こんな見習いにオススメ!
- Notionの新機能を学びたい
- サイドピークってどんな機能?
- 複数のブロックを簡単に横並びにしたい
 デック
デックこんにちは、デックです。
なんで今年の夏はこんなに暑いんだろう・・・。



Notionのアップデートはもっと熱いわよ!なんちゃって。
Notionに、新しく便利な3つの機能が備わったので紹介していくね!
どれもNotionを使う中で、今まで以上に効率良くデータベース管理しやすいものばかりだから、この記事を読みながら、実際にNotionを操作してみてね!
ステータスプロパティで進行状況を徹底管理


1つ目は『ステータスプロパティ』です。
その名の通り、それぞれのタスクに進行状況を管理するためのプロパティ機能が追加されたんだ。
これは、データベースを主に『ボードビュー』で使っている方にとって便利なプロパティになると思います。
Trelloっていうタスク管理ツールからNotionへ移行した方は、慣れ親しんだ『カンバン』で管理しているかもしれないね。
ステータスプロパティの設定方法
設定方法はシンプルです!
下記の手順で簡単に進行状況が確認できるので、仕事やプライベートで進行状況を把握する時に設定すると便利だよ。
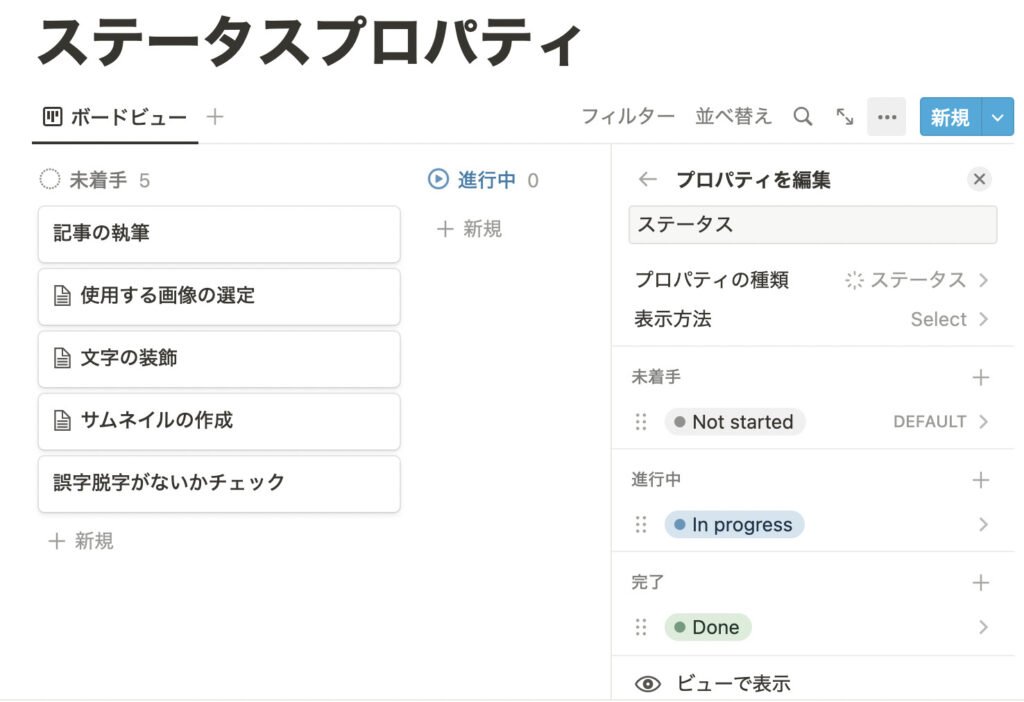
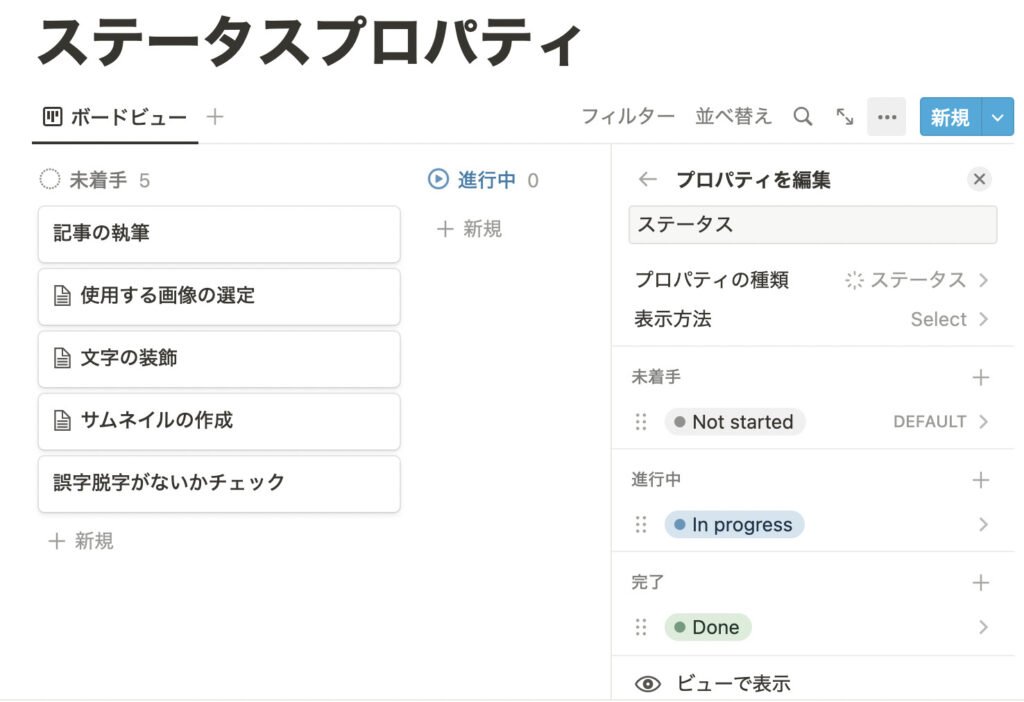
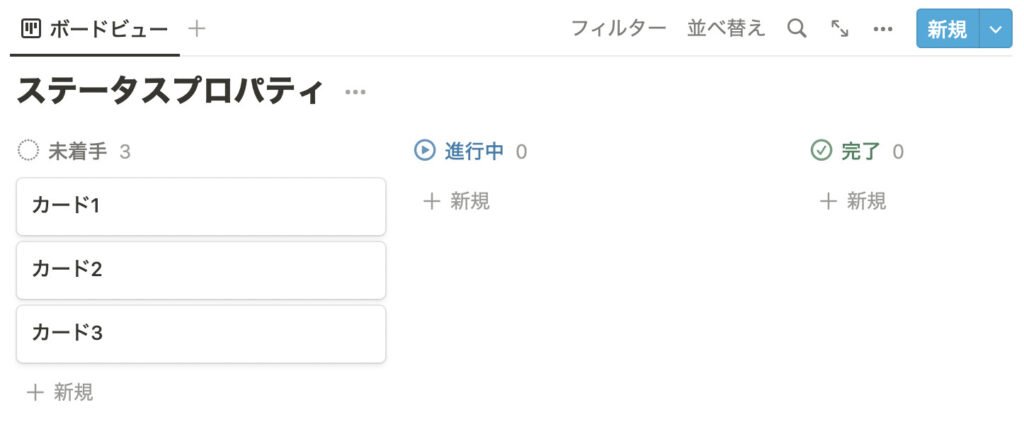
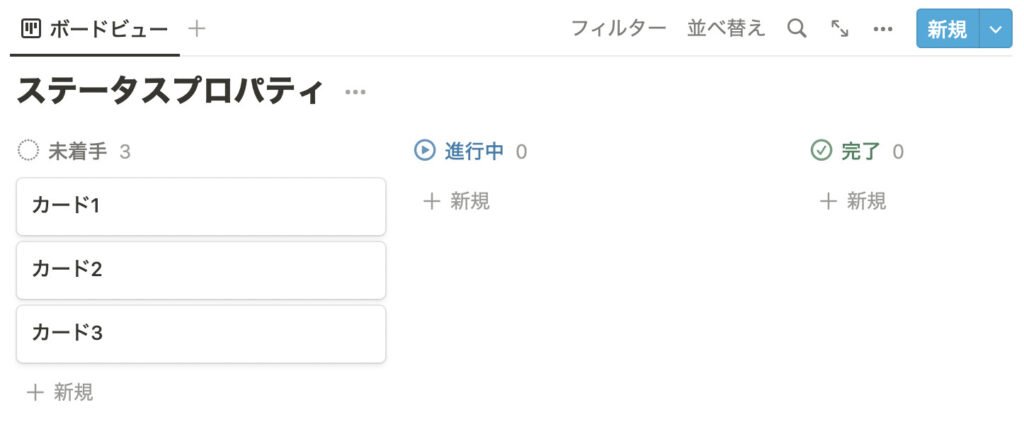
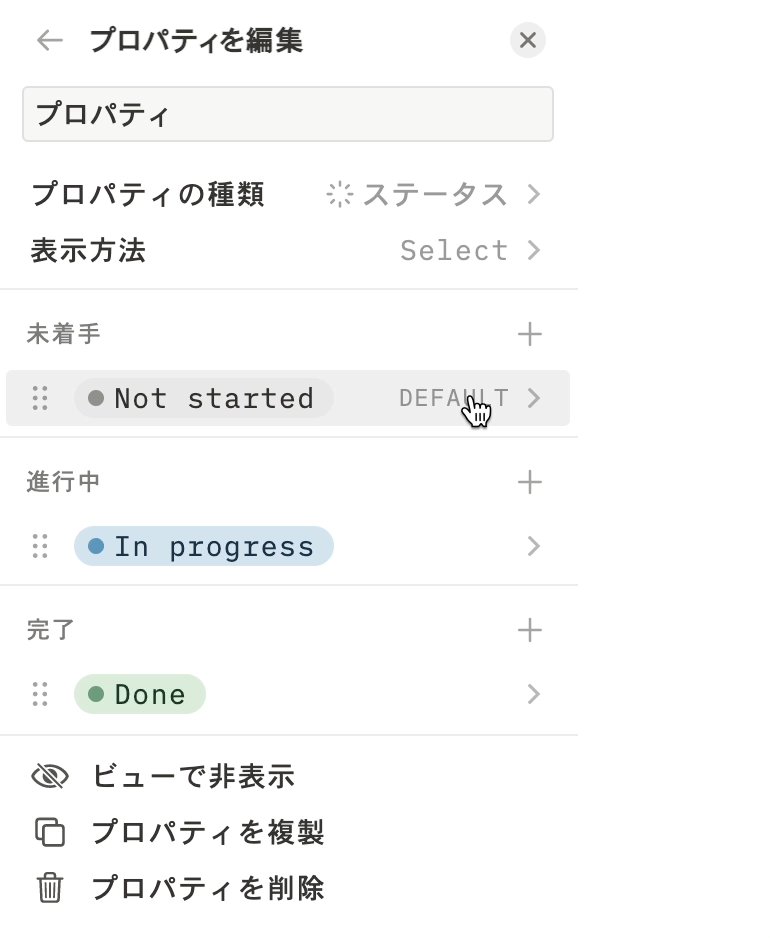
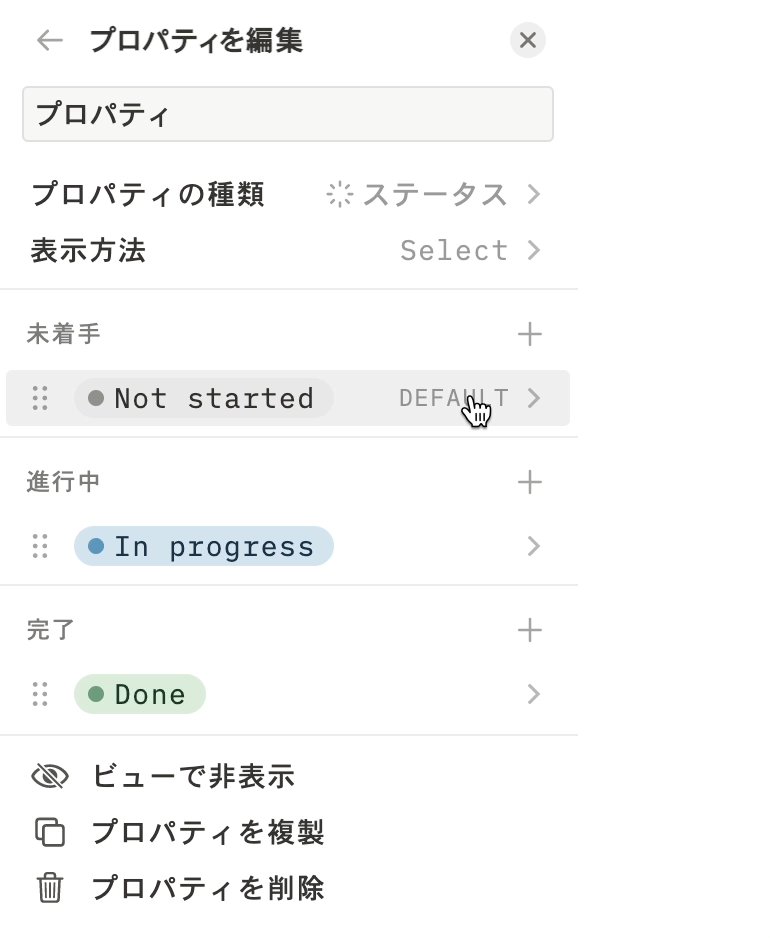
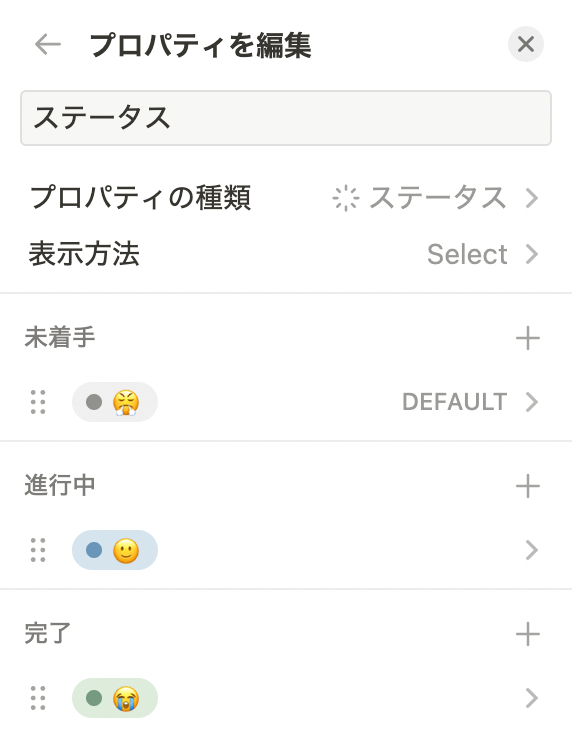
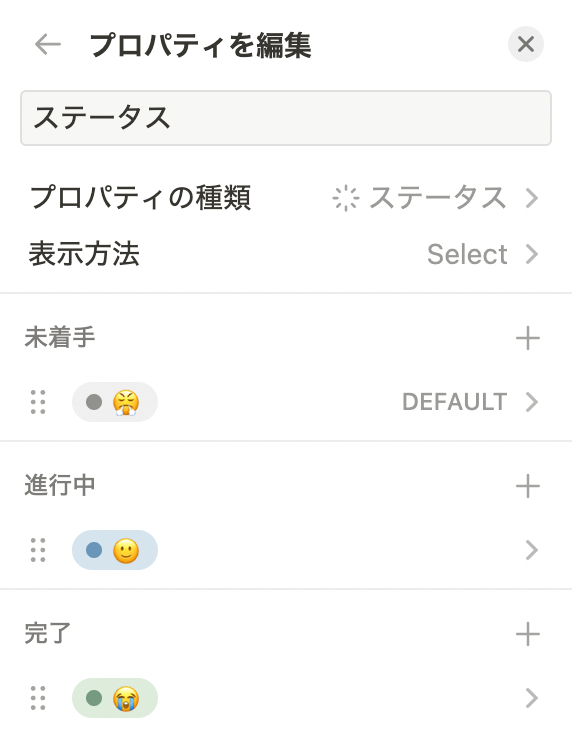
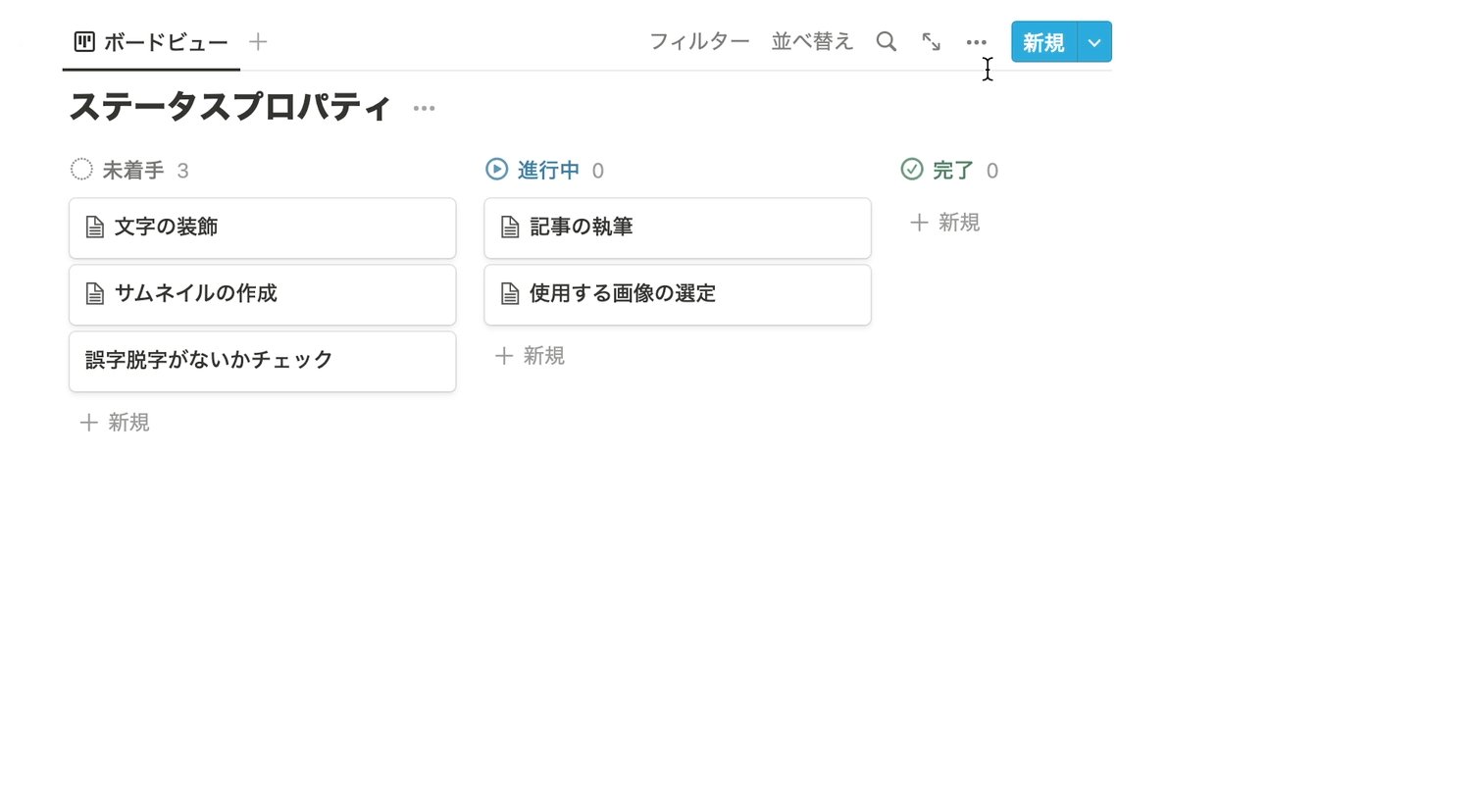
ここでは、既存のデータベースからステータスプロパティを設定しないで、イチから新規ボードビューのデータベースを作ってご説明します。









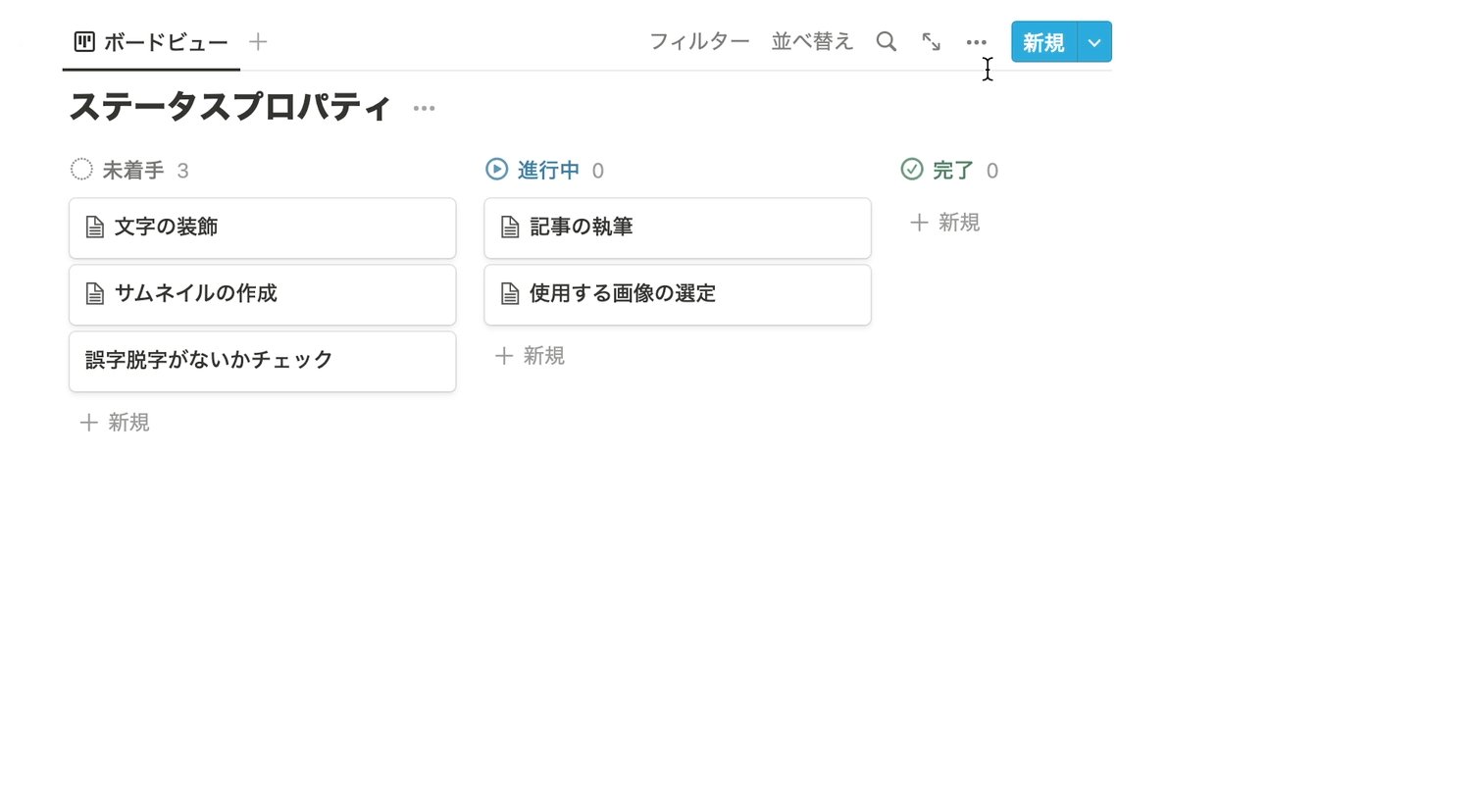
もうこの時点で、『未着手』『進行中』『完了』ってステータスがわかるんだね!







