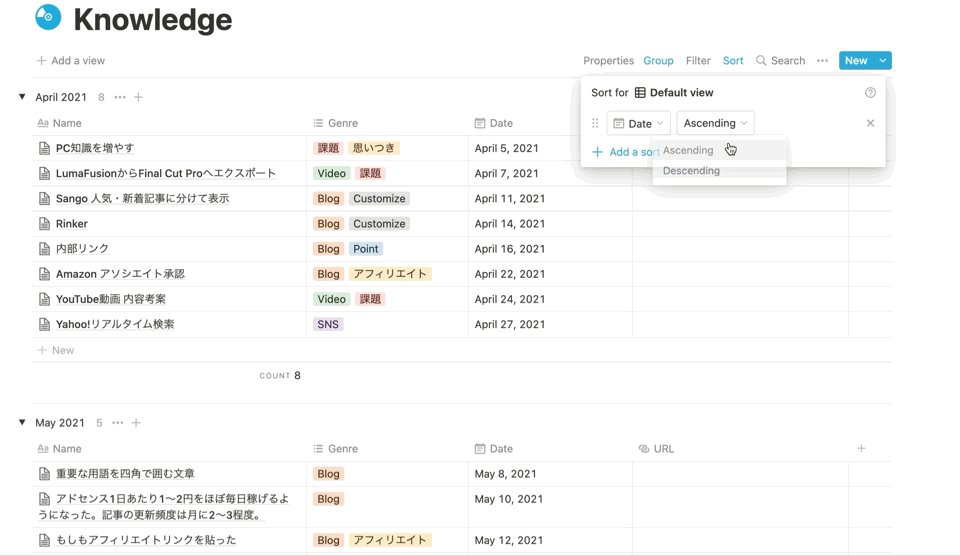
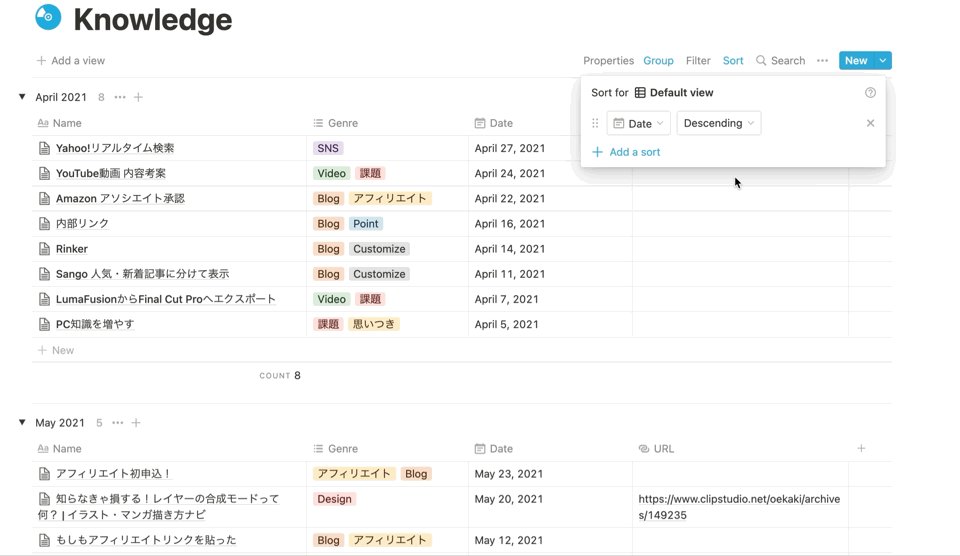
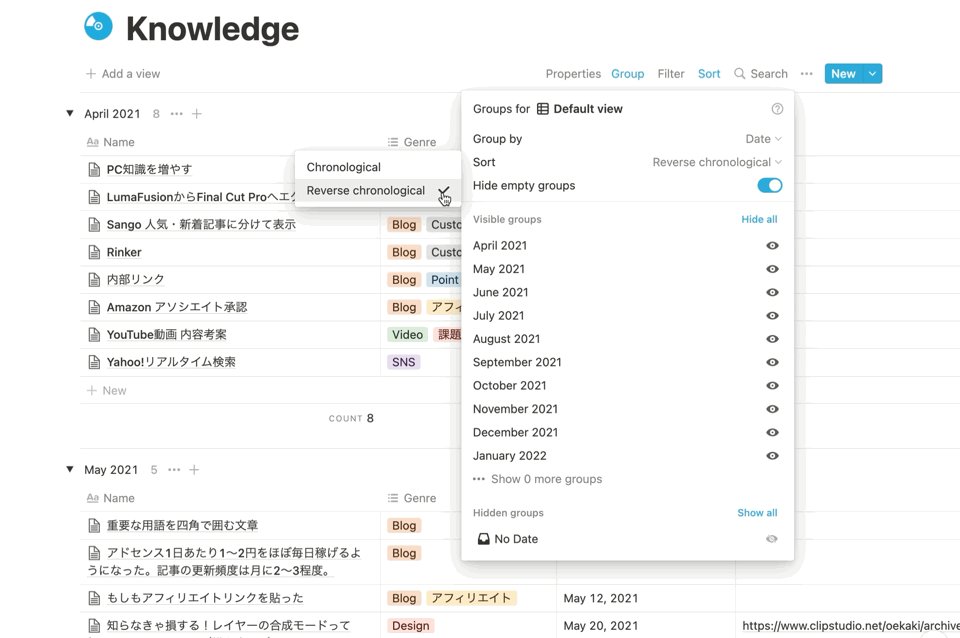
古い日付順に並んでるから、先月が1番上に表示されるように『Sort』で『Descending(降順)』っと!ん?あれ?