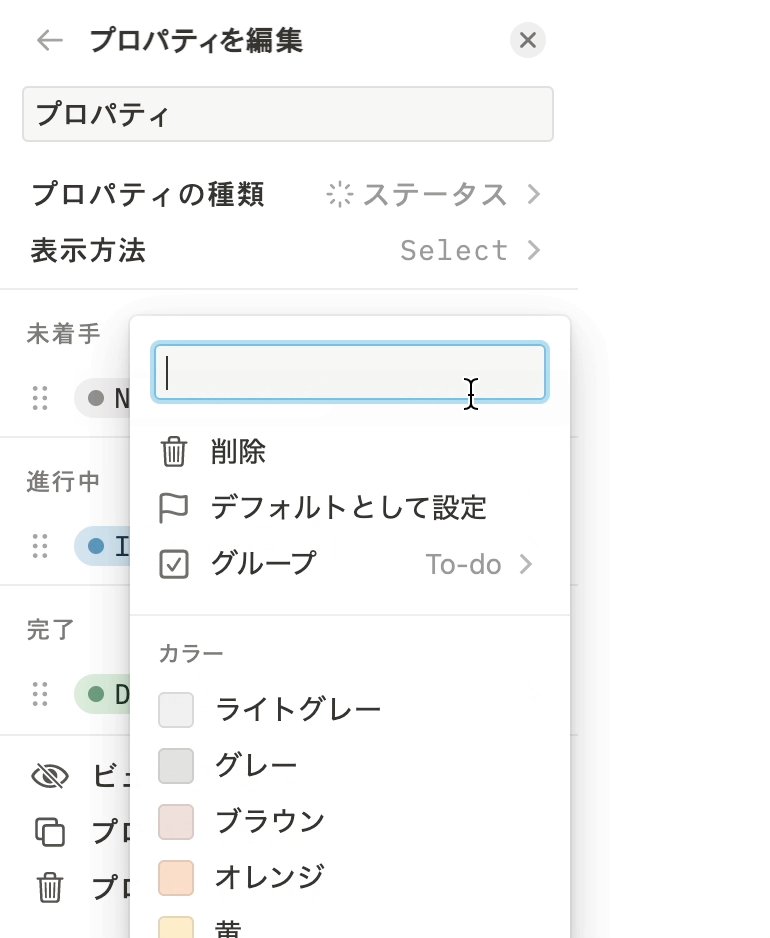
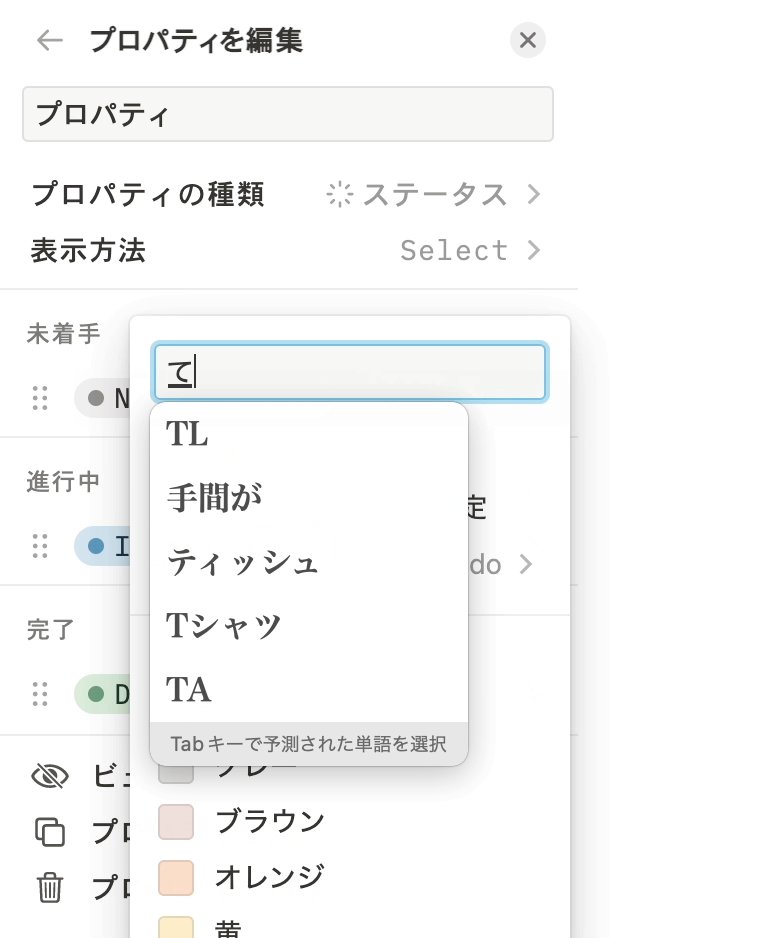
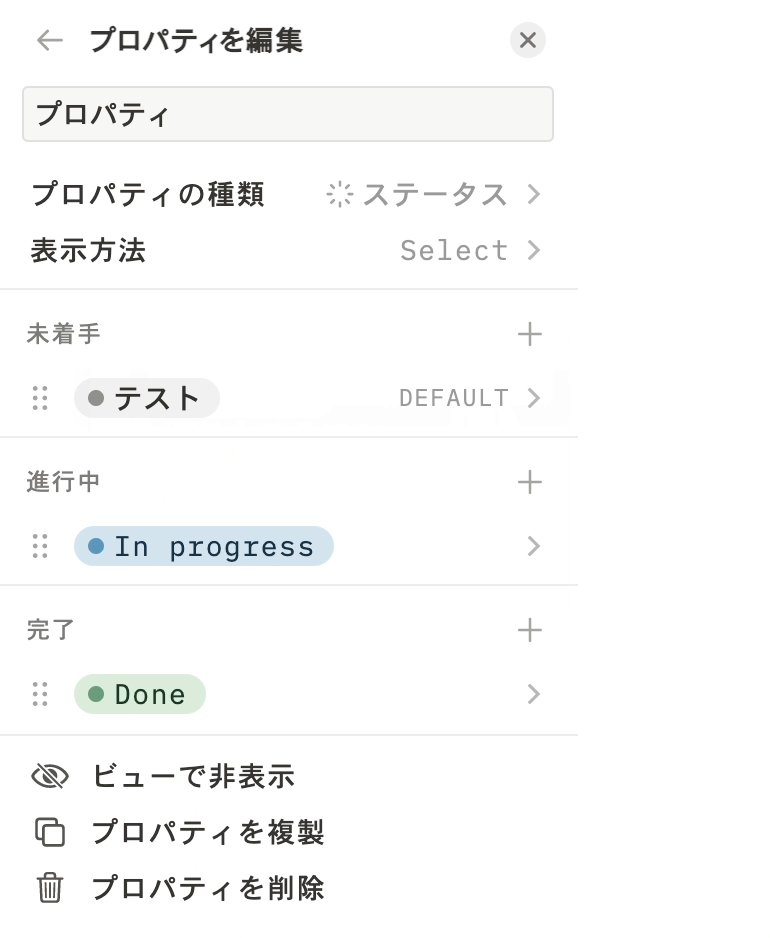
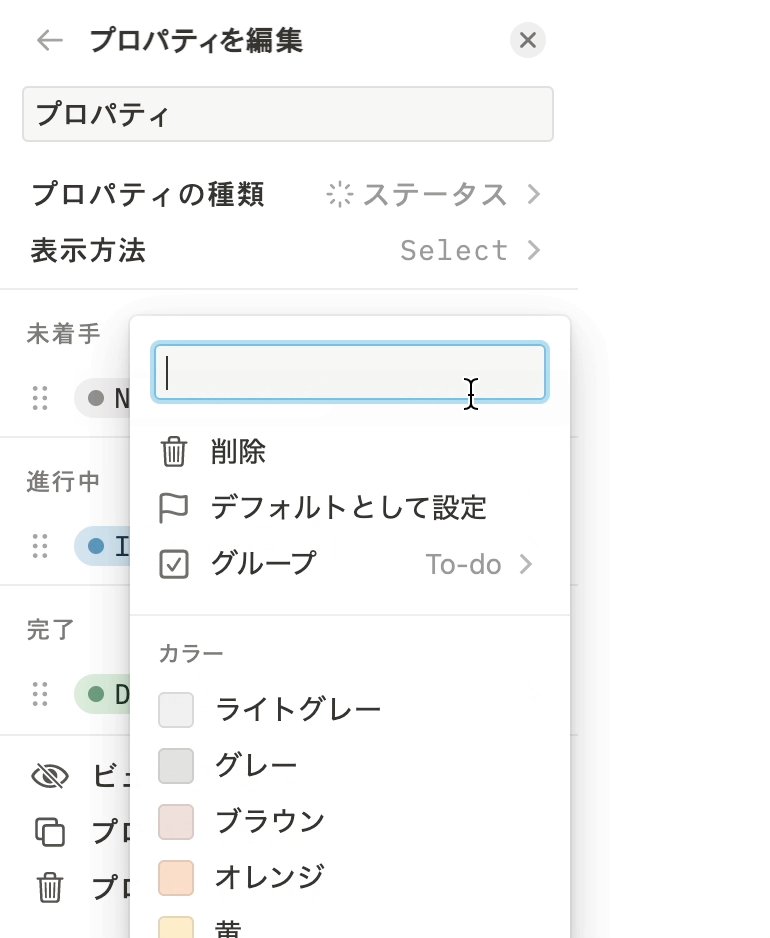
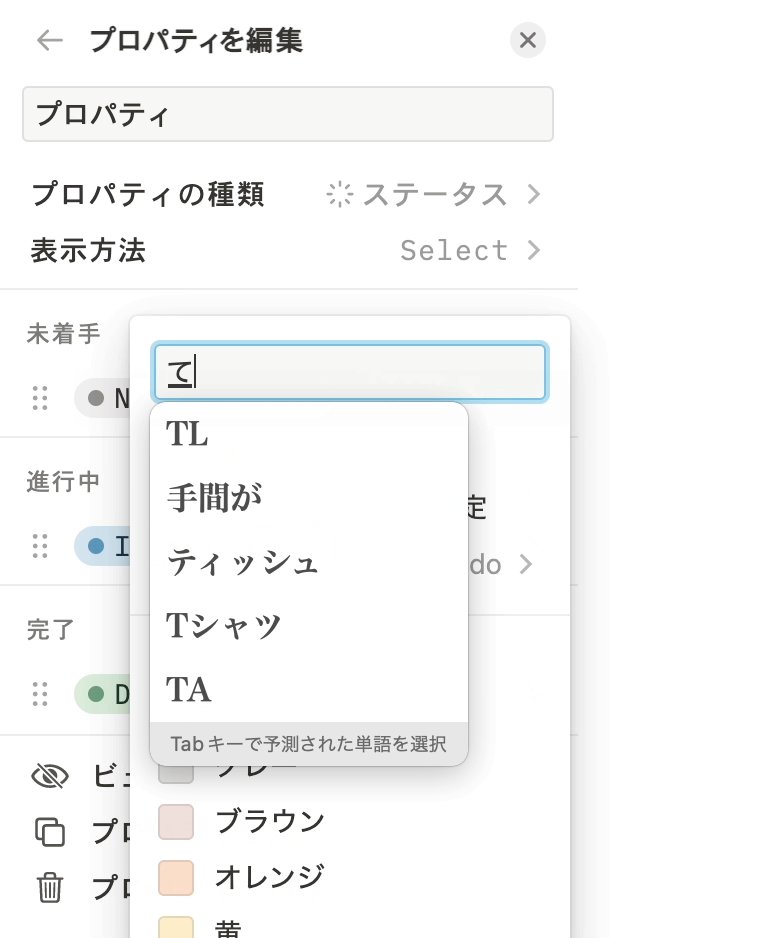
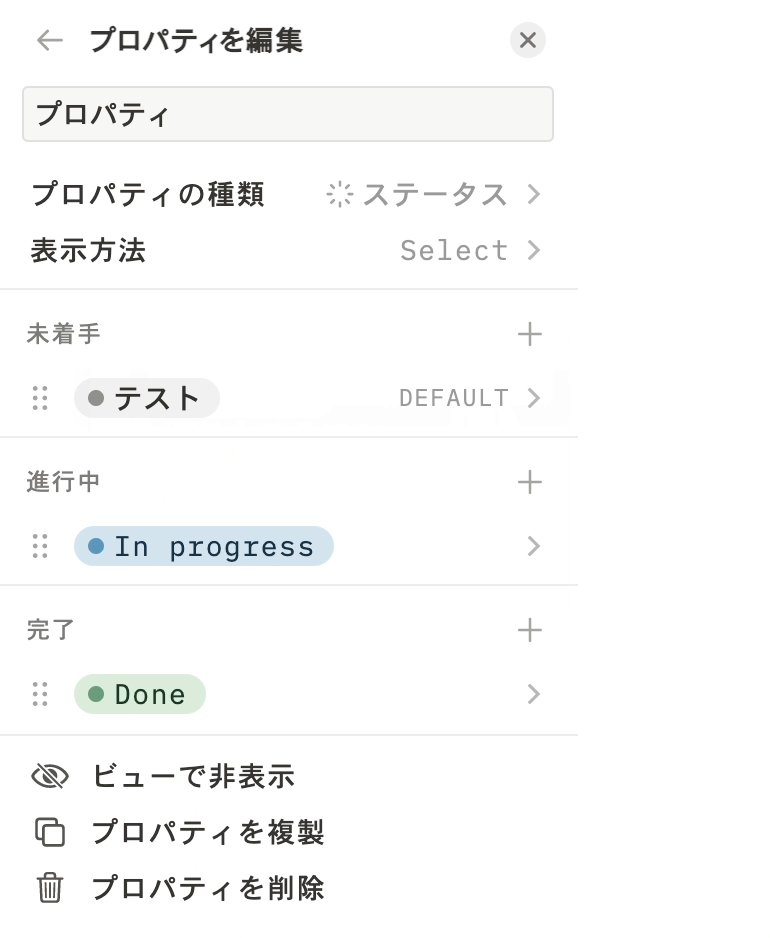
プロパティ名は、この進行状況でやるべき確認事項にしておくと、管理がしやすくなるわ。
ステータスの表示方法
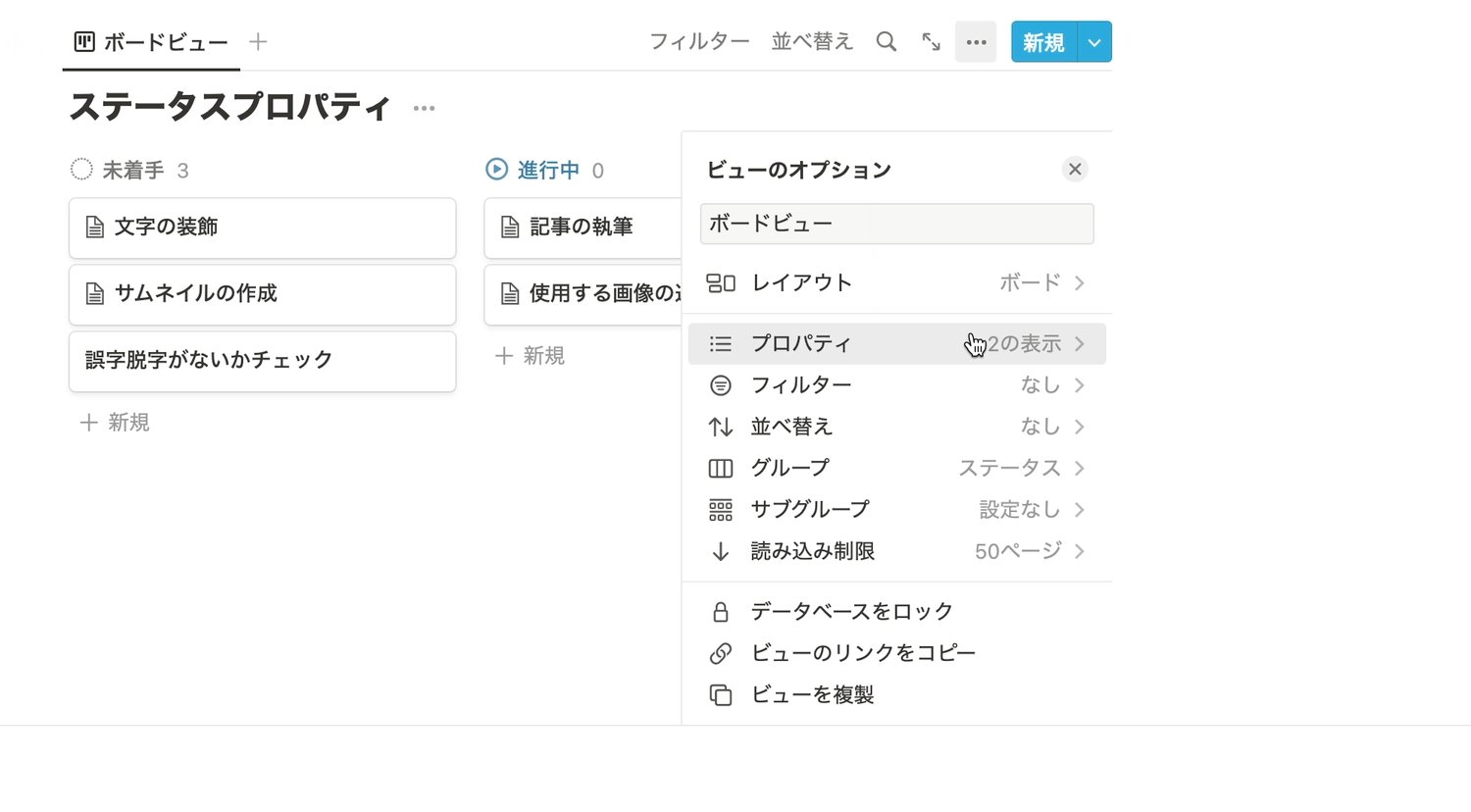
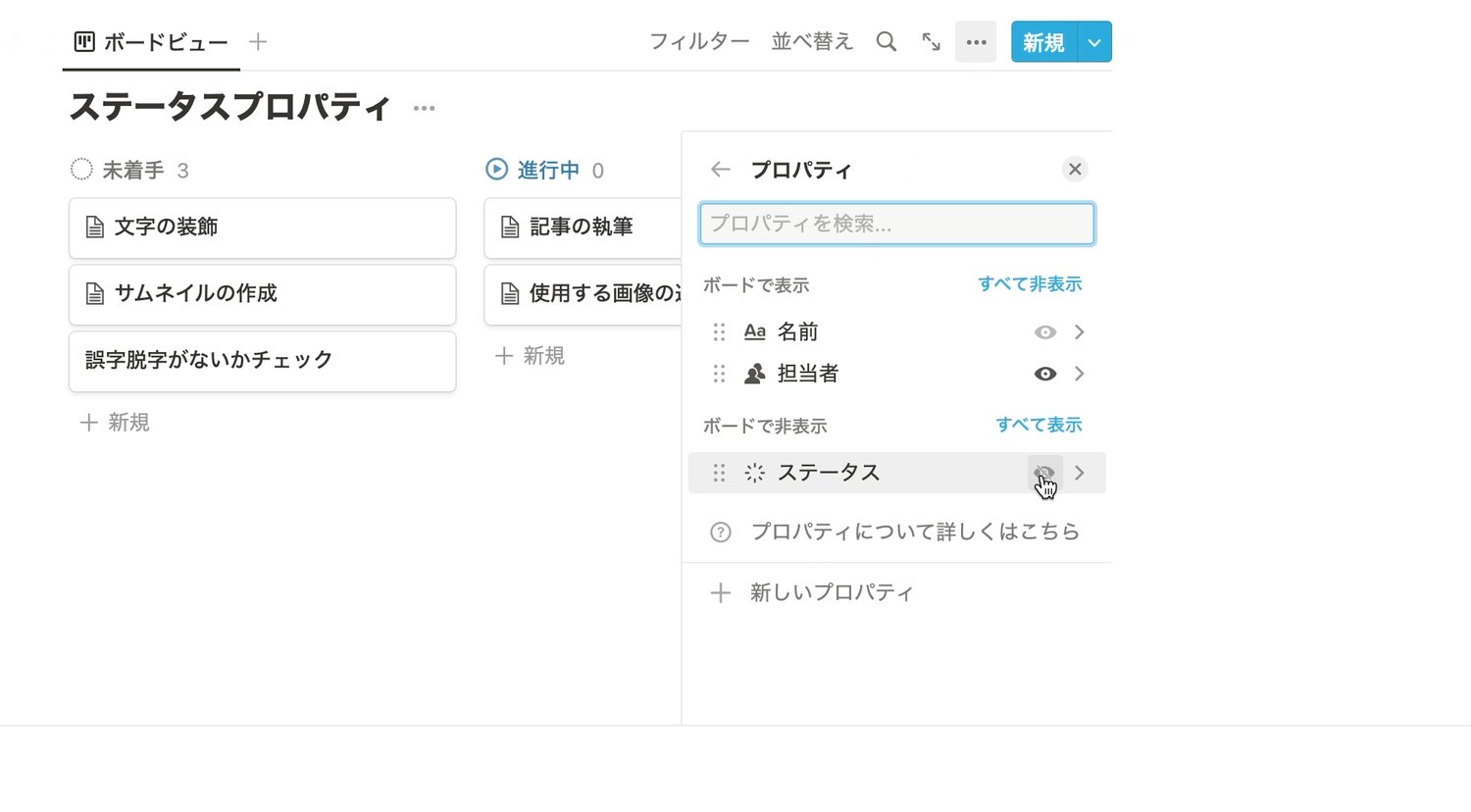
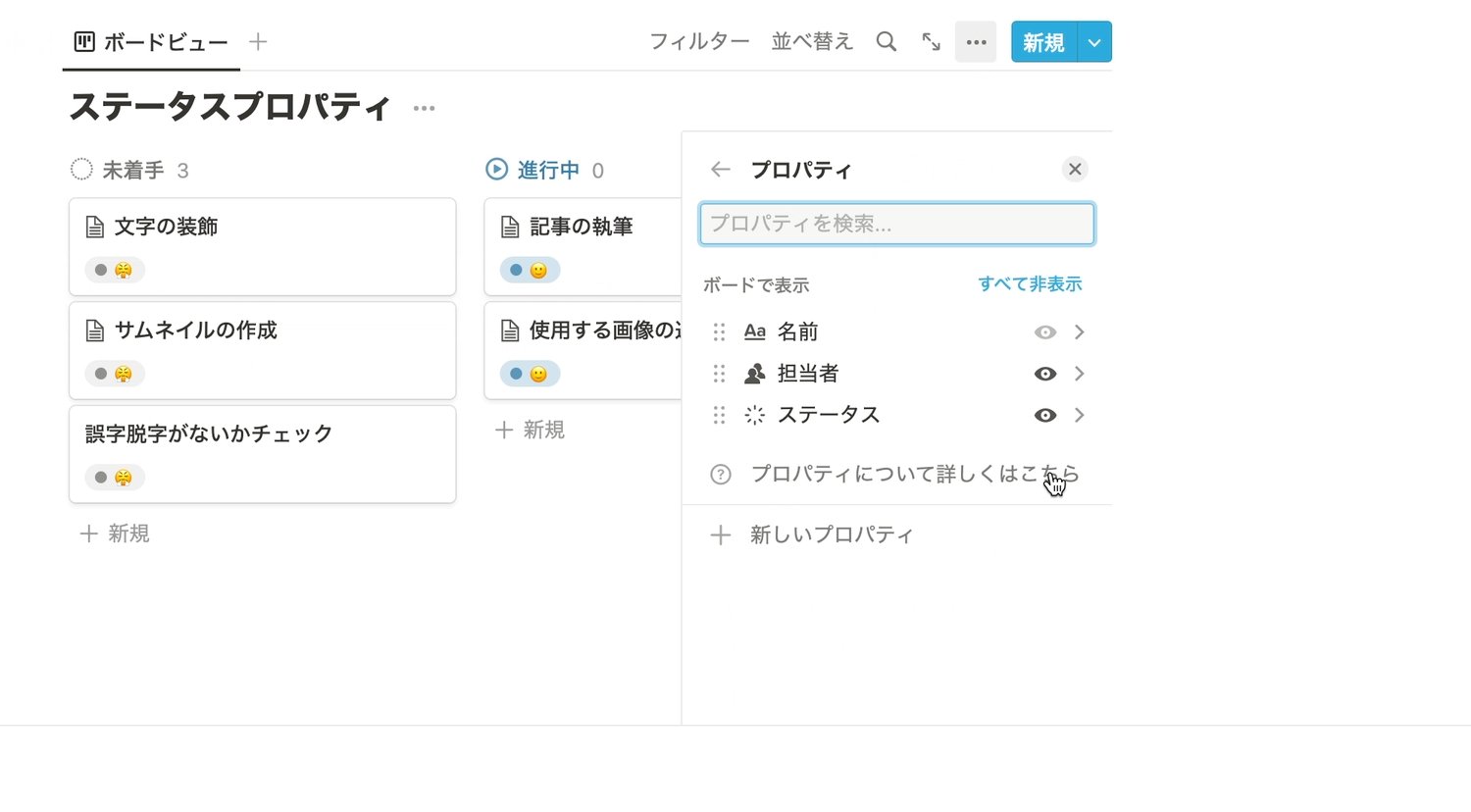
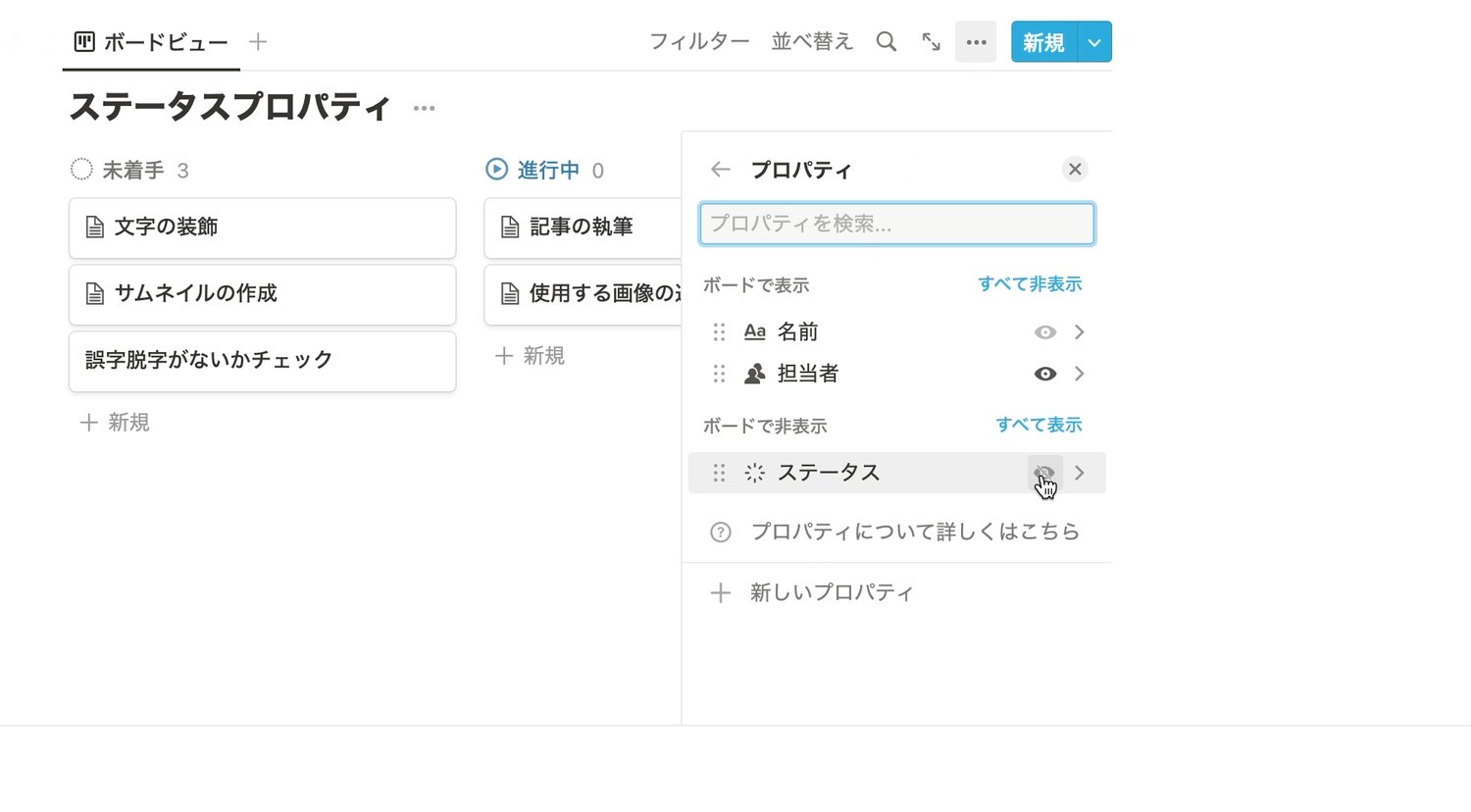
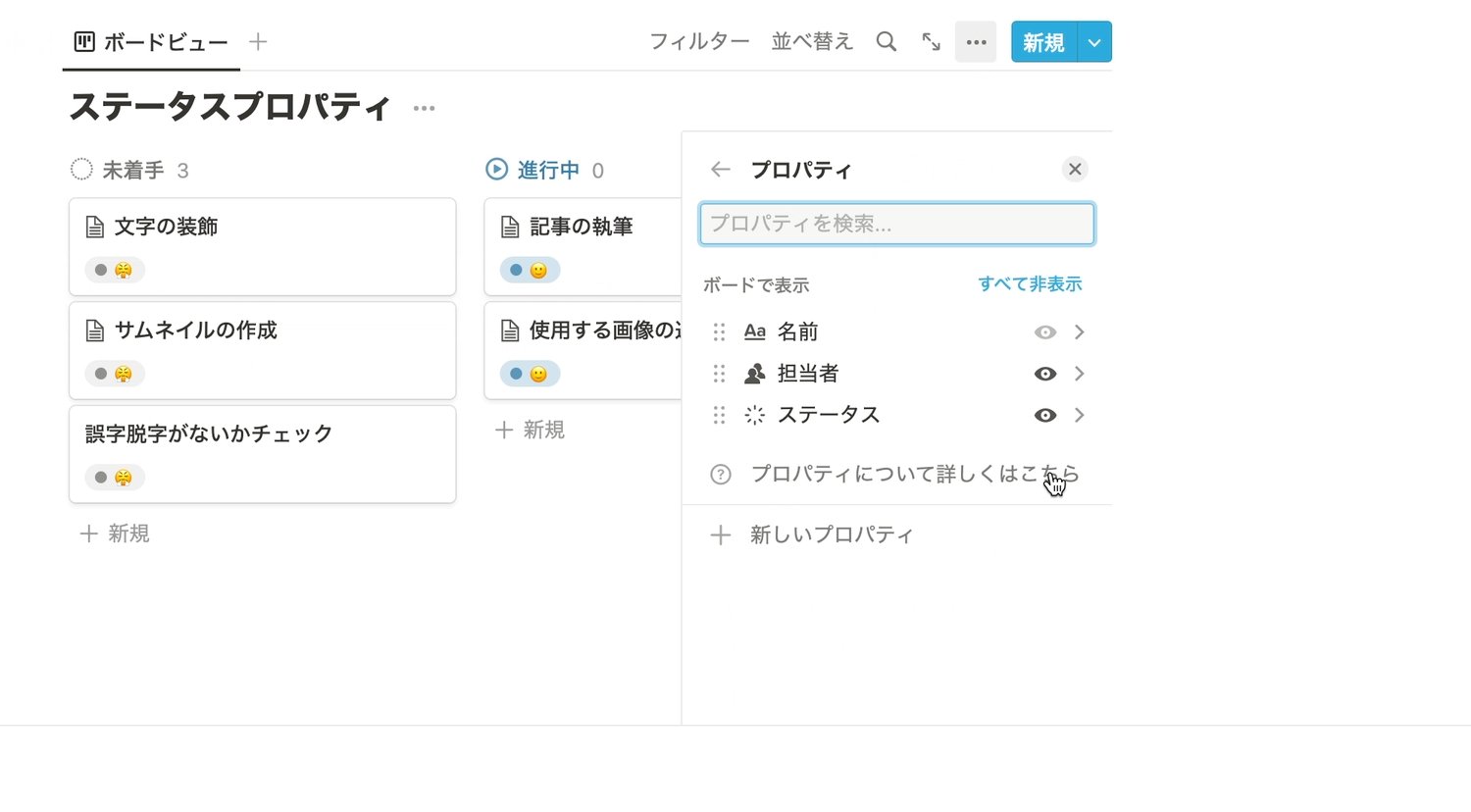
ステータスプロパティは、ボード(タスク)にデフォルトで表示されないよ。
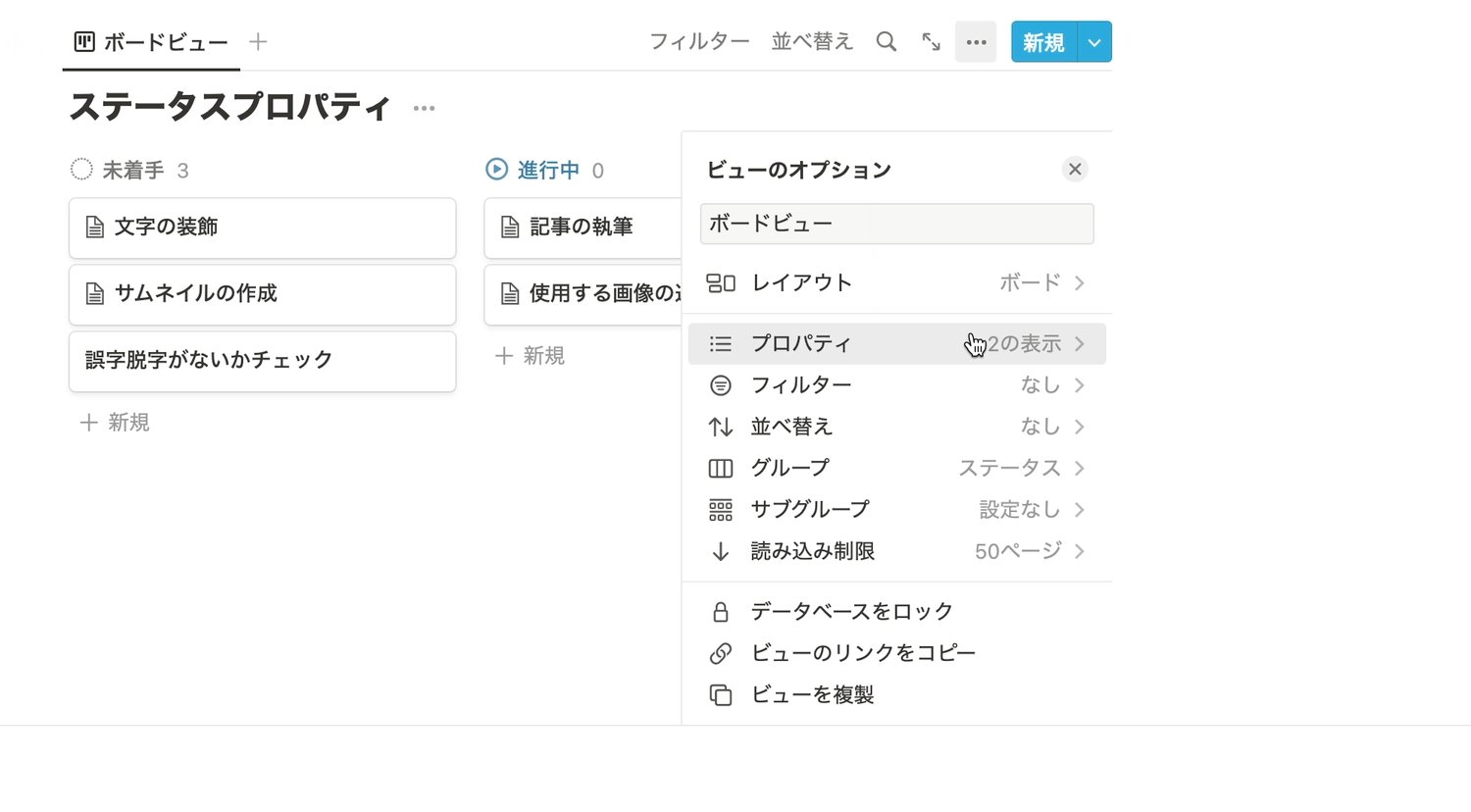
ボードにプロパティを表示させるには、作成したデータベースの『ビューのオプション』から、プロパティを選んで非表示になっているステータス右横の目のマークをクリックしてね!


サイドピーク





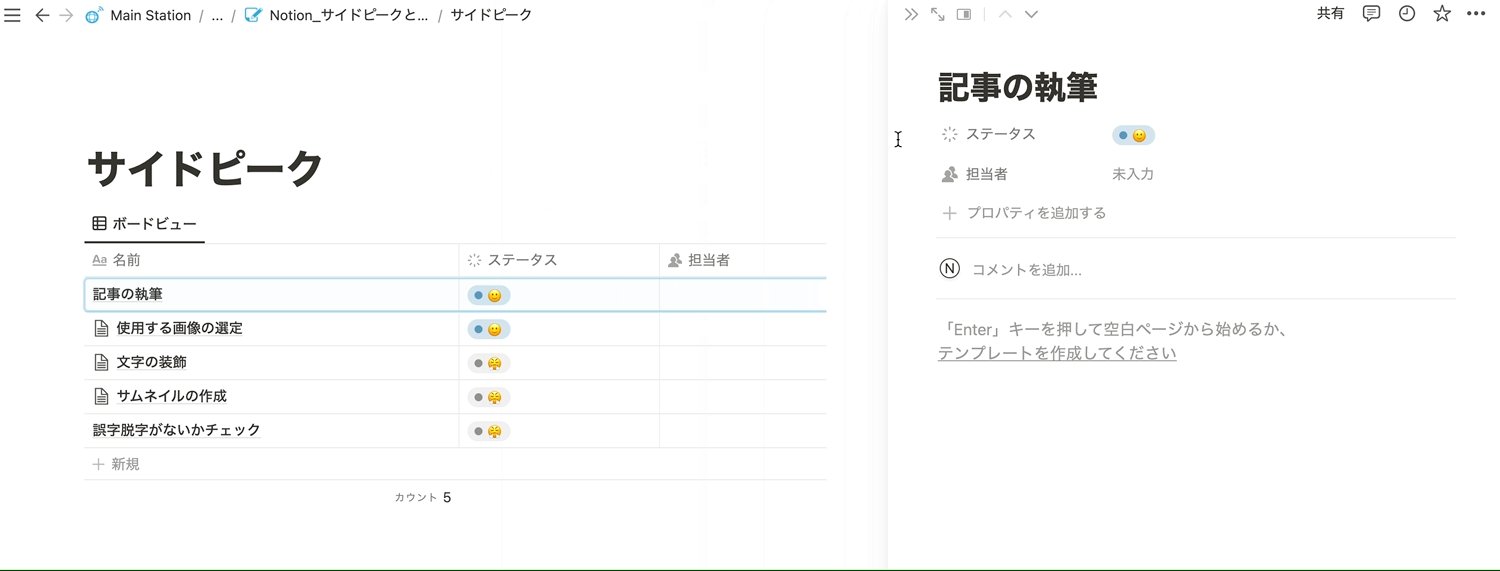
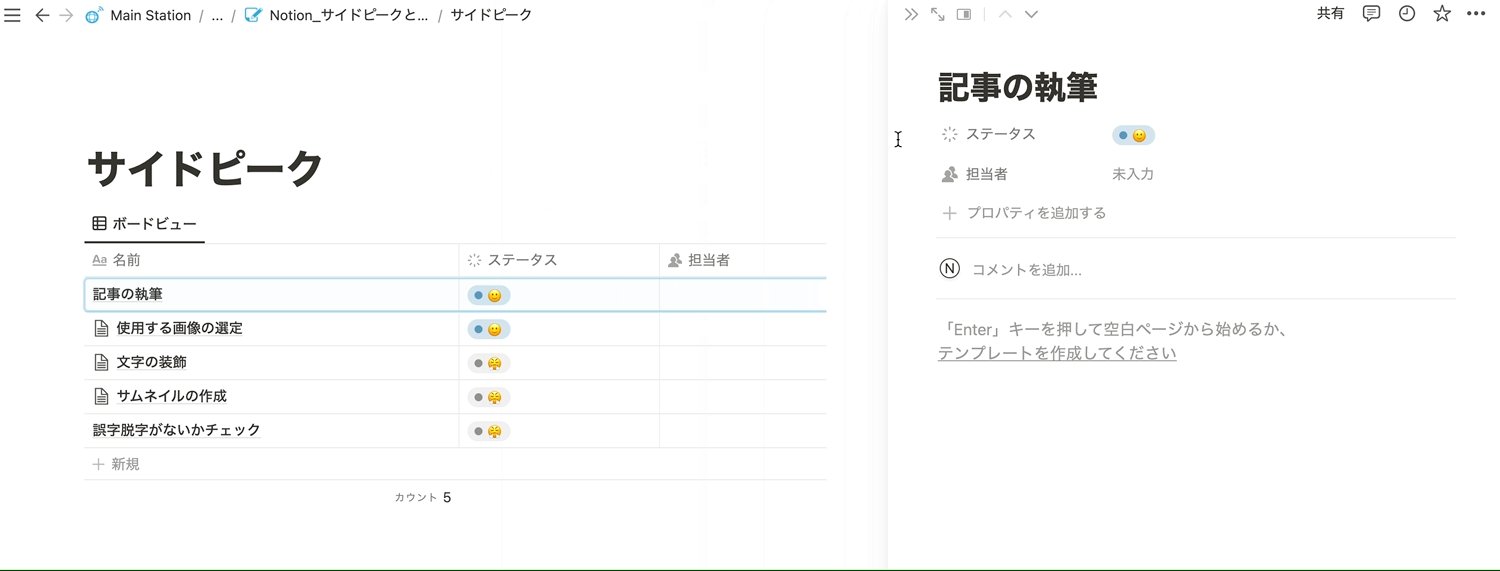
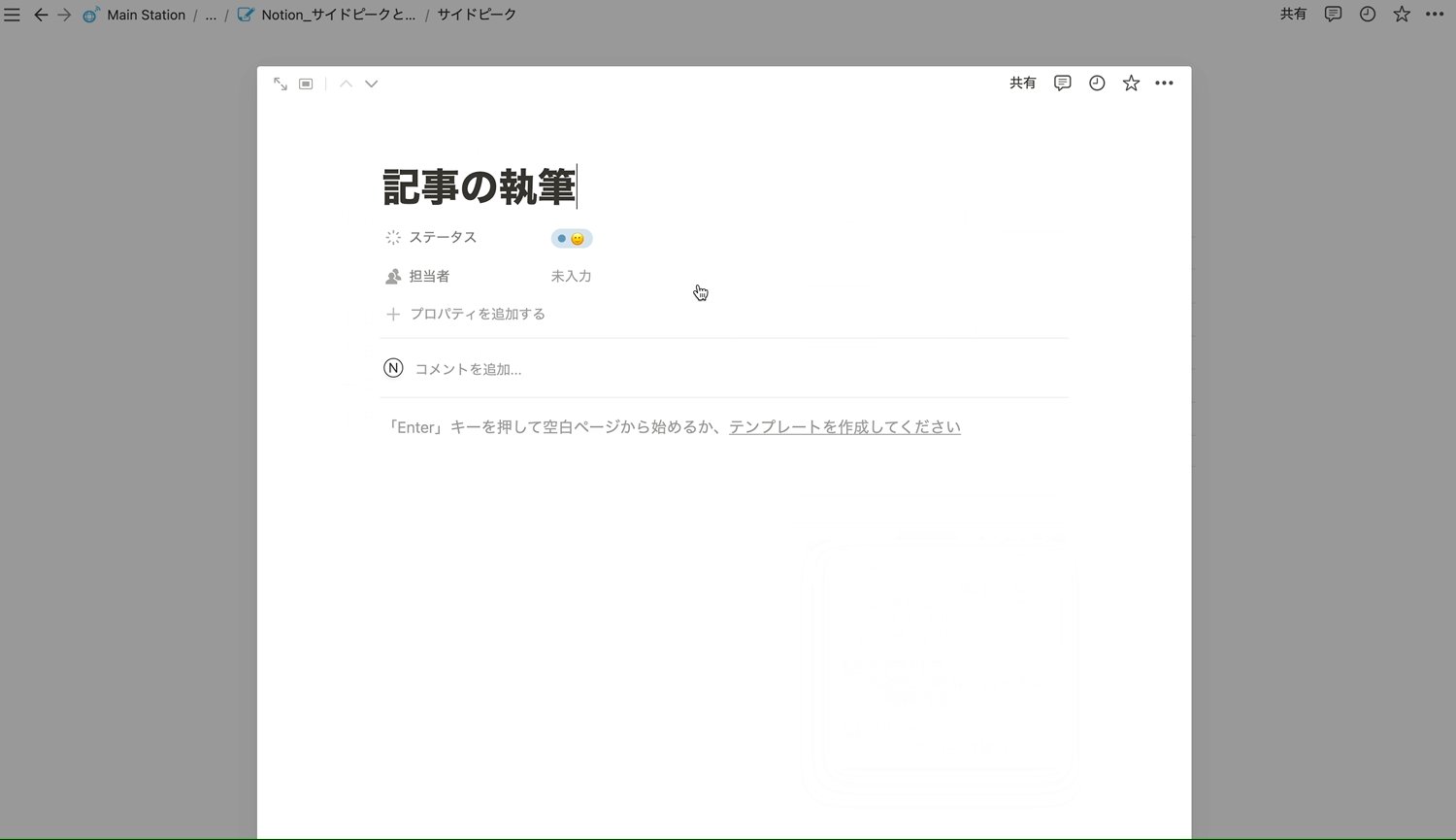
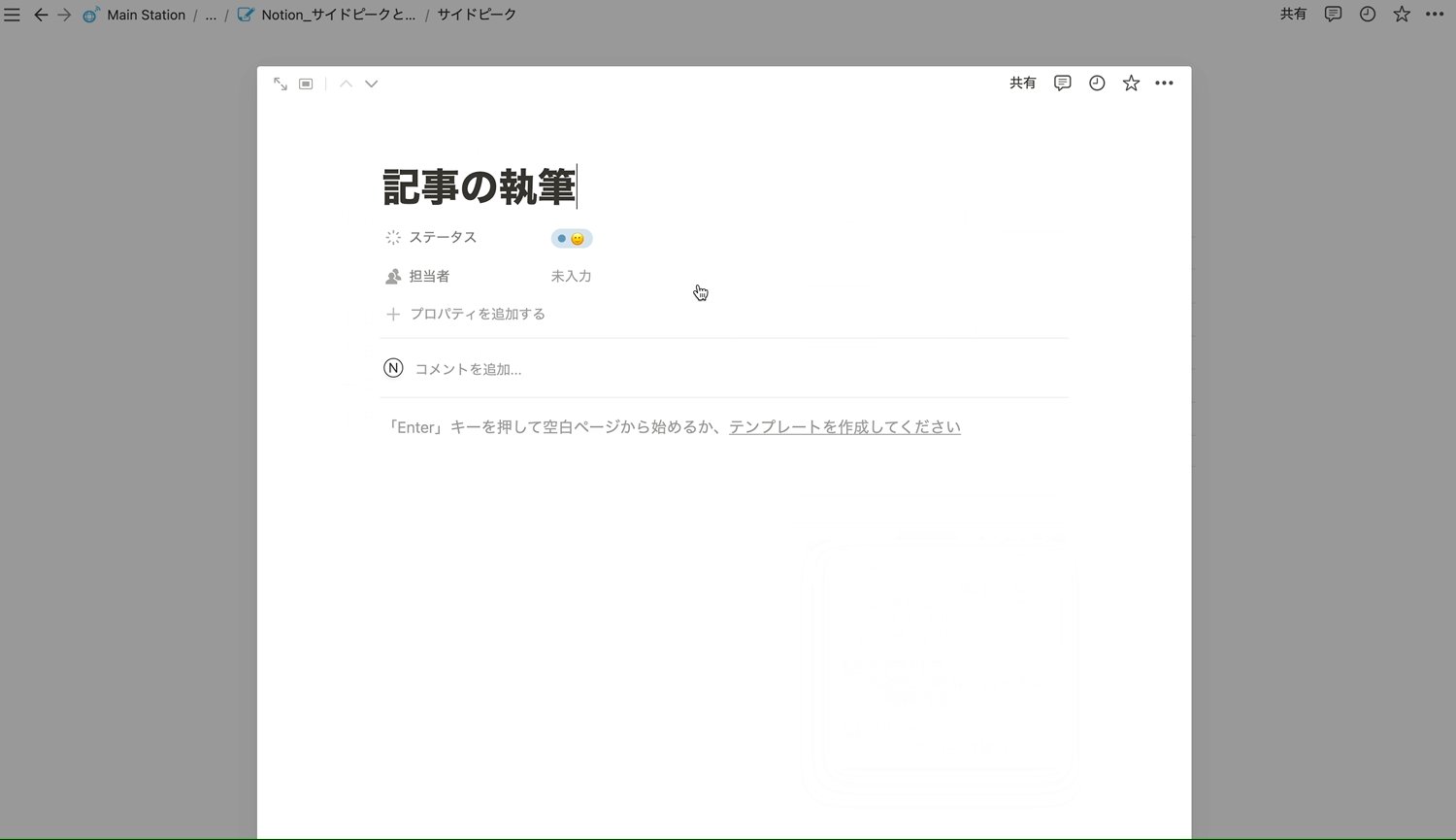
うわっ!右側にページが表示された!