降順を選んだのに、古い日付順のまま変わらないぞ〜。
各月の中のデータは降順になってるけど・・・。



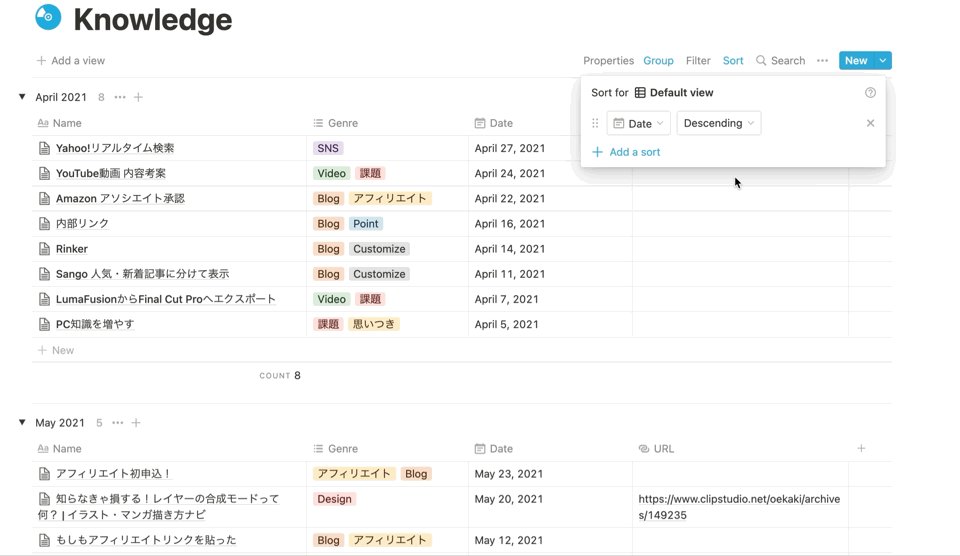
グループ単位の降順には、『グループ』のメニューにあるSortで調整する必要があるの。


こうやってグループ機能を上手く使えば、データの管理が見やすくなるだけじゃなくて、先月どんなことやったっけ?とか、特定の日付のデータを探すのも簡単に行えるようになるの!
自分がどんなことを勉強したとか、どこに出かけたとか、どんな本を読んだか等、管理しているデータによって色んな楽しみ方ができそうでしょ?
まとめ
復習メモ
- グループ機能は、プロパティ別にデータベースを表示できる機能
- フィルターと似ているけど、表示(見え方)が異なる
- 日付でグループ化して、これまでの振り返りに活用できる
今まではプロパティ別に同じデータベースを表示させるには、リンクドデータベースで呼び出してフィルターを掛けたり、それが面倒だからってページを複数用意してたけど、グループ機能でそれが解消されました。
グループ化を解除したいときは、『Group by(グループ化)』から『None(設定なし)』を選択するだけです。
これからもNotionに関する情報をお届けしていきますので、応援よろしくお願いします!
さあ、楽しくなってきたぞ〜☆



コメント