ページ間を移動する手間が省けるようになったわ!
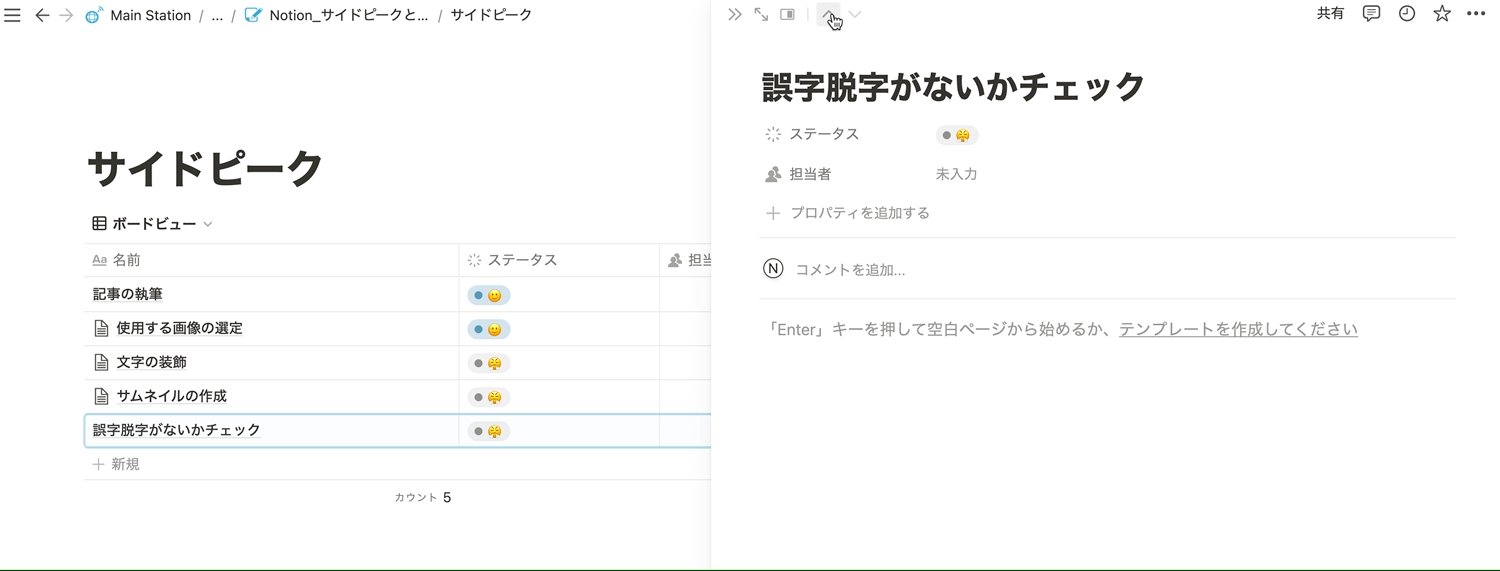
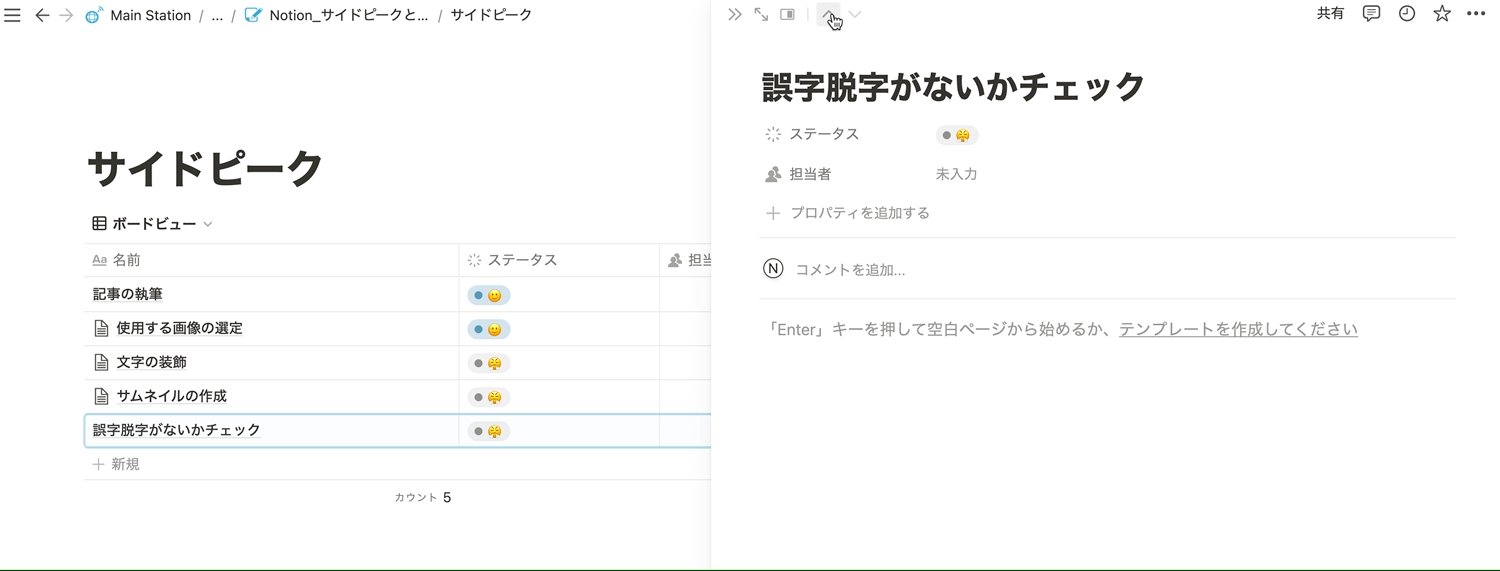
2つ目の新機能は、サイドピークっていう表示方法です。
サイドピークは、画面右側にページを表示させることによって、元々開いていたページと合わせて2つのページを表示する機能だよ。
このおかげで、異なるページ間を行ったり来たりする必要がなくなったんだ。
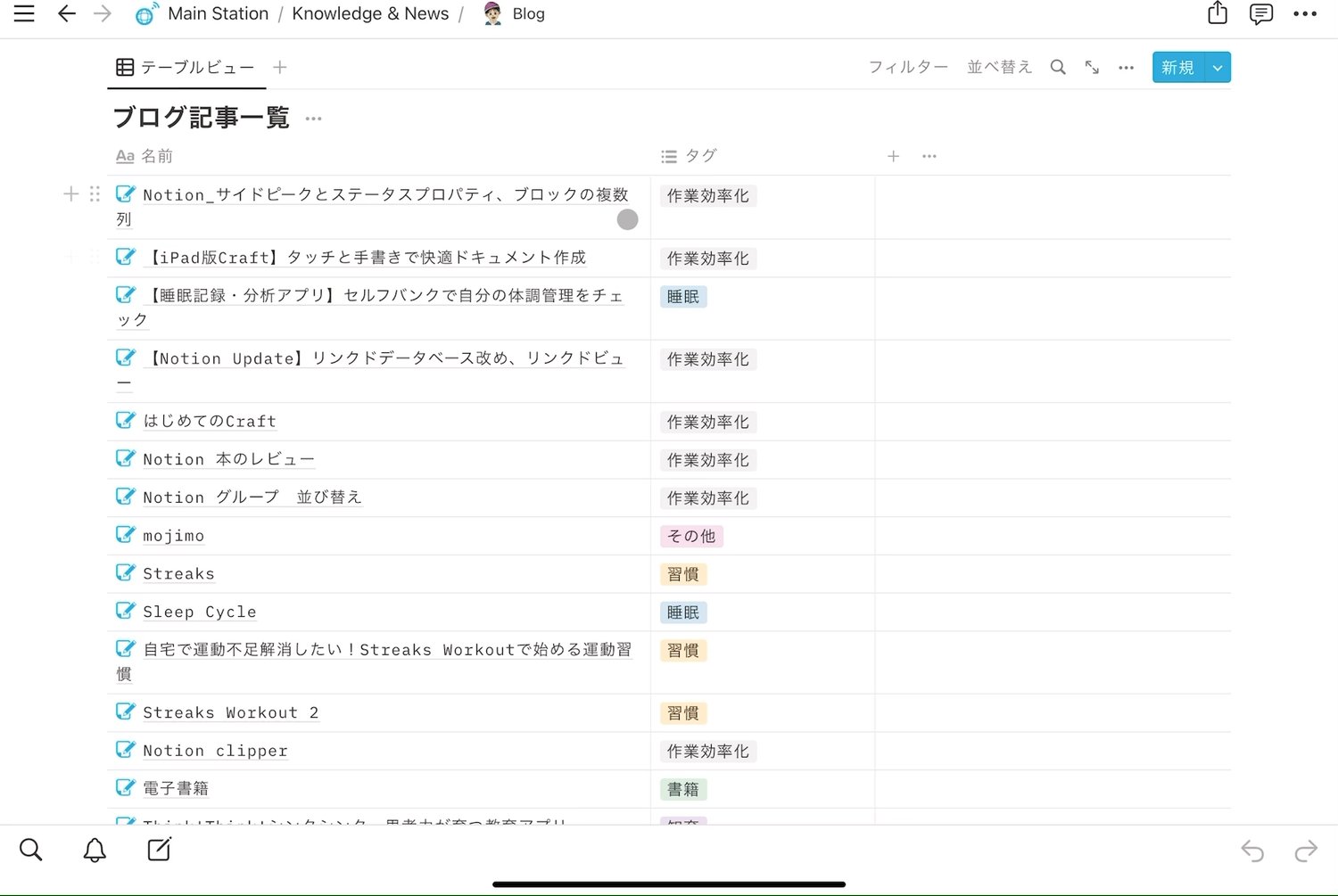
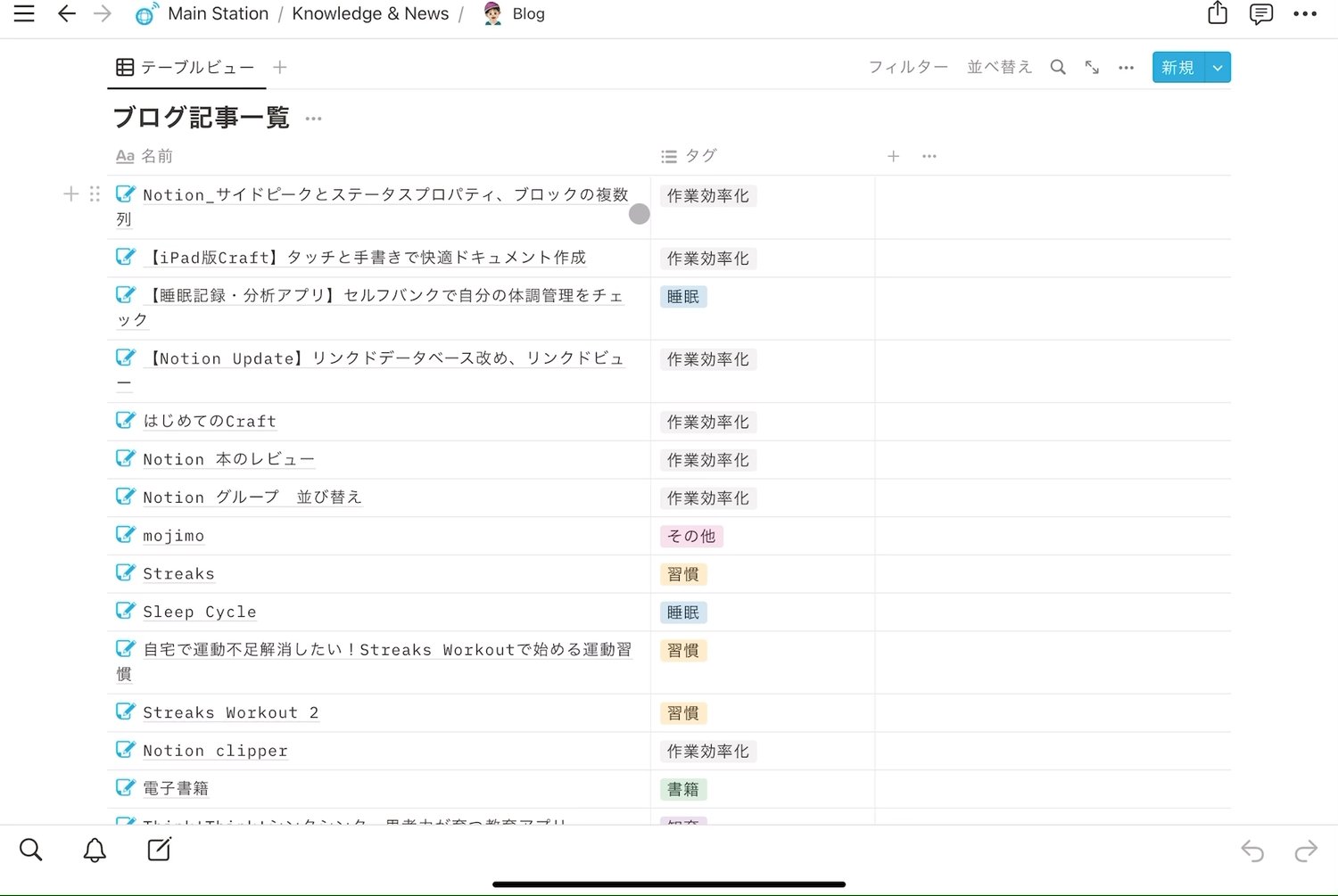
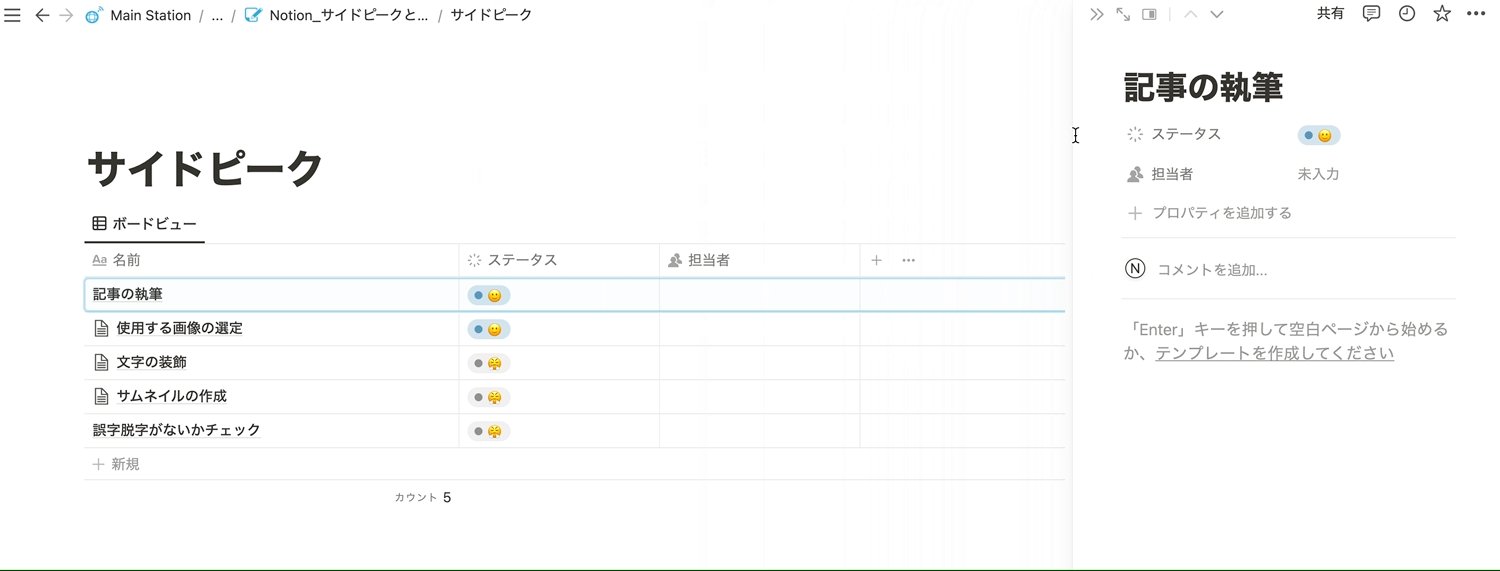
サイドピークは、テーブルビューで開くことができる
異なるページが一度に2ページ表示できることで、作業効率が格段に上がるようになったよ!
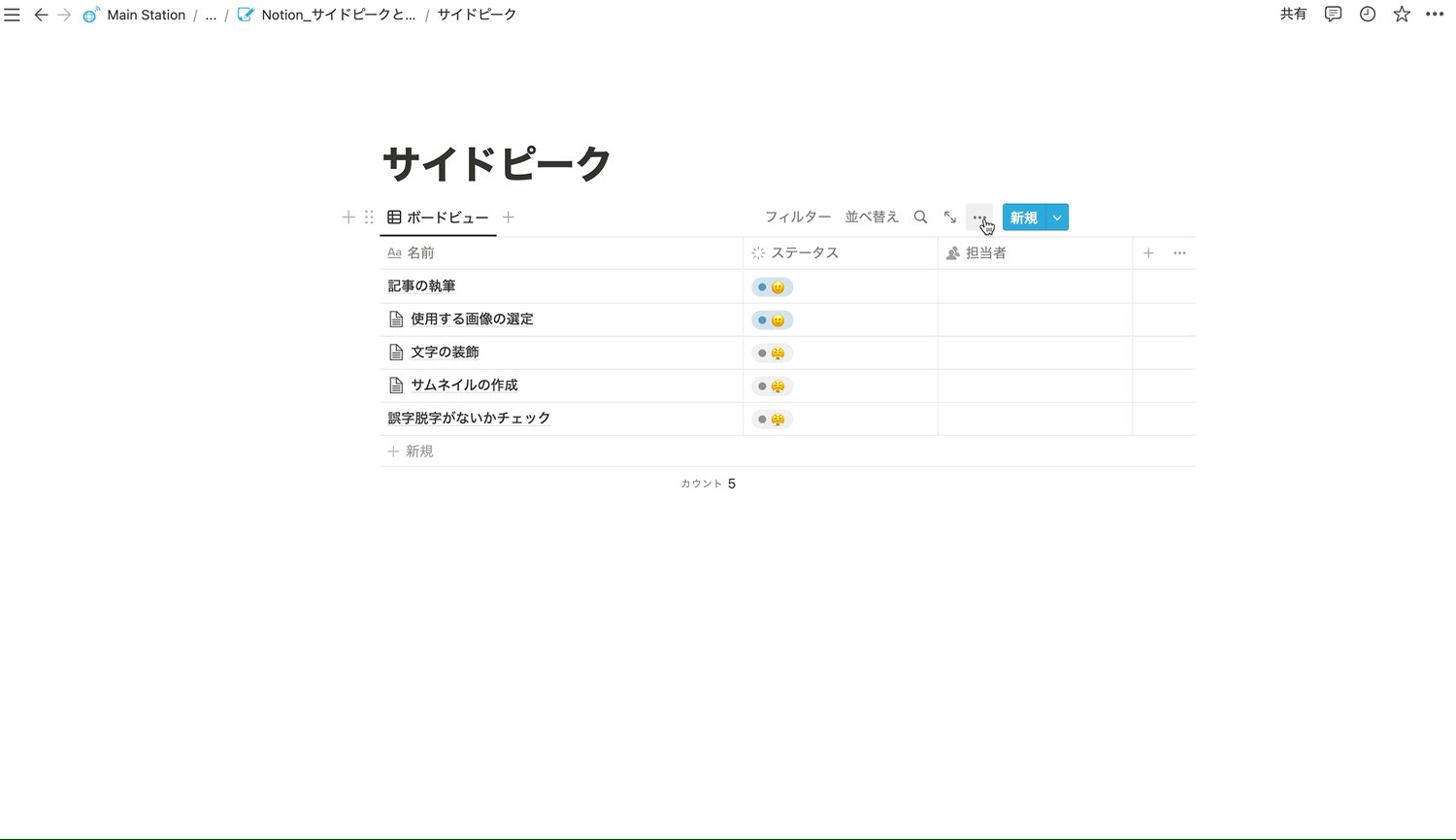
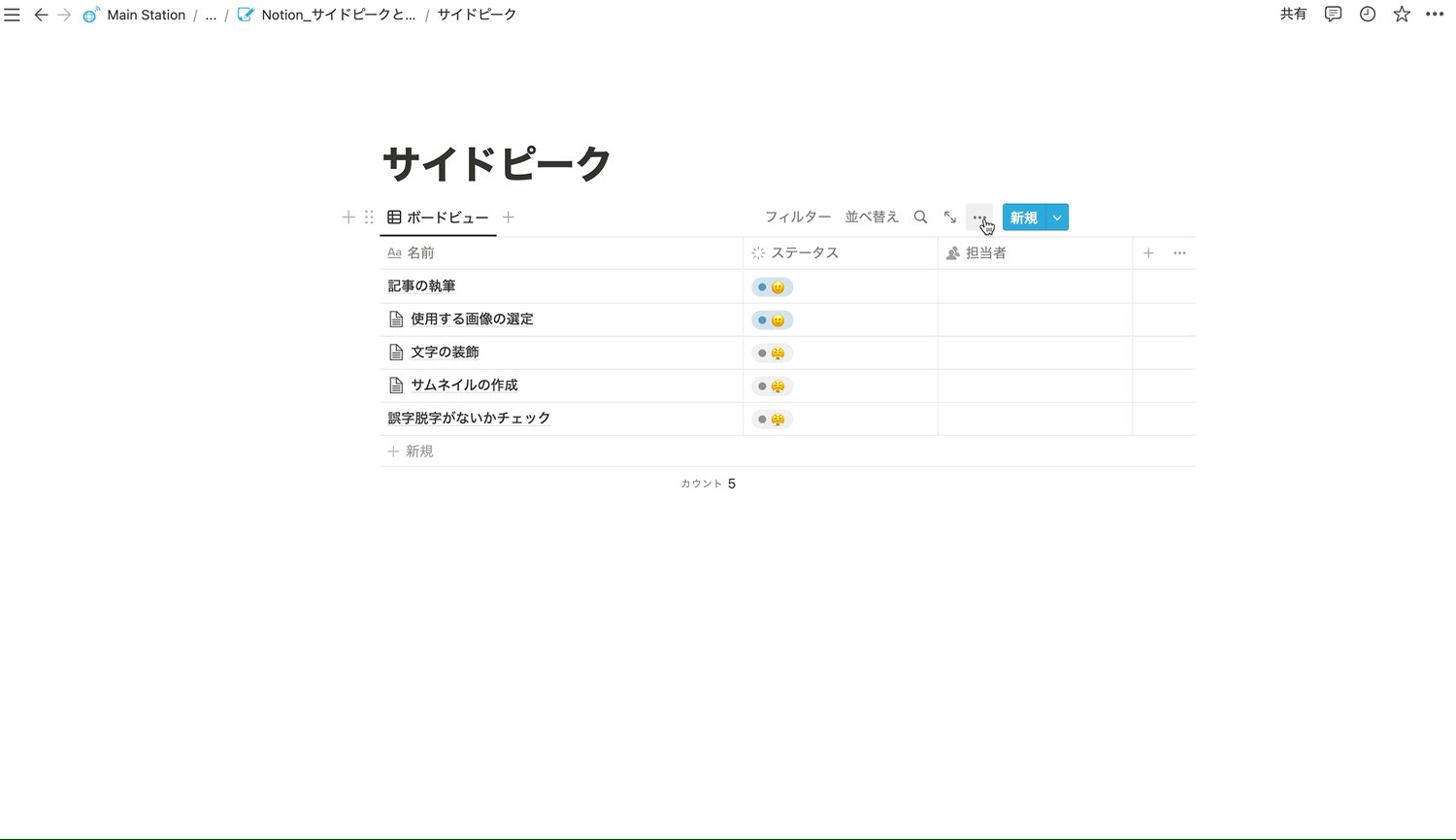
サイドピークは、データベースのテーブルビューで開くことができるから、テーブルビューでタスクの名前の右側にマウスポインターを持っていってみて。
キーボードやマウスを接続したiPad版アプリで、サイドピークが表示できるか試してみたけど、今のところ使えるのはPCのみみたい・・・。


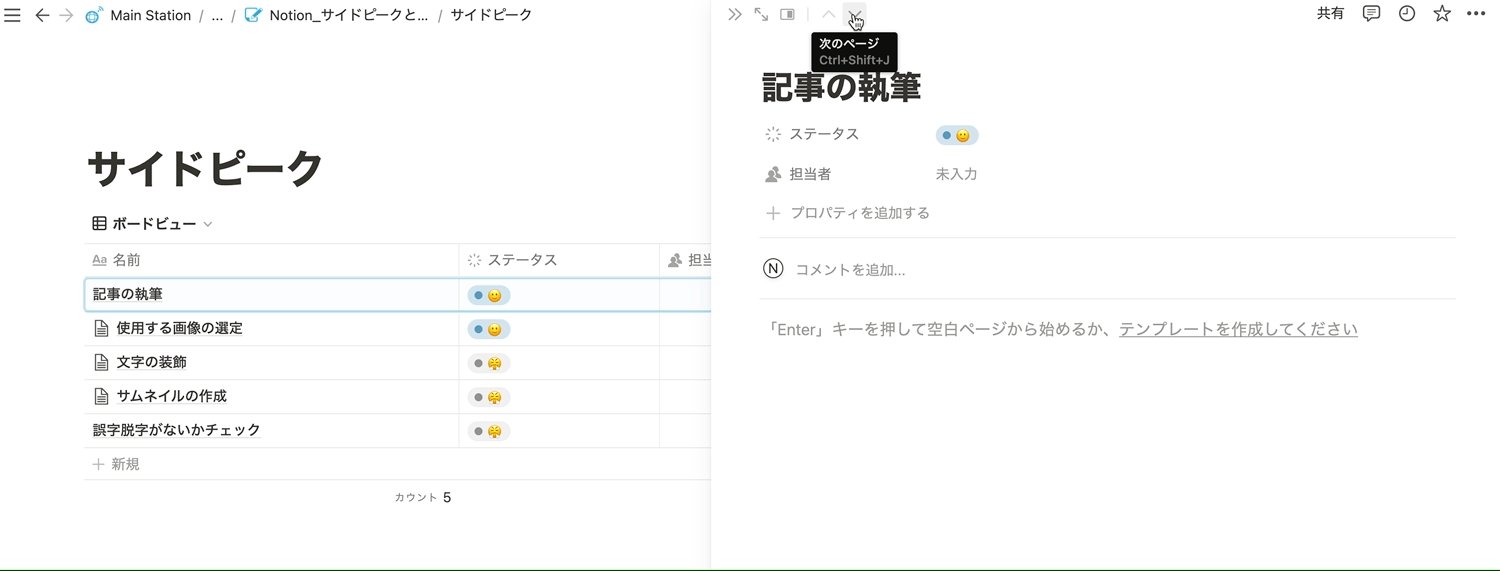
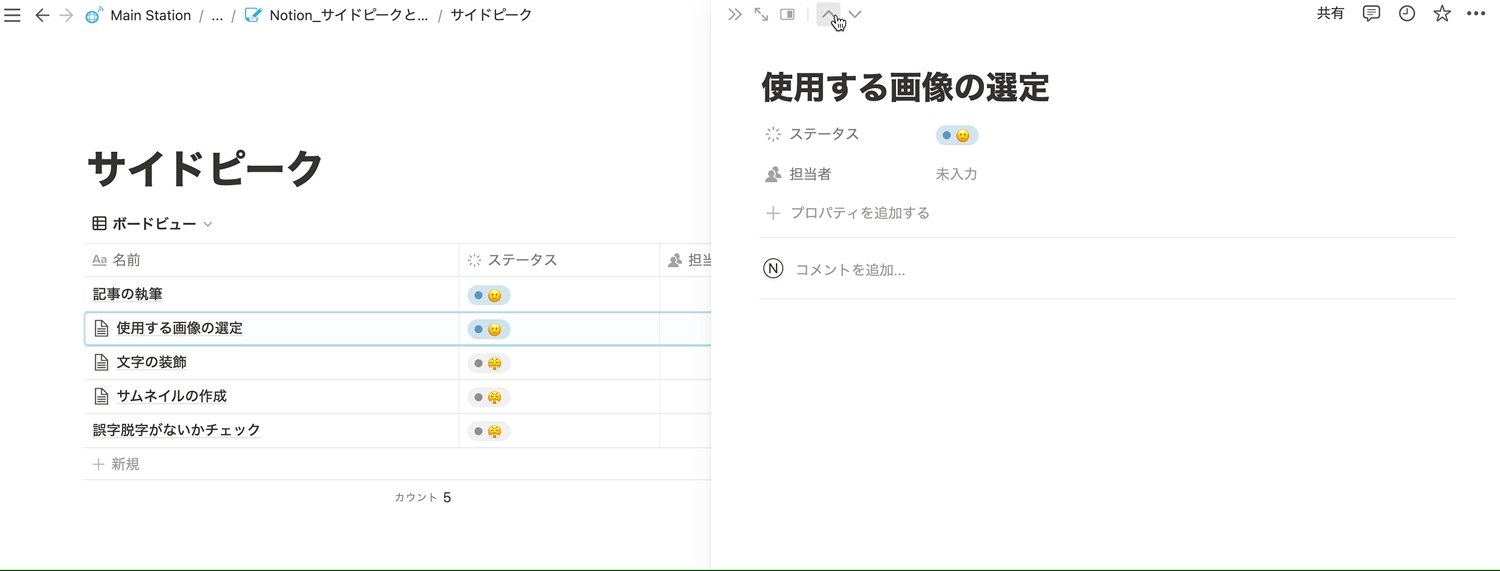
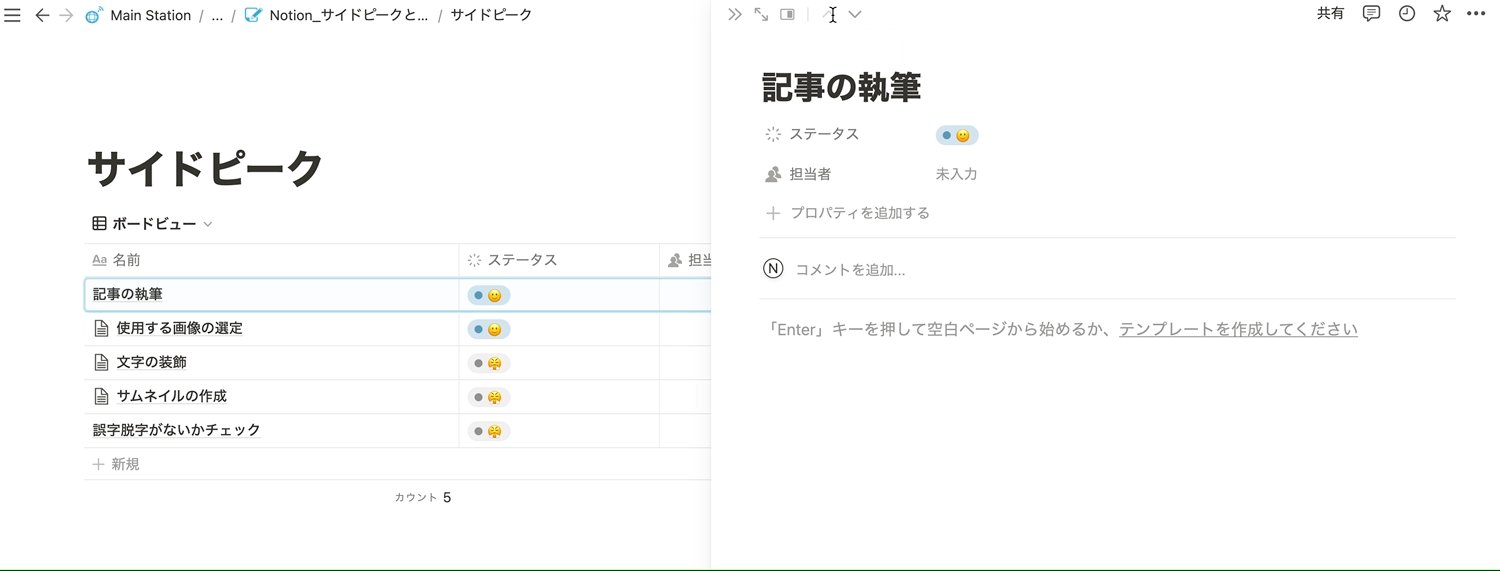
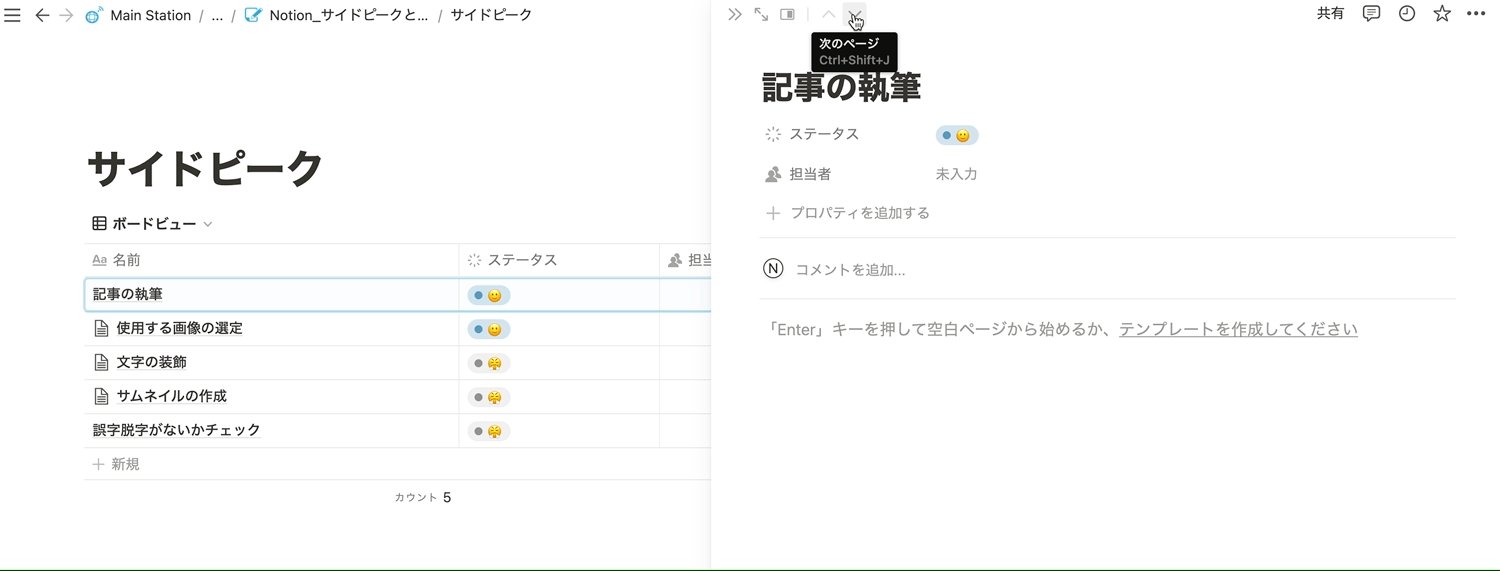
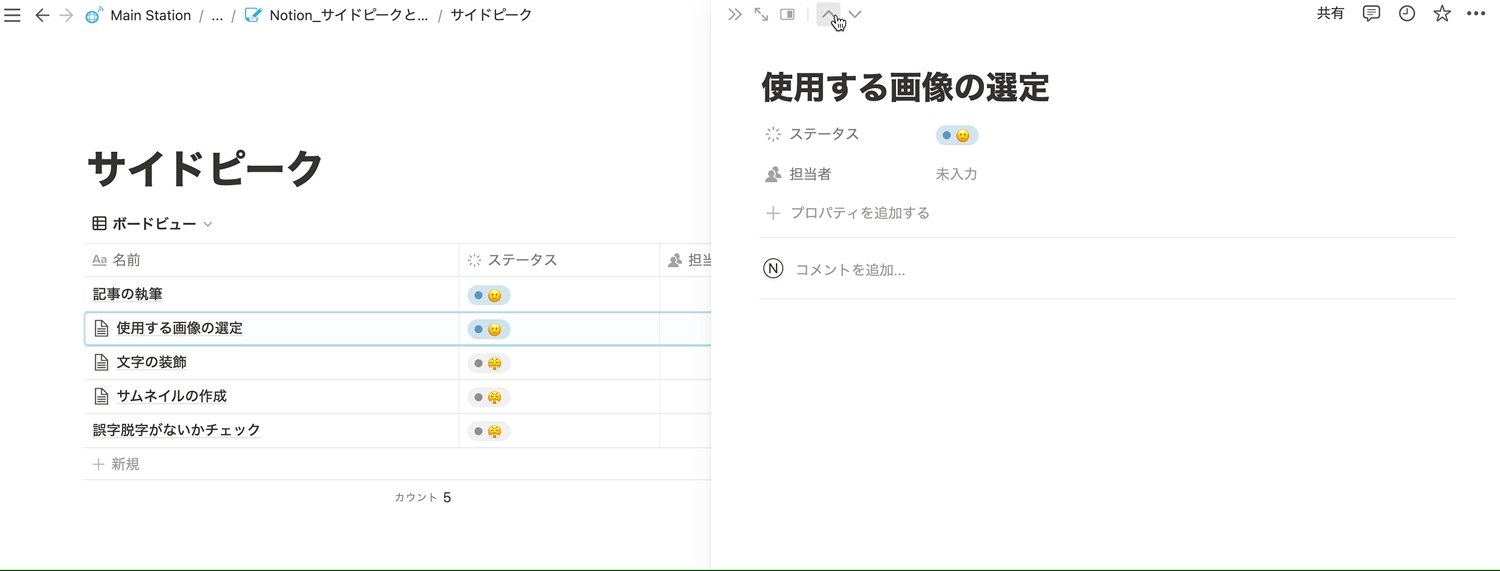
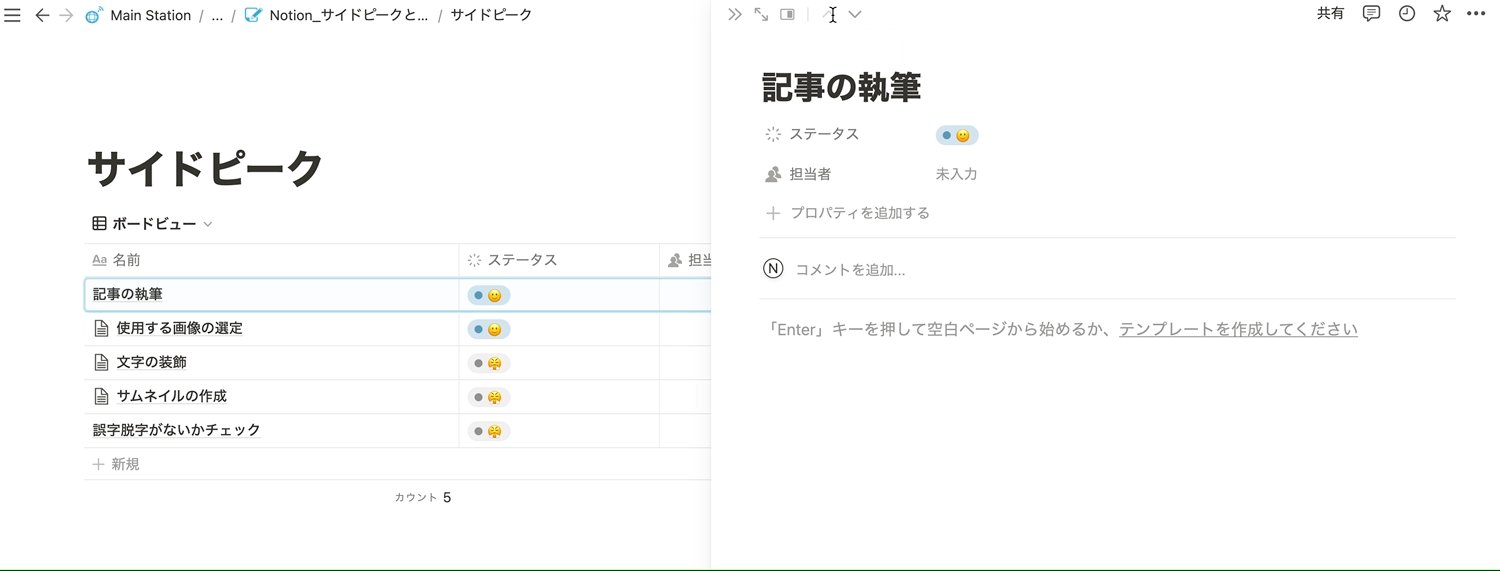
前後のページ移動が楽になった


新たに加わった表示機能として、前後のページを上下のボタンで移動できるようになったよ。
同じデータベース内のページ移動は、このボタンだけですぐに切り替えられてすごく便利!
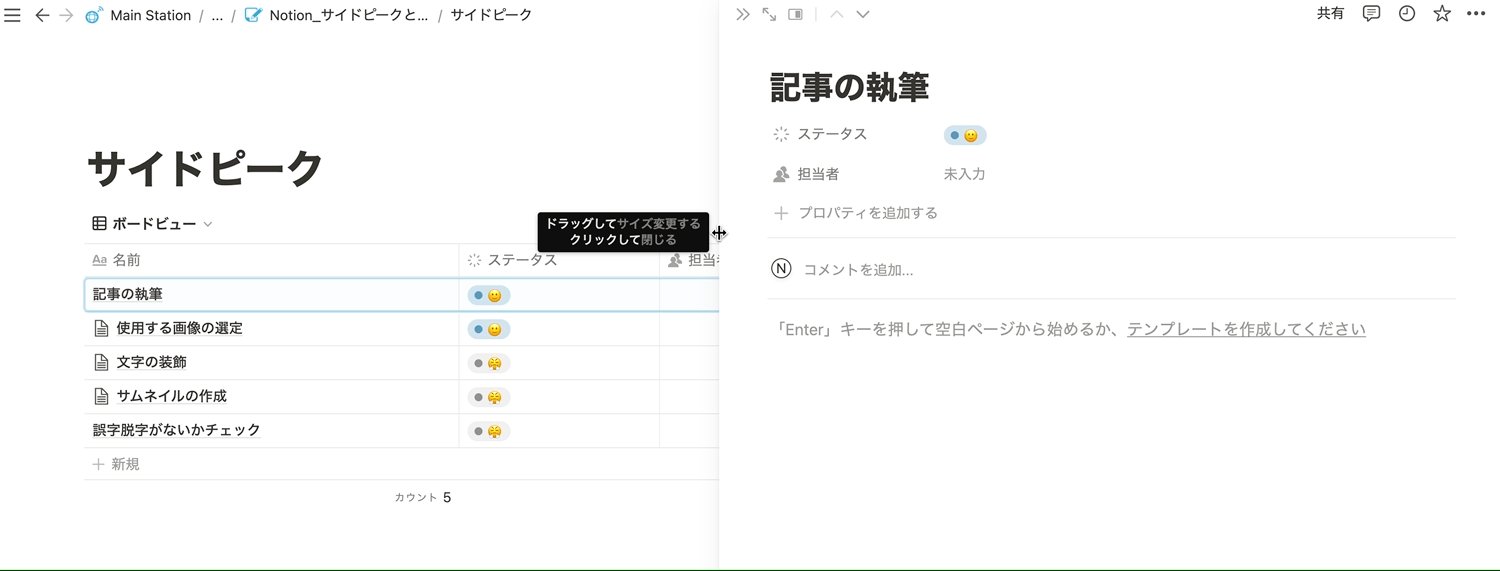
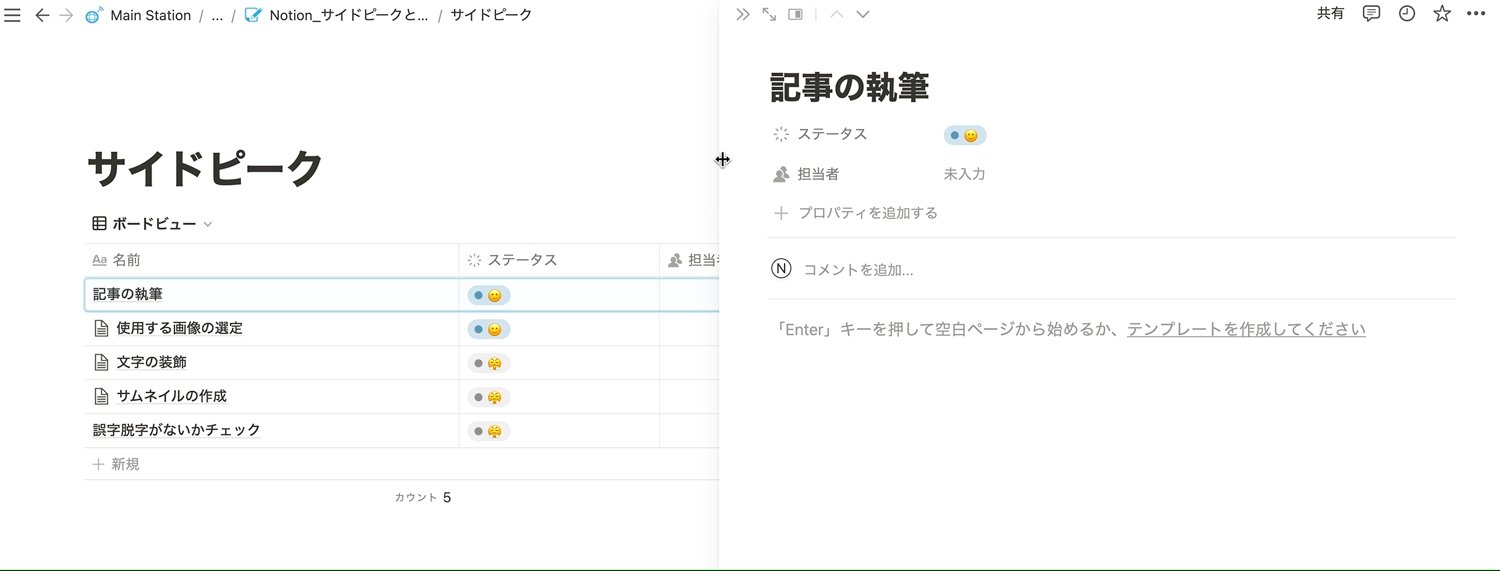
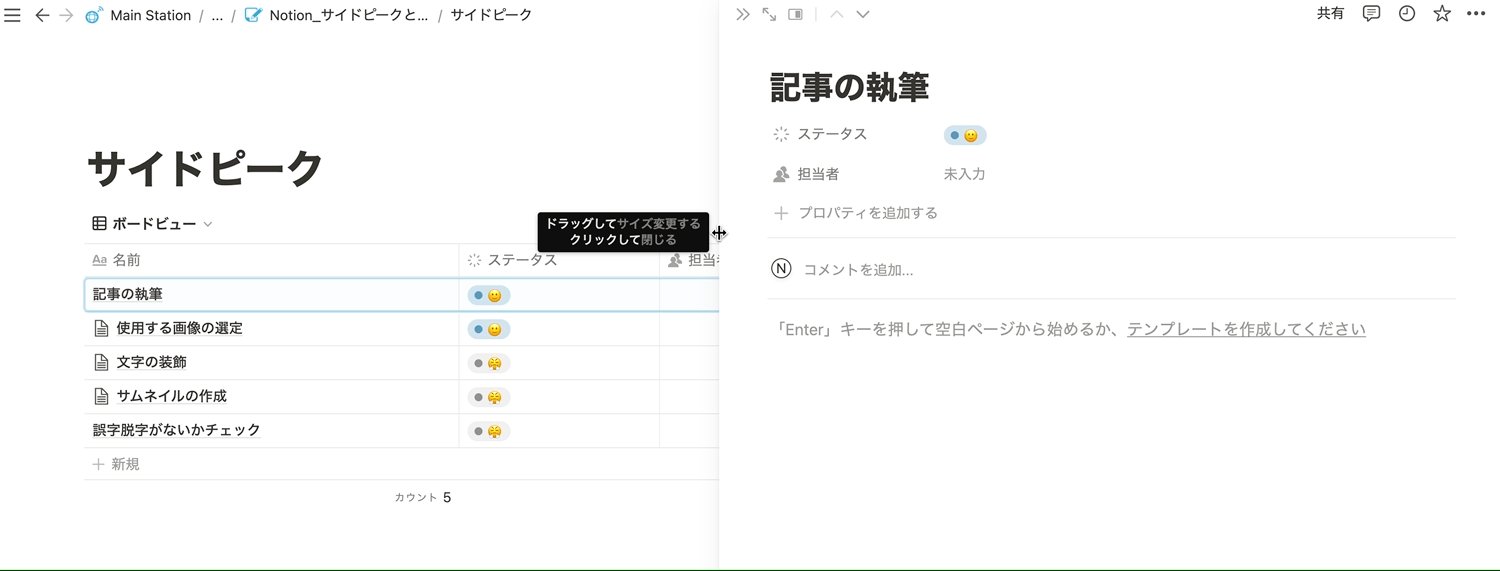
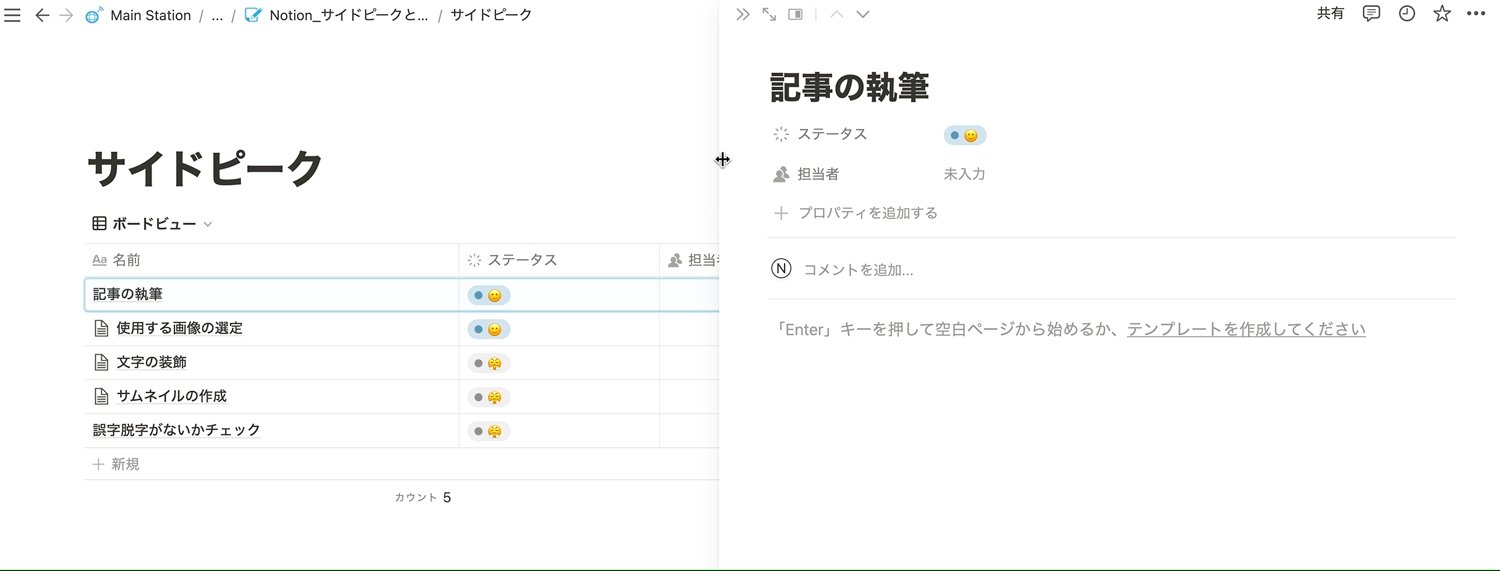
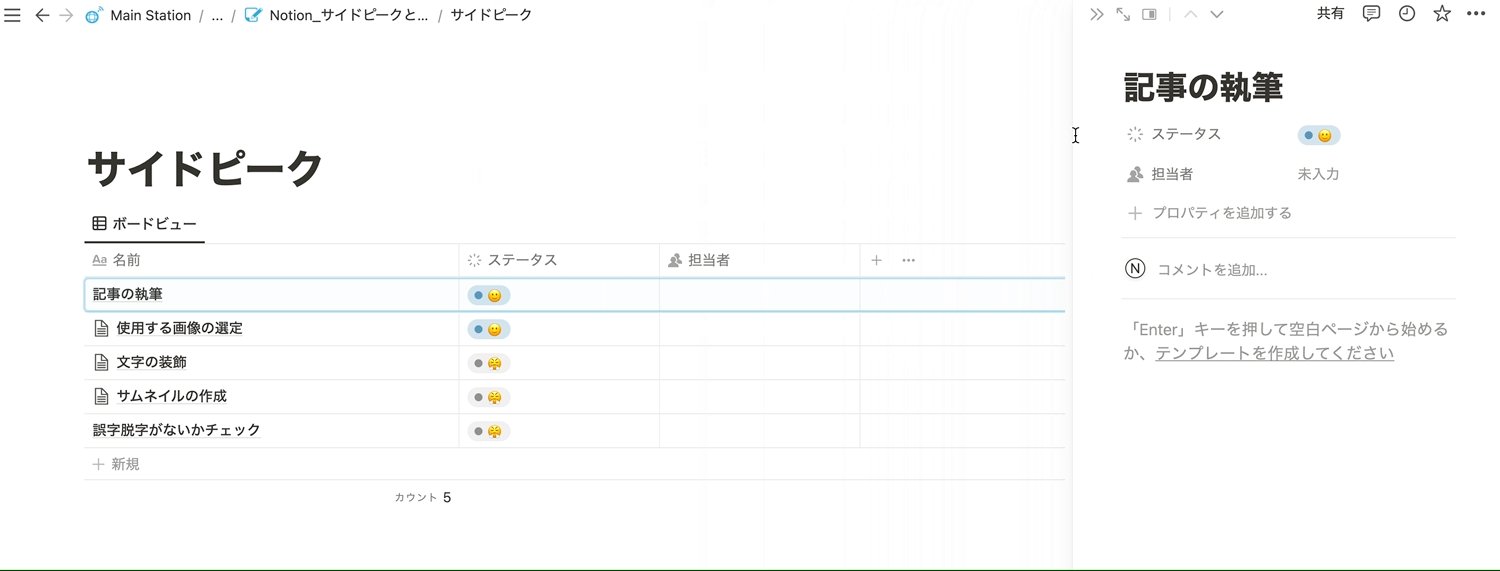
サイドピークの表示幅をドラッグで調整


サイドピークで表示して作業をしていると、左のページをもう少し広く表示したいって場合もあると思うんだ。
実は、ドラッグするだけでサイドピーク表示の左右幅を変えることができるよ!両方のページを見やすい幅に調整できるから、作業効率を落とさなくて済むね。


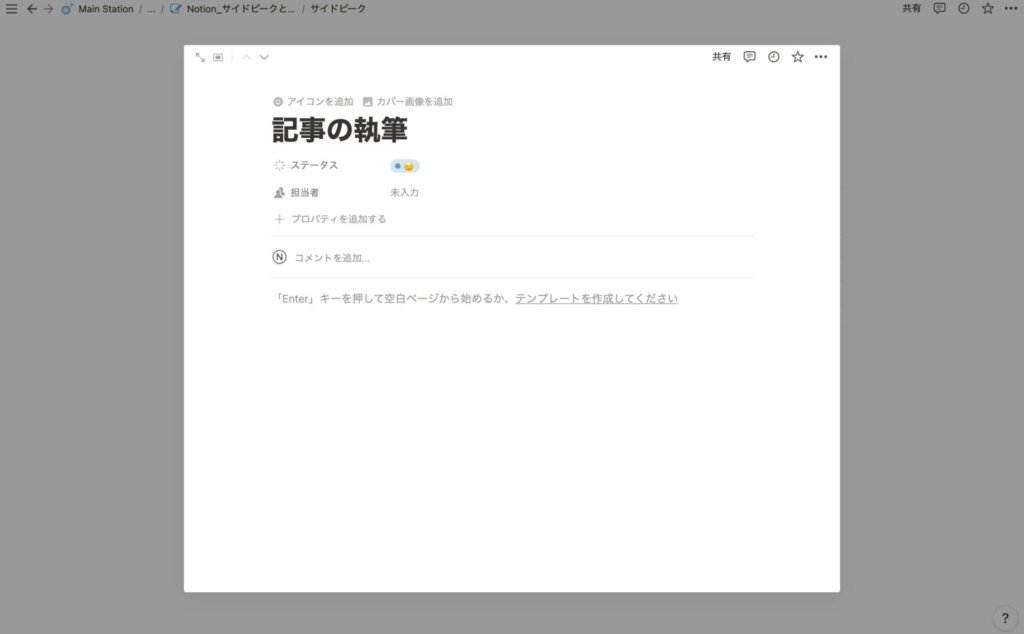
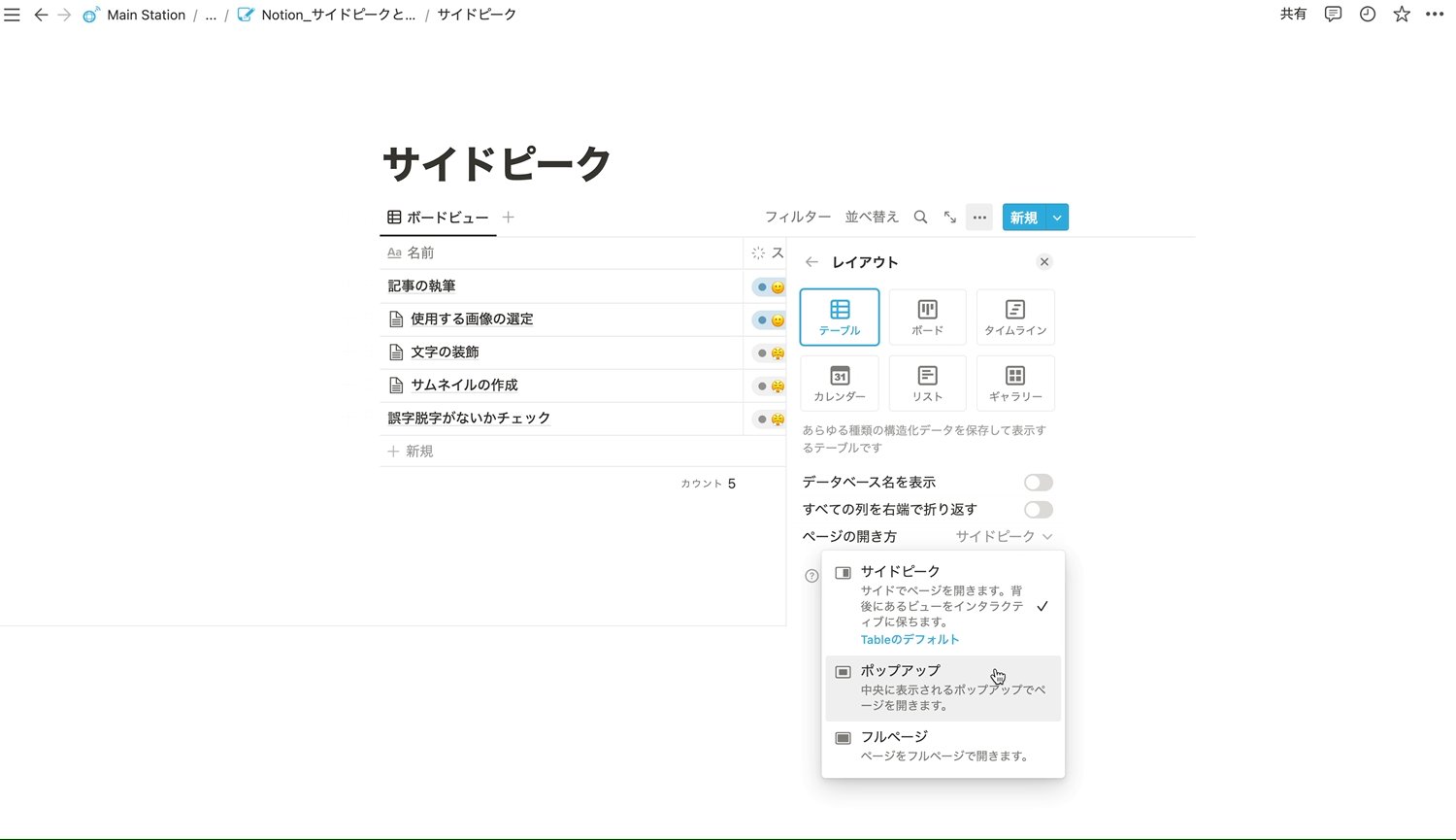
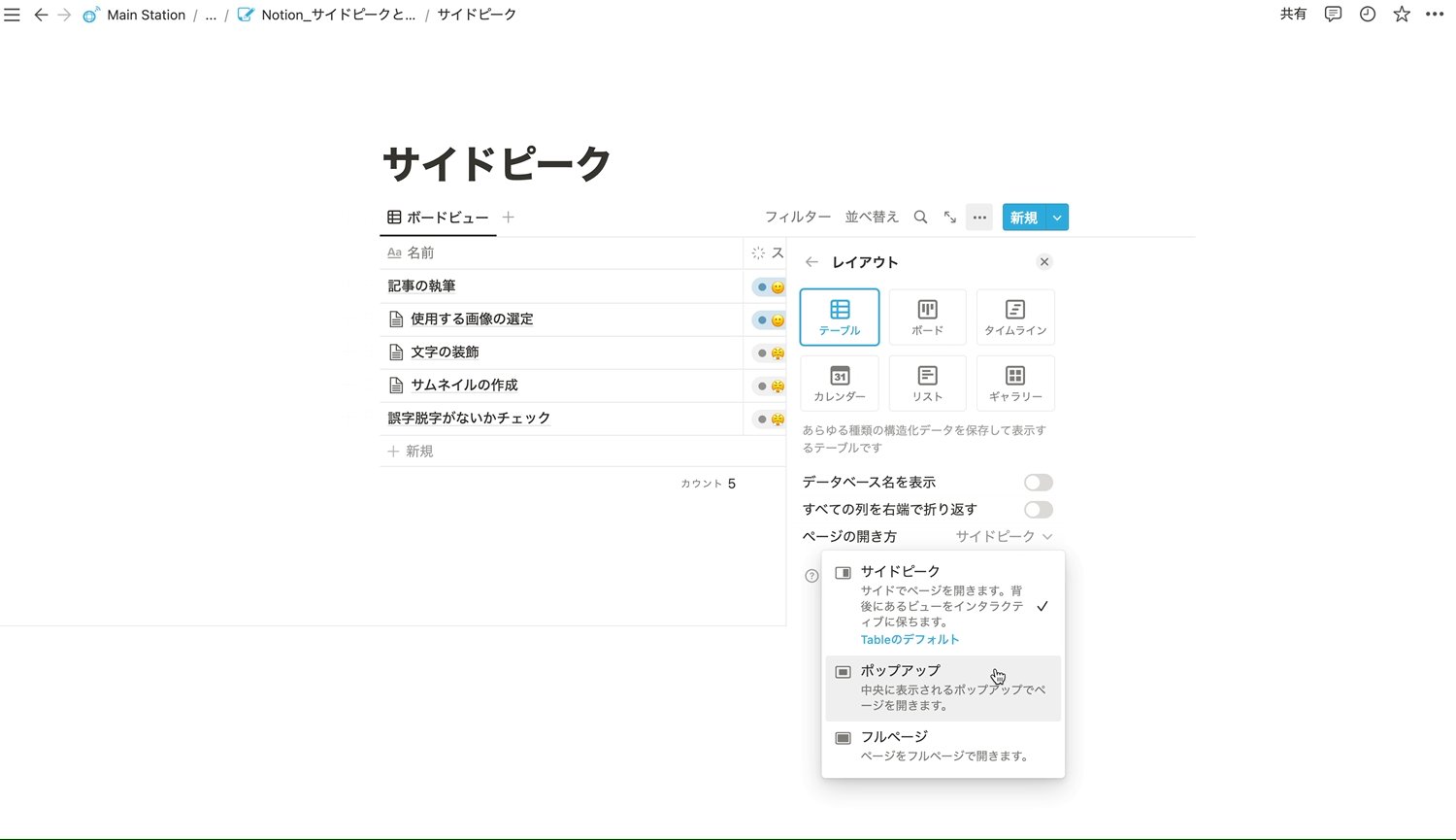
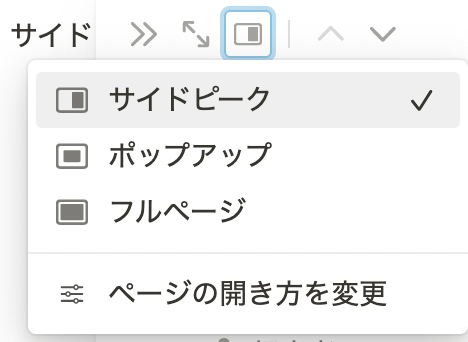
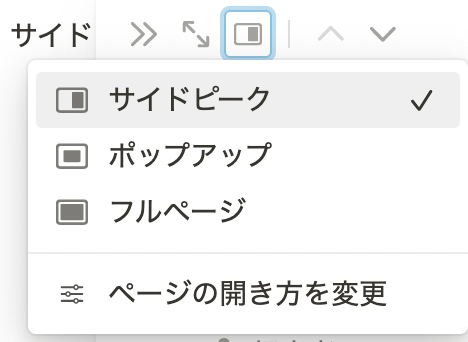
サイドピーク、ポップアップ、フルページの3種類からページ表示


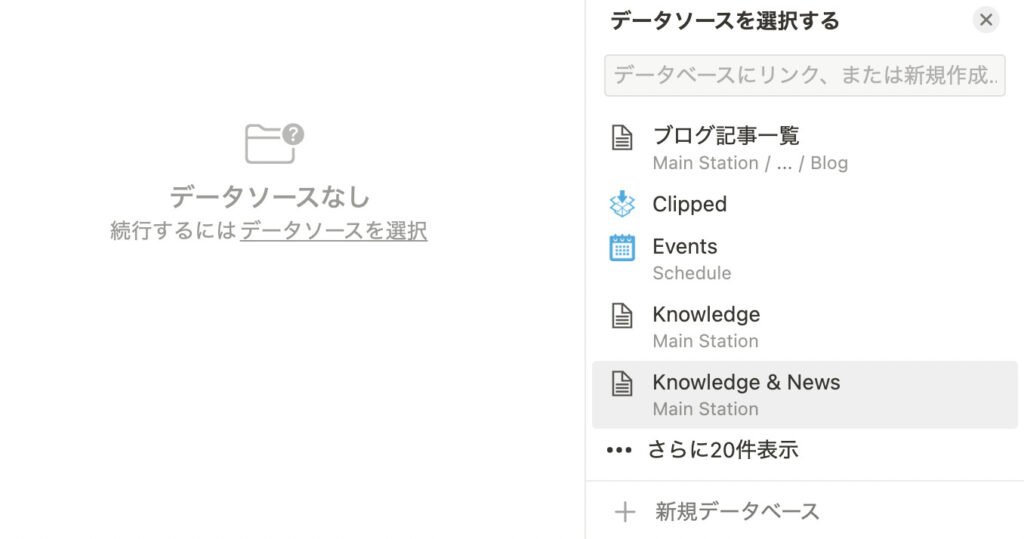
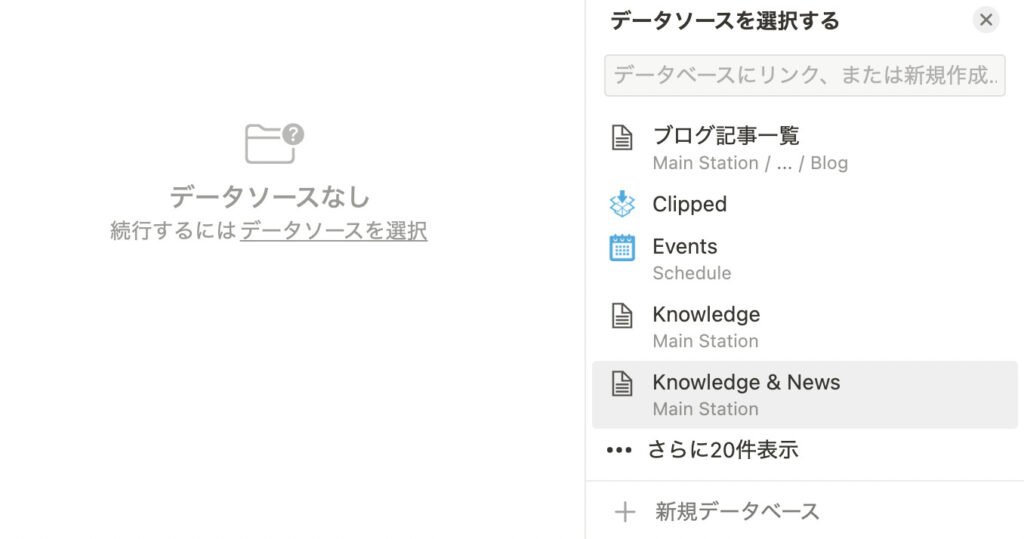
サイドピークが追加されるまでは、何かページをクリックするとポップアップで表示されていました。
ページタイトルをクリックしたときに、この従来のポップアップやフルページでページが開いてほしいって方もいますよね?
いちいちページの開き方を選択しなくても、『ビューのオプション』から自動で開きたいページビューに設定ができるんだ!


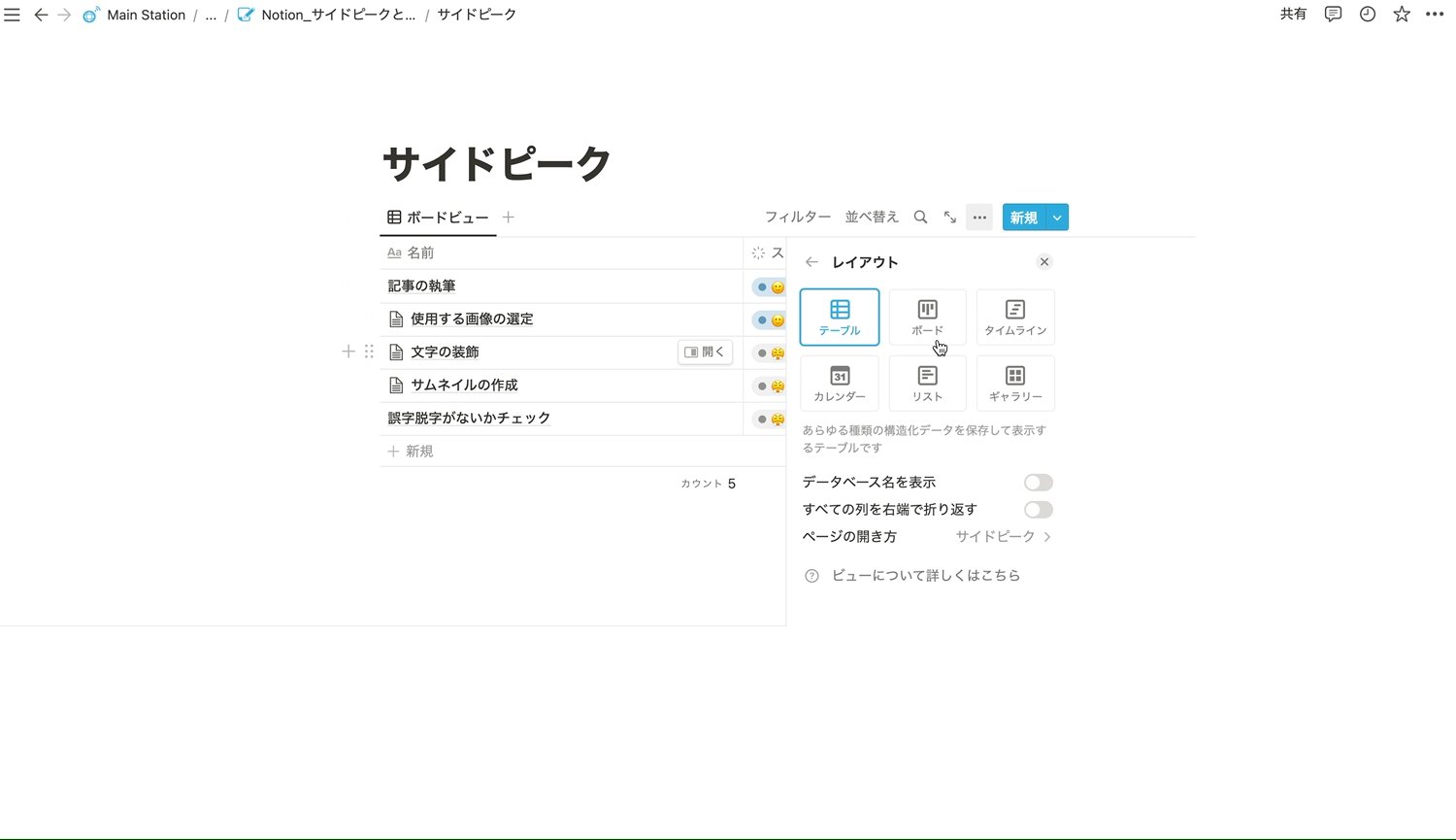
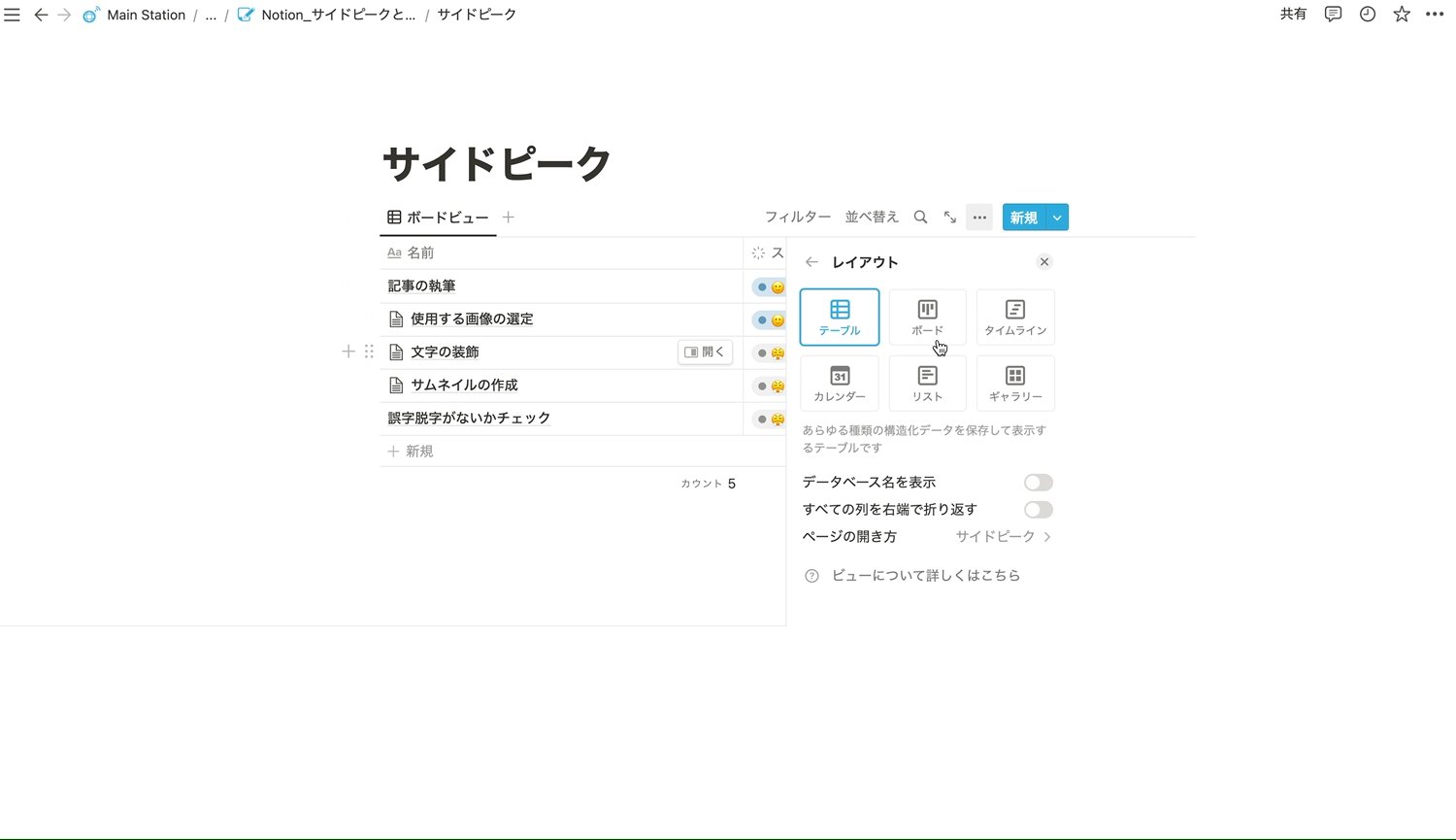
まず、データベースの右上にある『・・・』から『ビューのオプション』を開きます。その後に、『レイアウト』をクリックして、その中にある『ページの開き方』を選択すればOKだよ。


ページの左上にある『ピークモードを変更』ってボタンをクリックして、『ページの開き方を変更』から設定しても、同じようにそのデータベースにある、デフォルトのページビューを設定できるから覚えてね!


ページを複数列に並べる





ブロックの横並びが、コマンドで構成できるようになったよ!



今までは、ブロックをドラッグして列を増やしていたのよね。
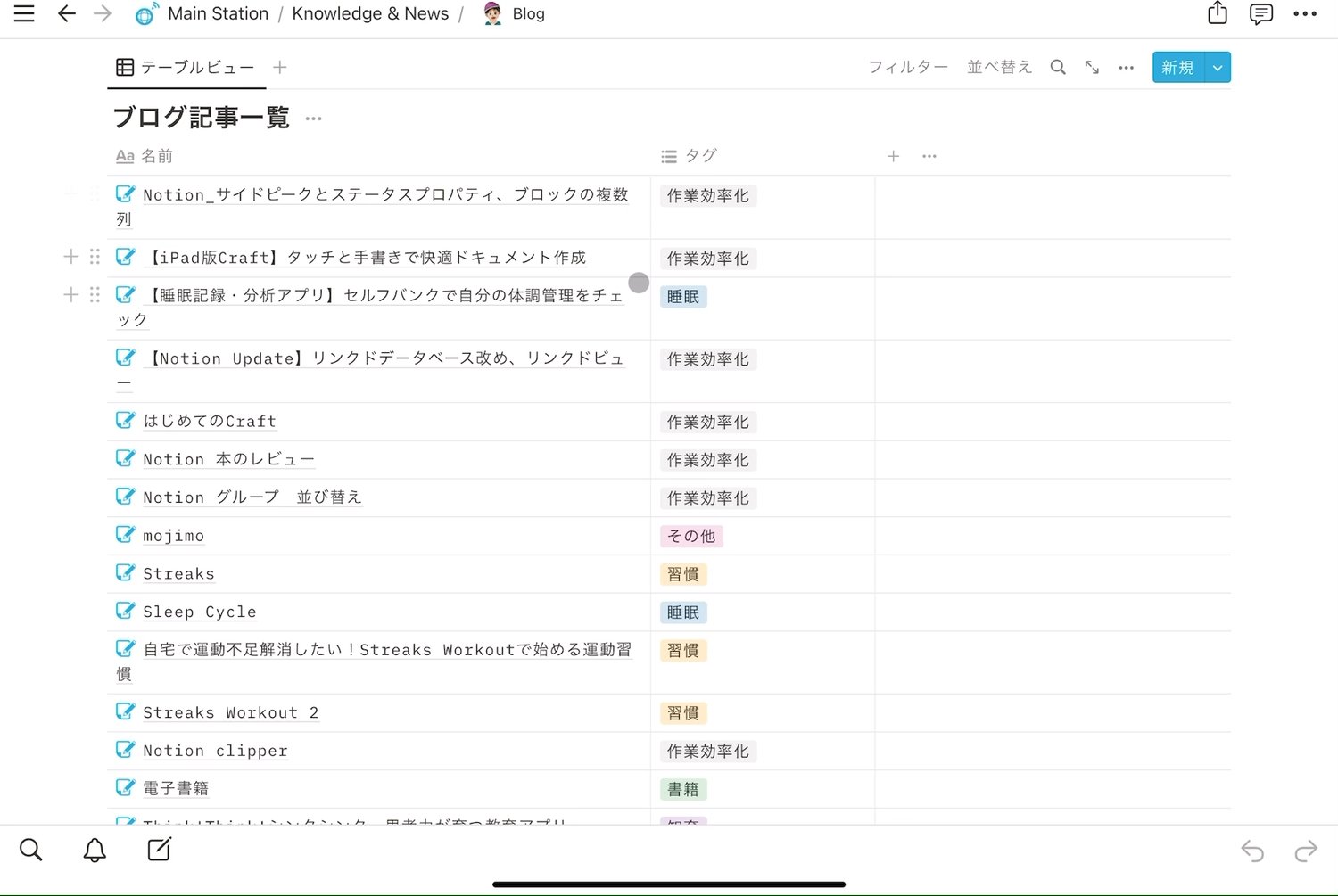
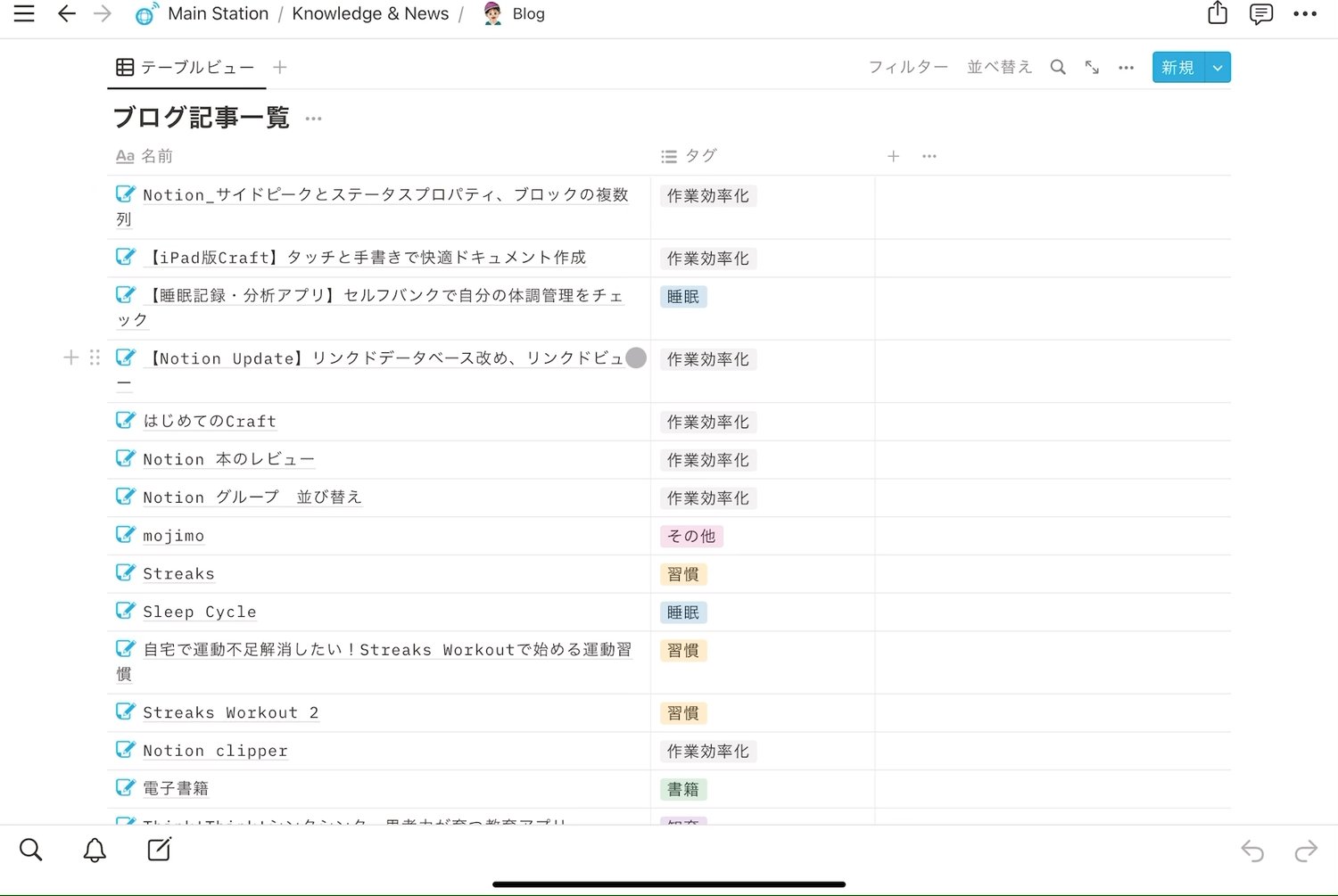
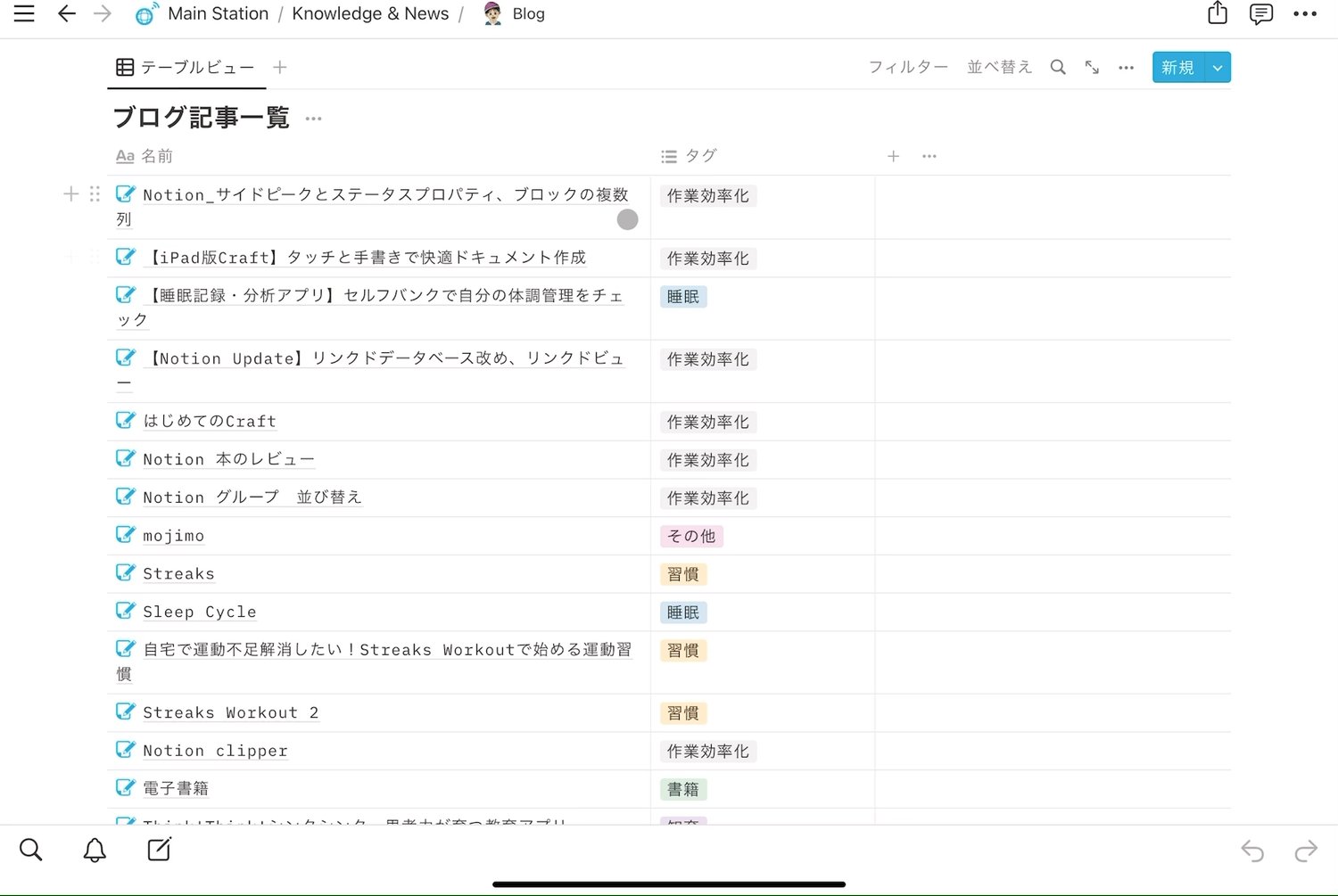
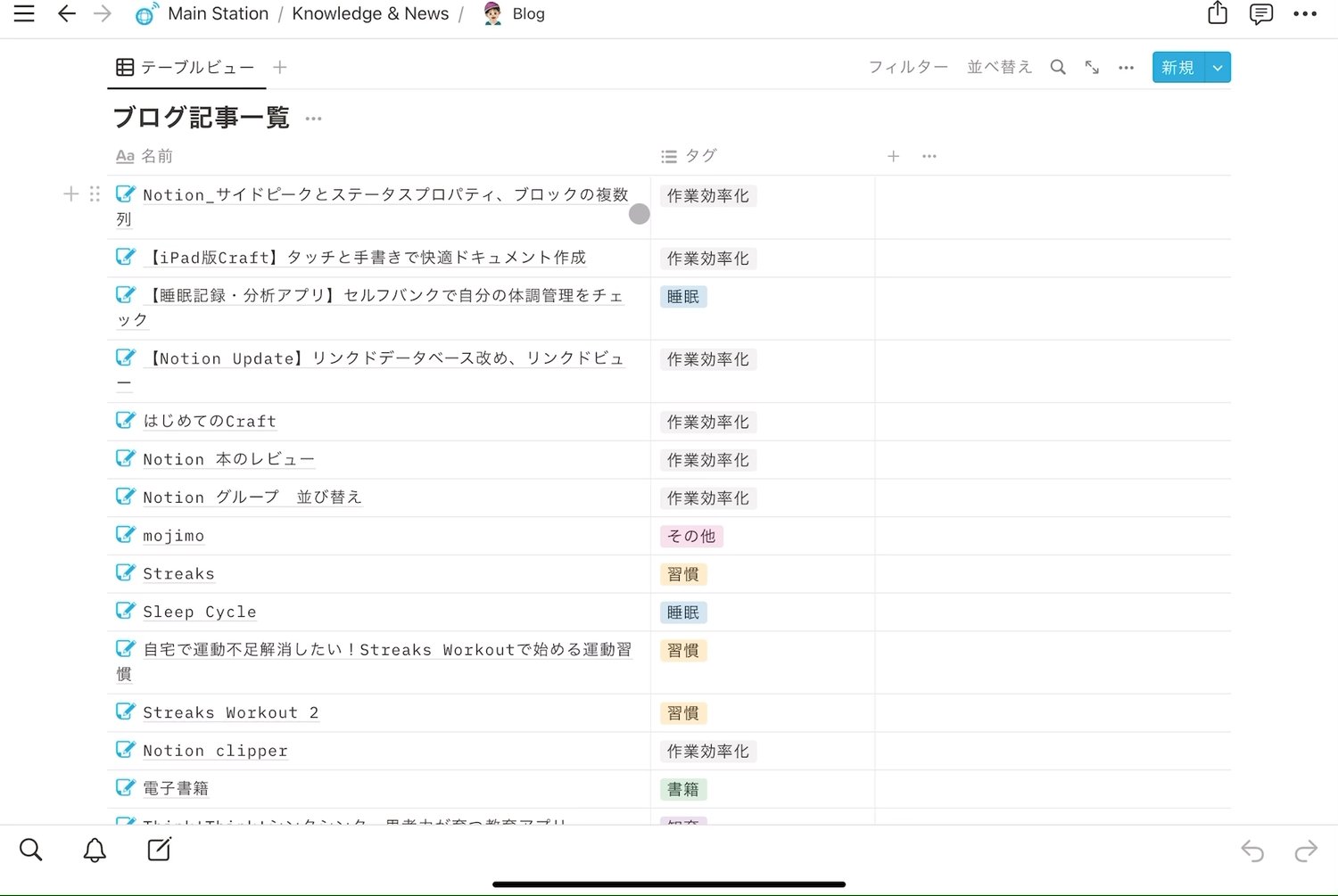
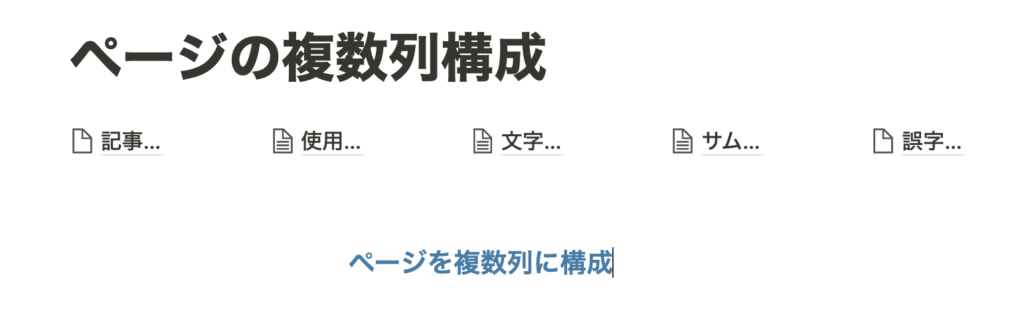
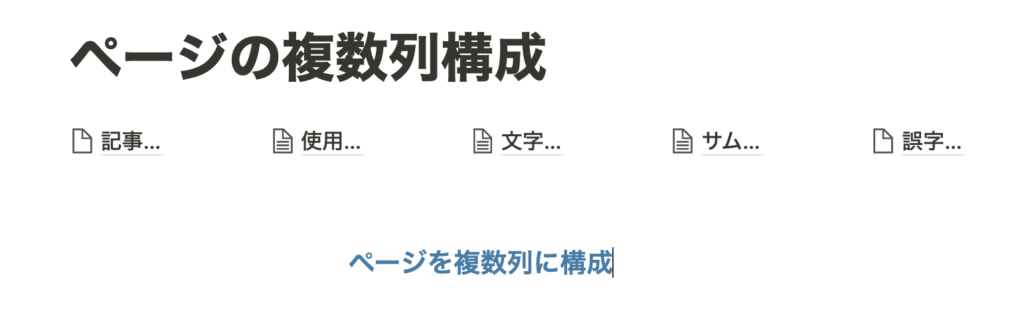
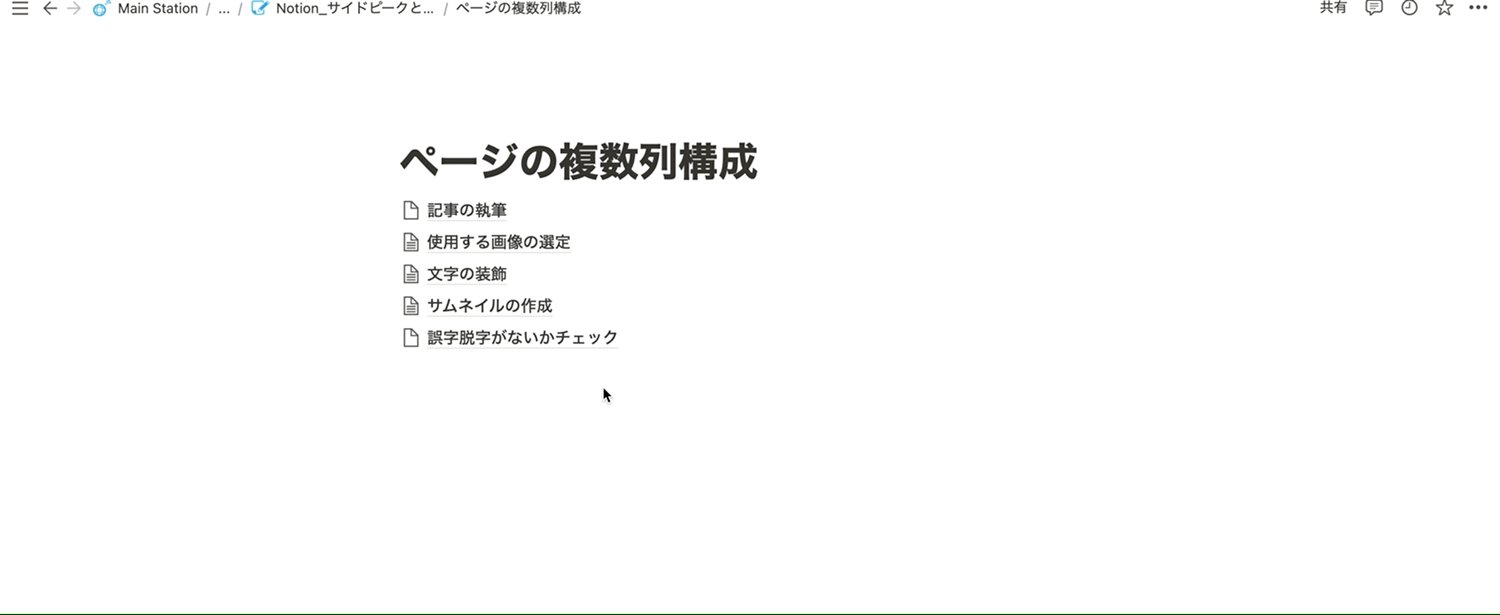
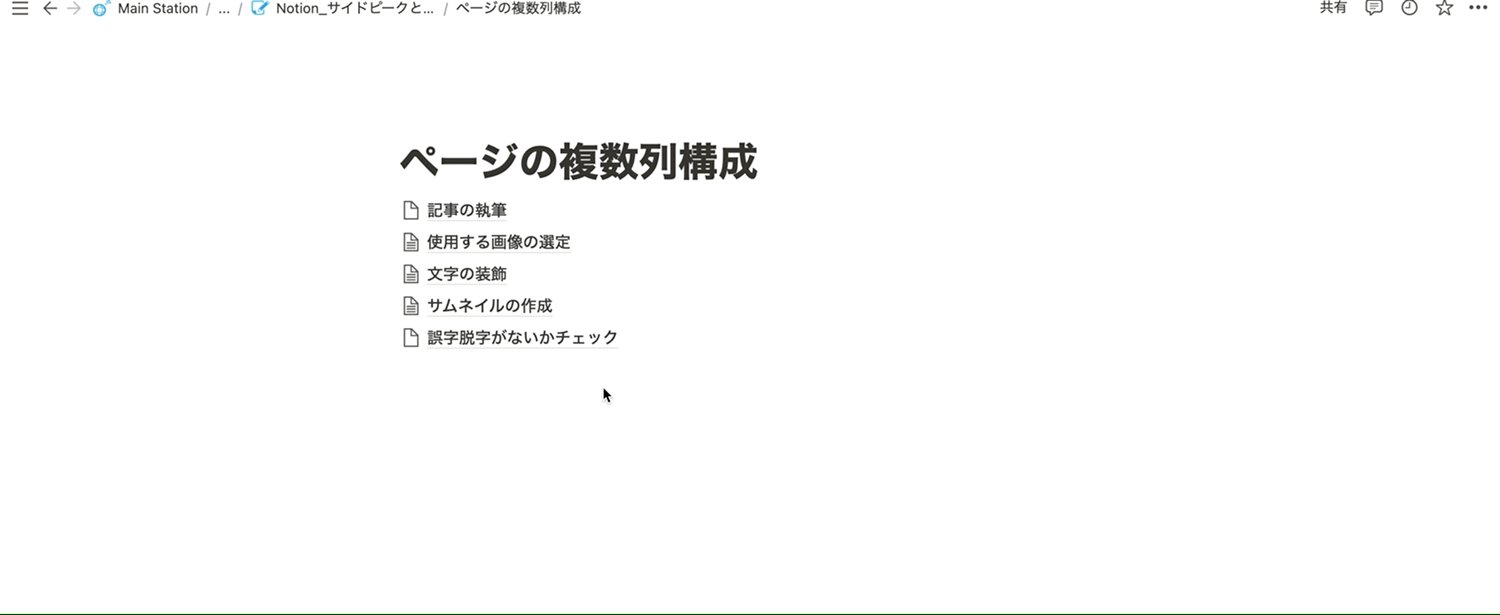
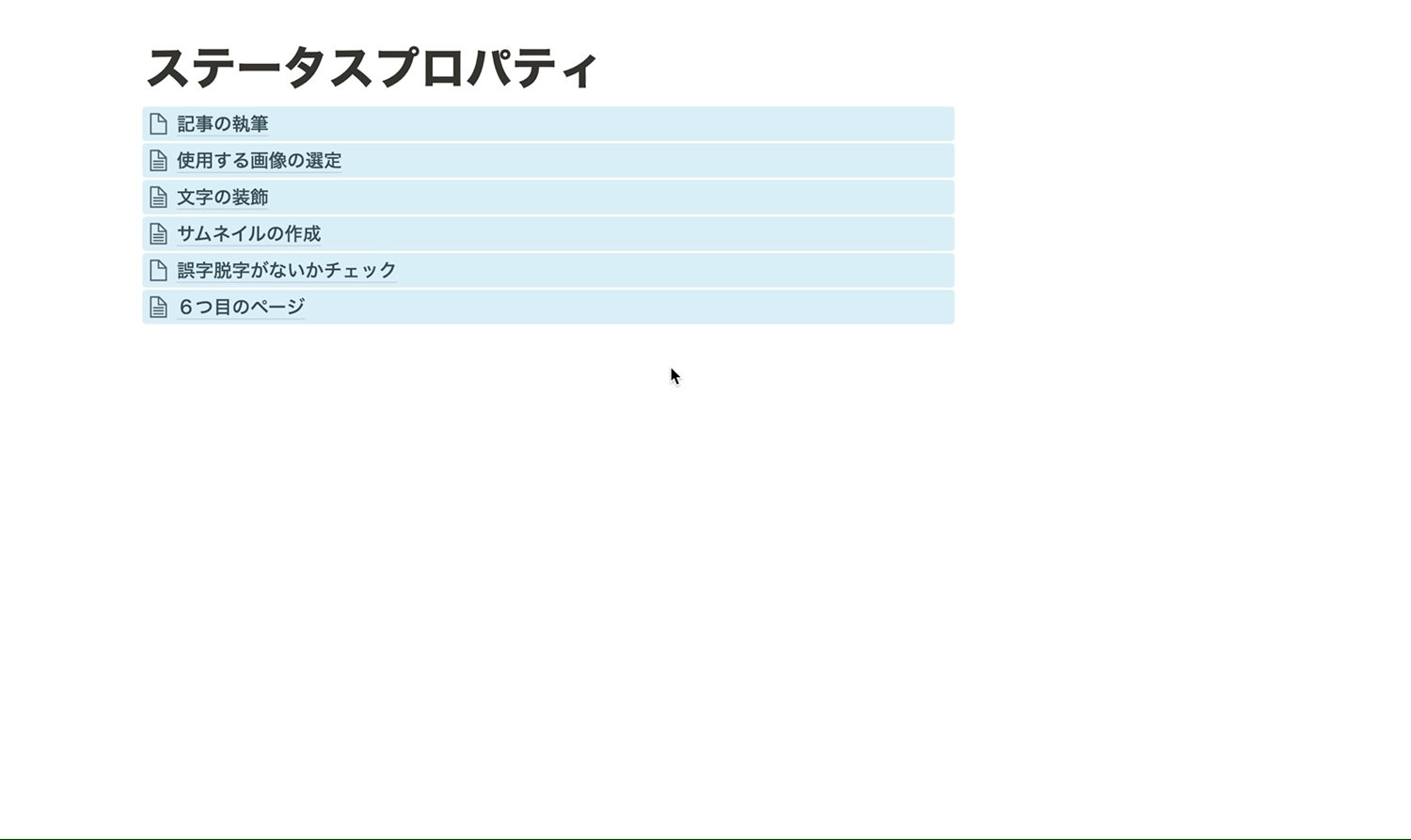
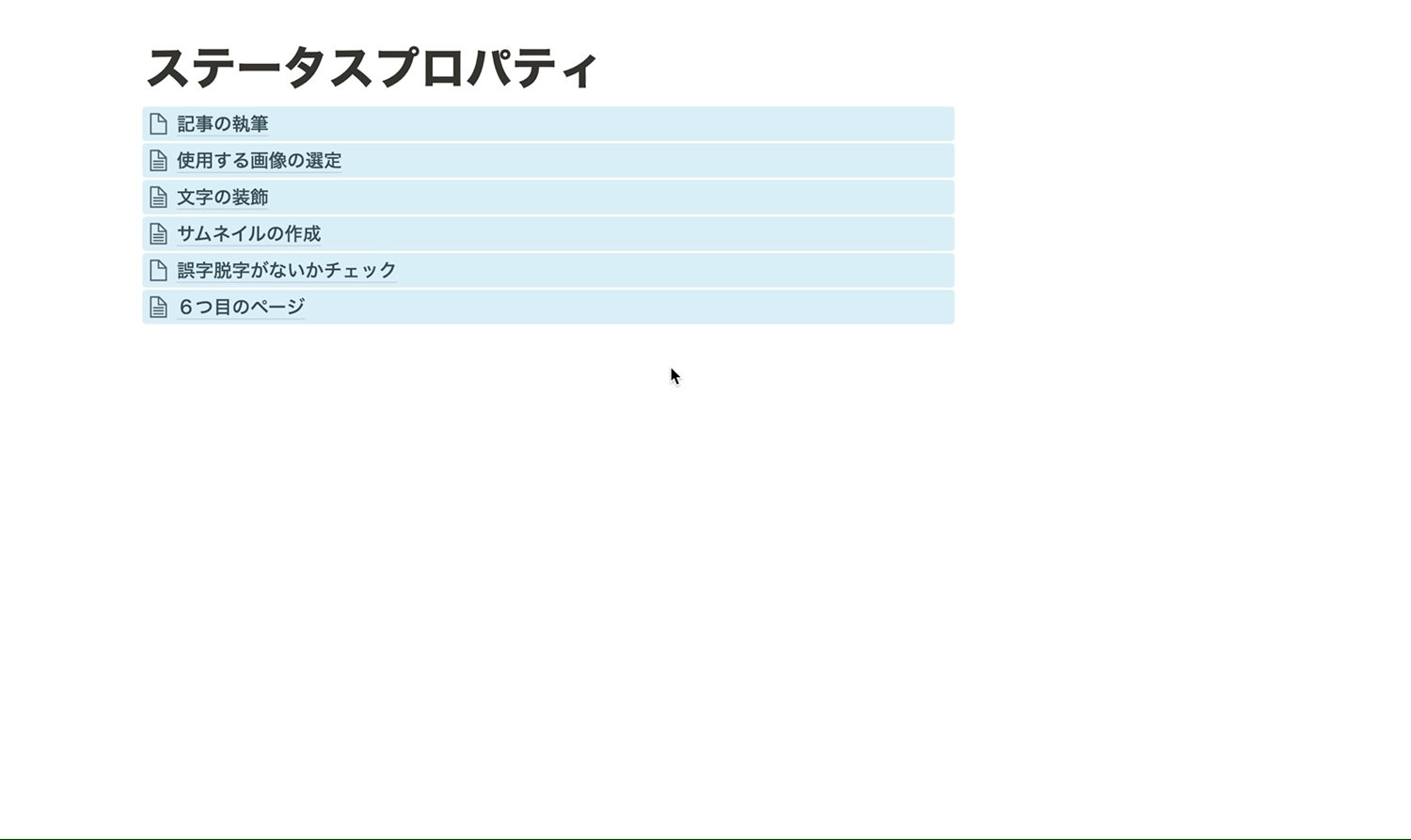
最後に紹介する新機能は、ページ(ブロック)を複数列に構成する方法です。新機能っていうより、Notion黎明期の隠しコマンド的なやり方です(笑)


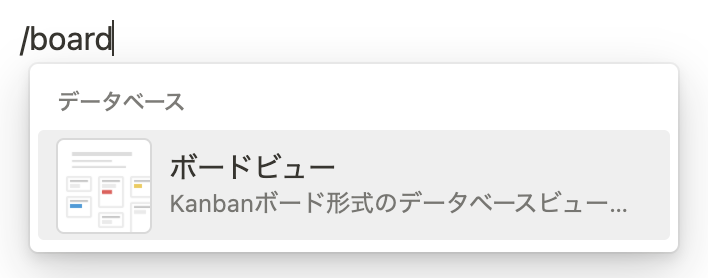
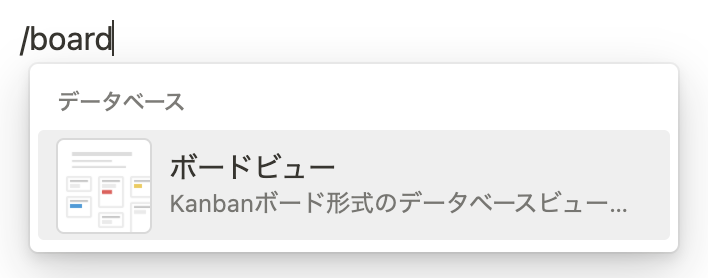
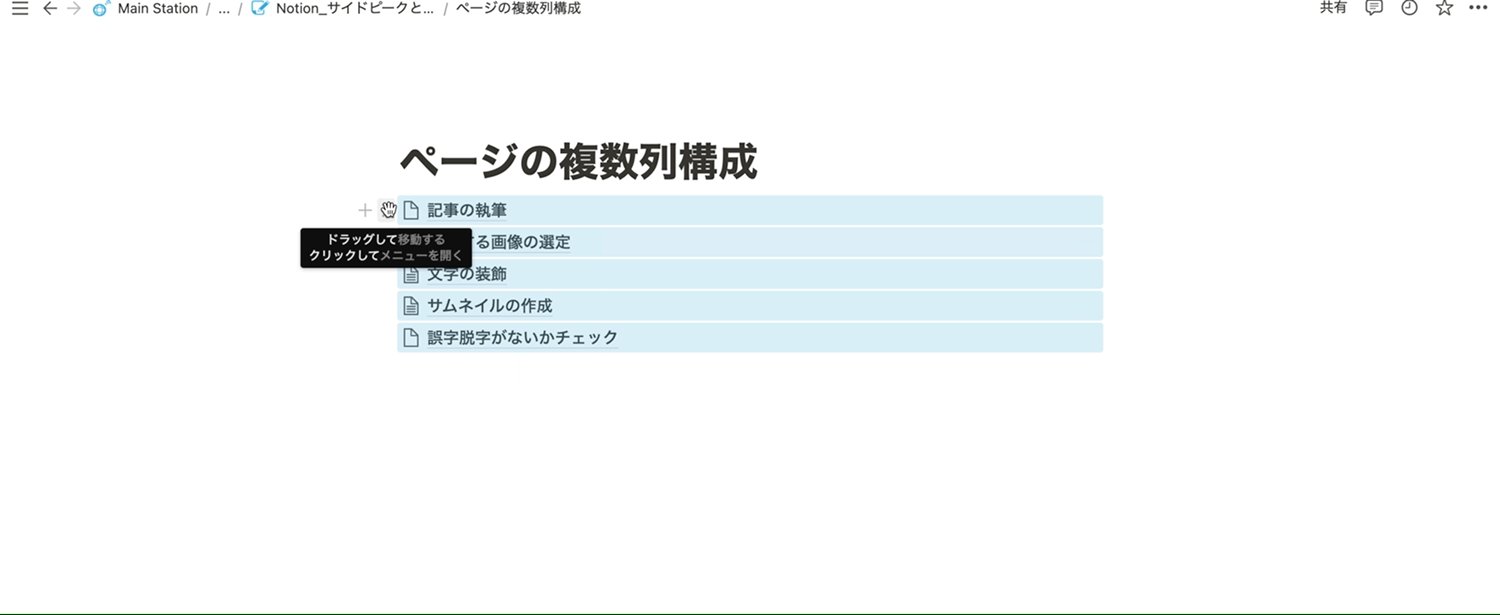
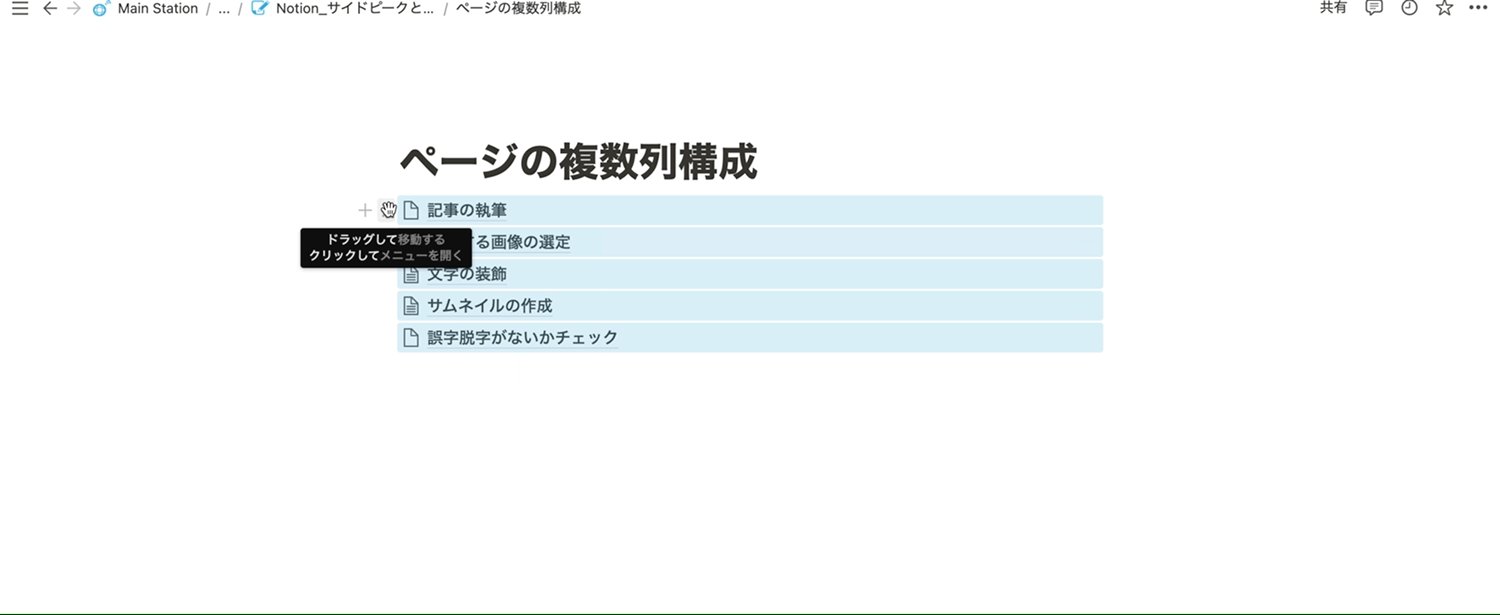
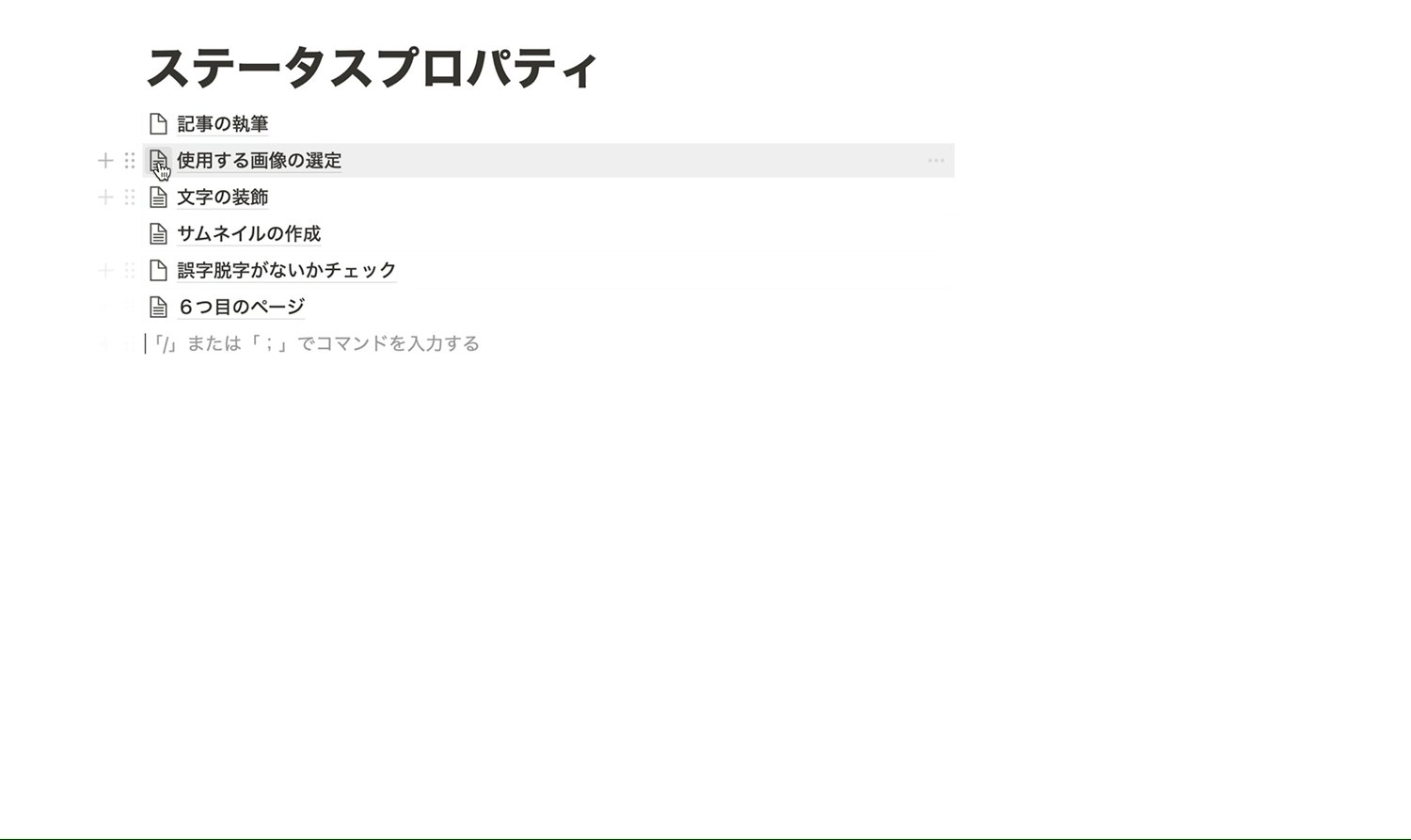
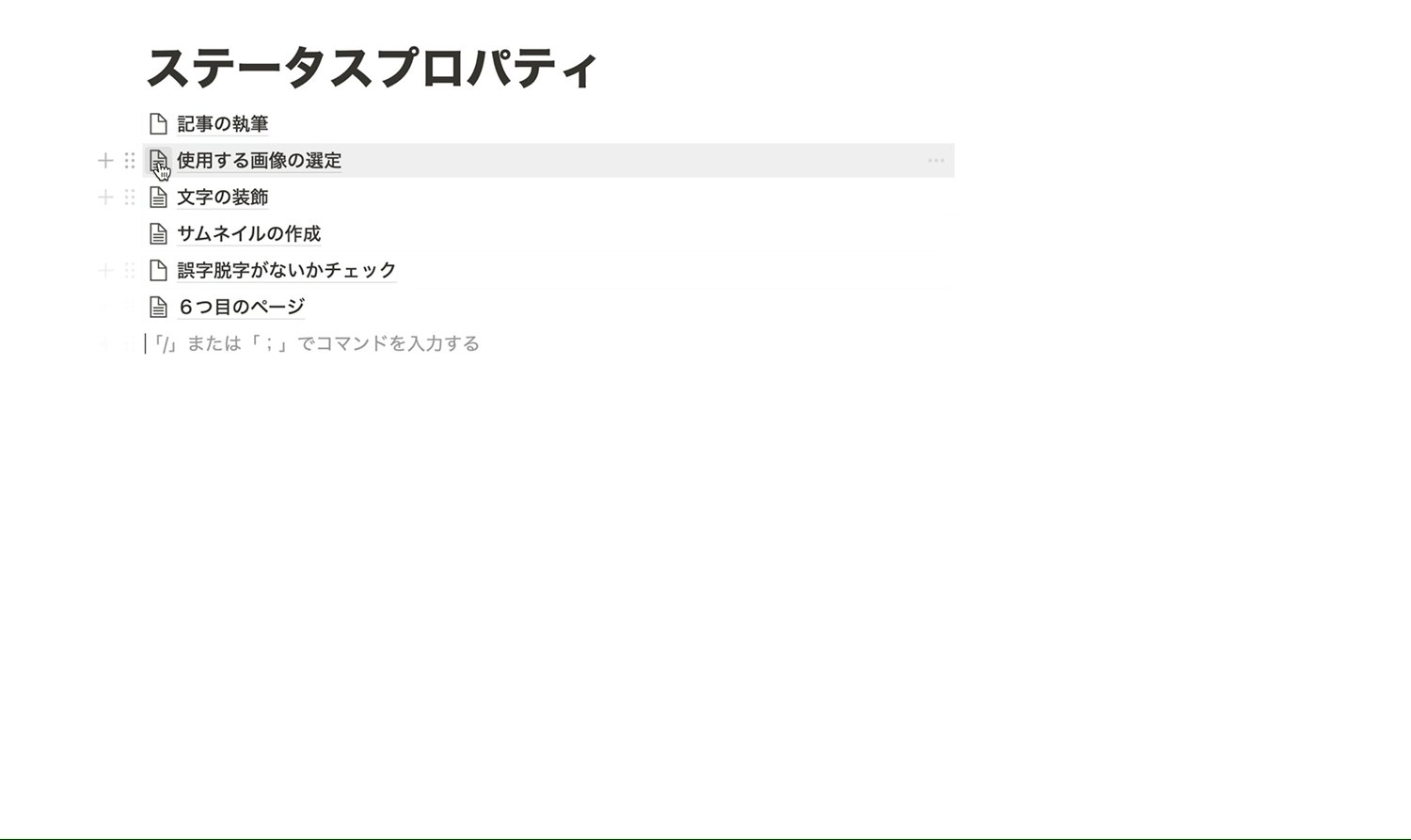
これもやり方は簡単だよ!複数列に構成したいページをまとめてドラッグしたり、⌘キー(Mac)を押しながら任意のページを選択してね。
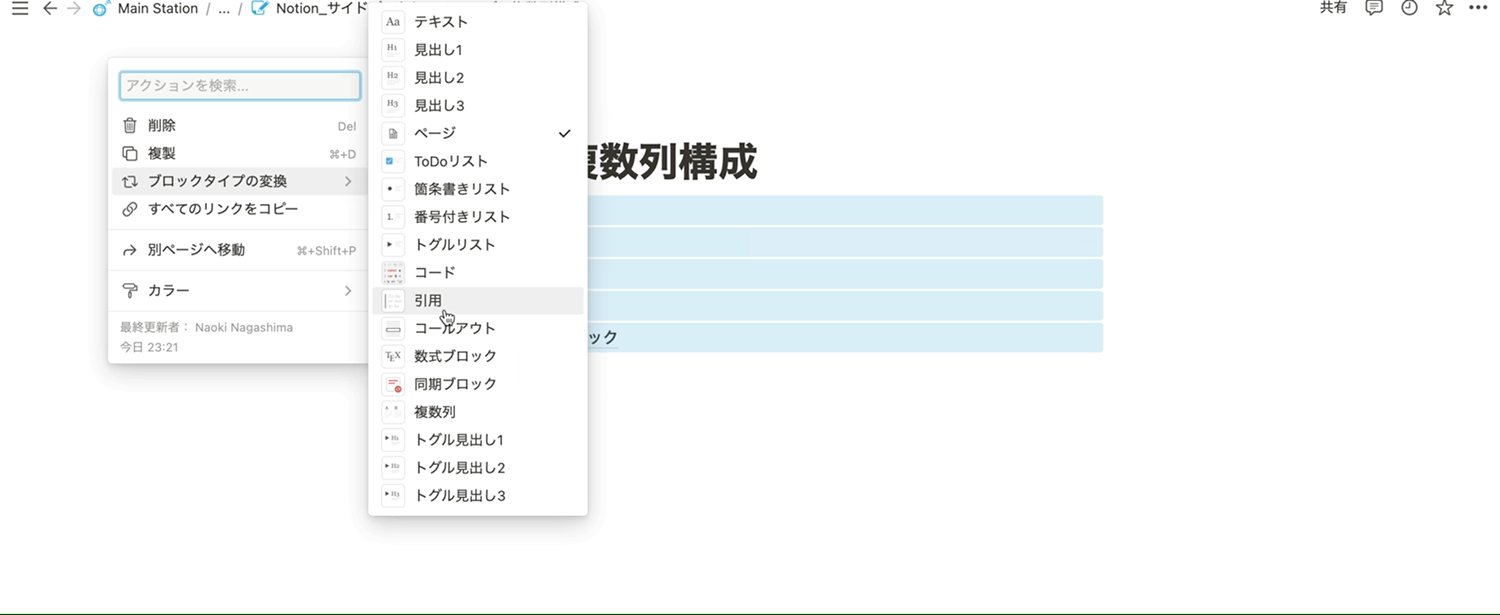
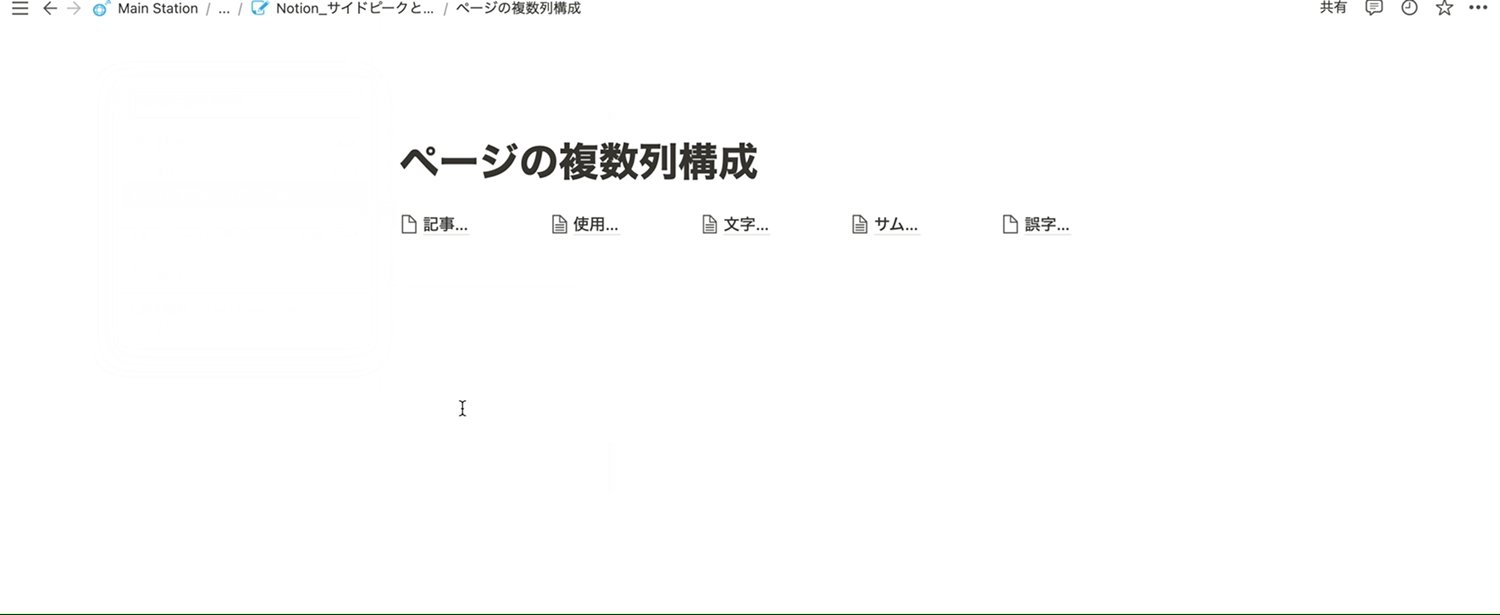
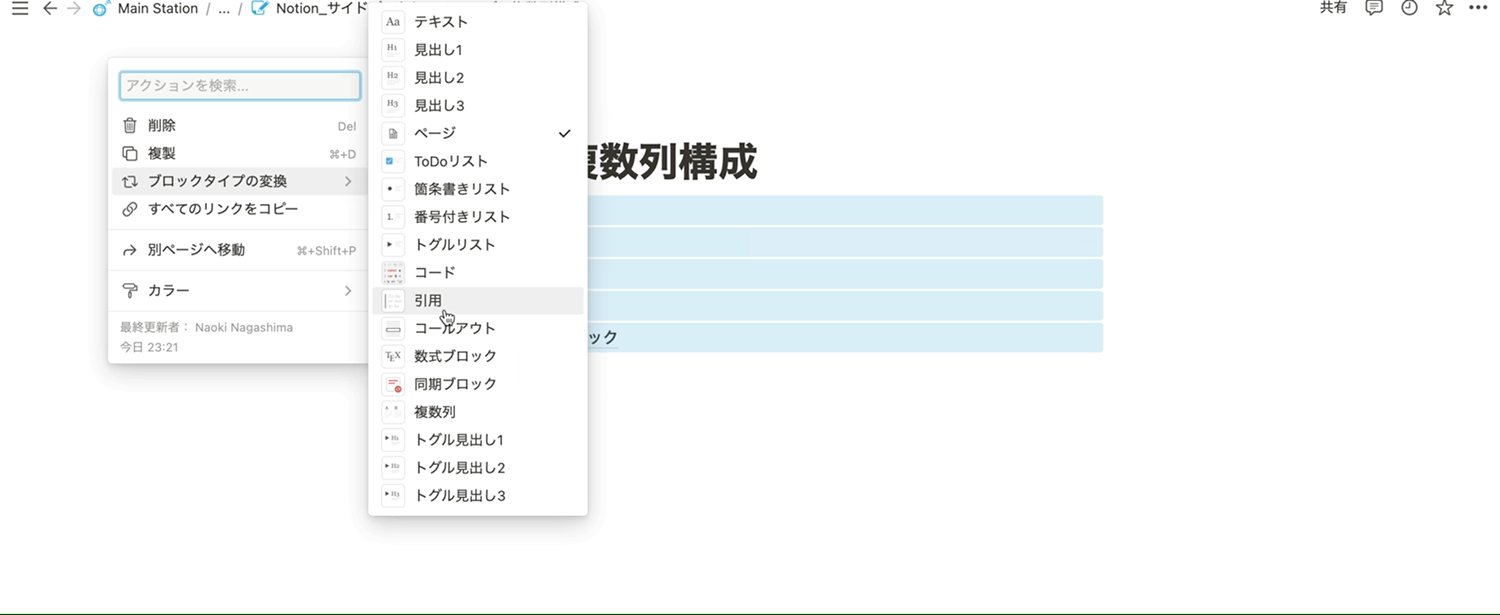
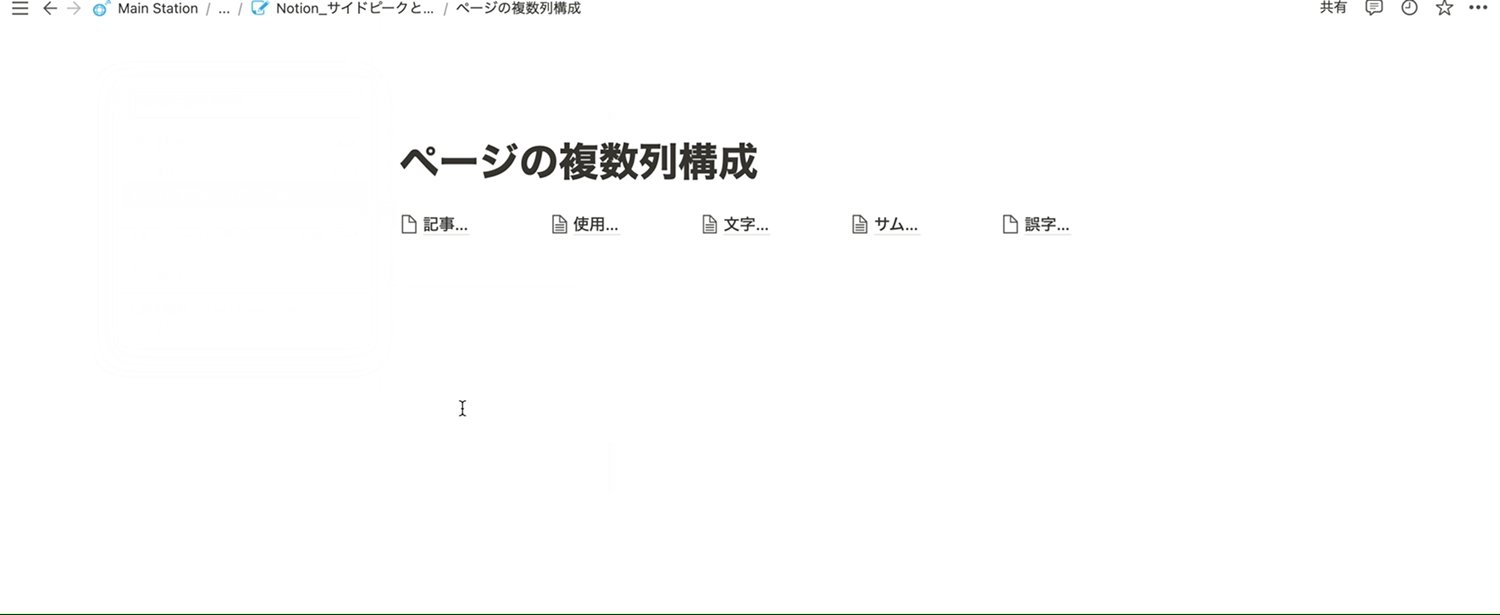
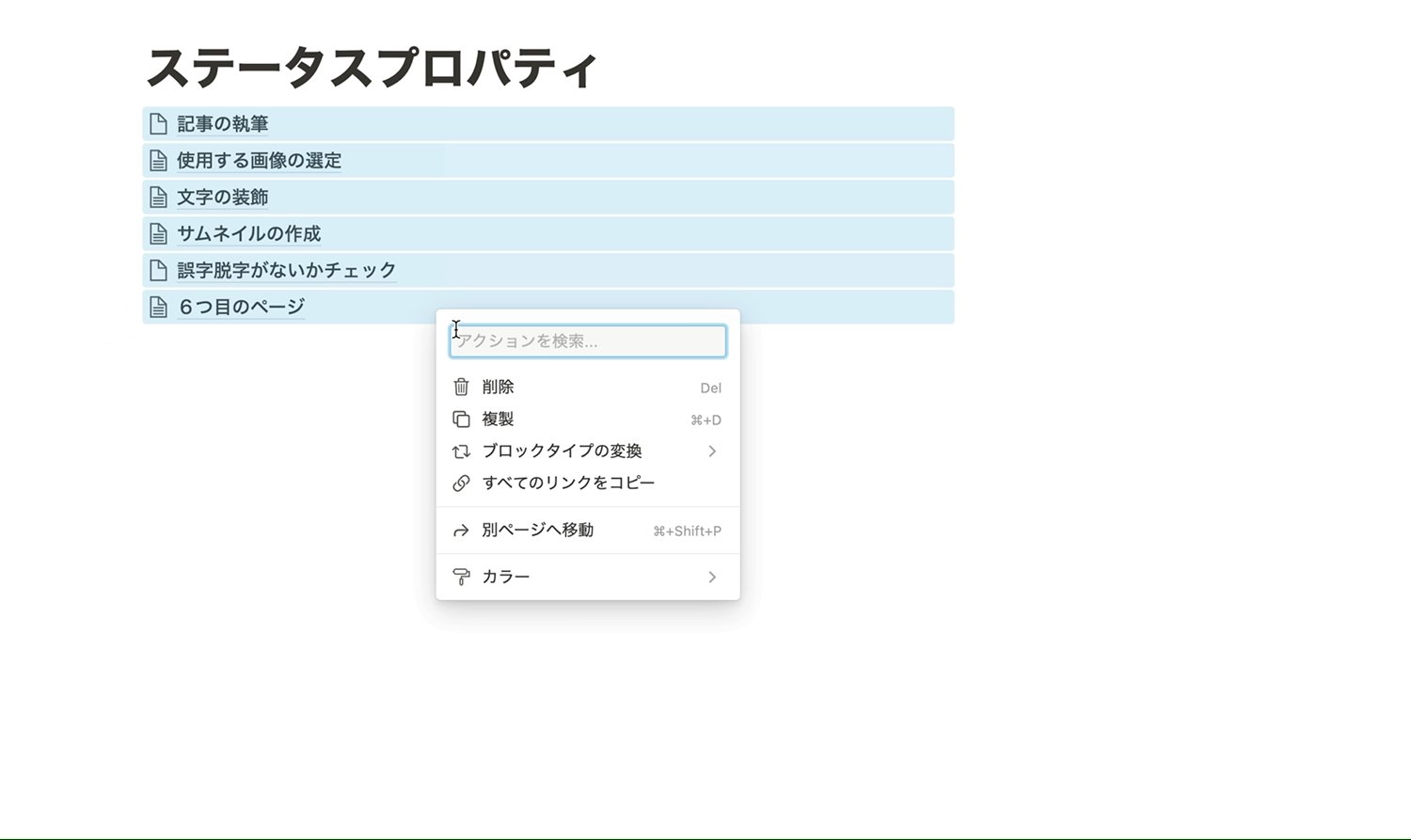
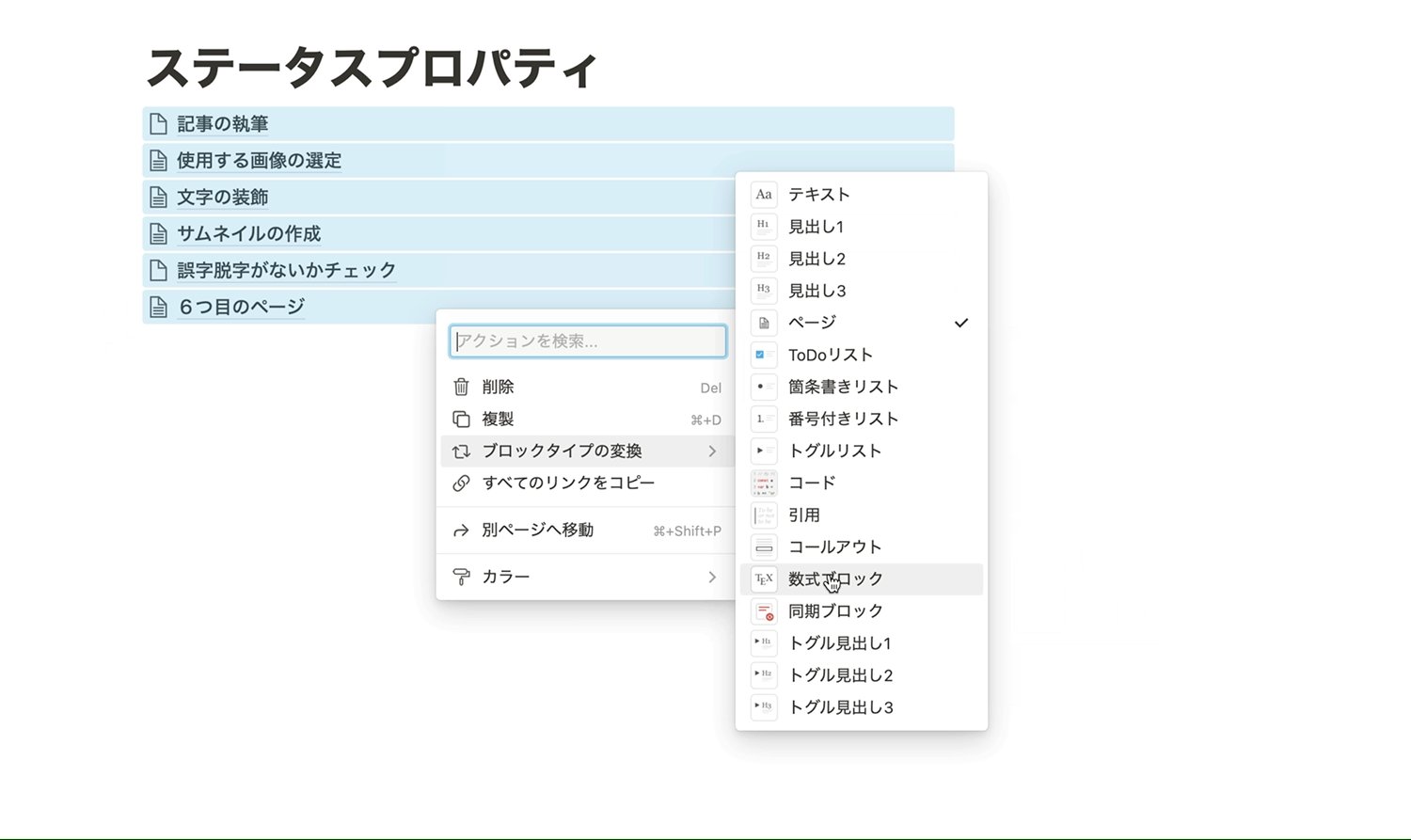
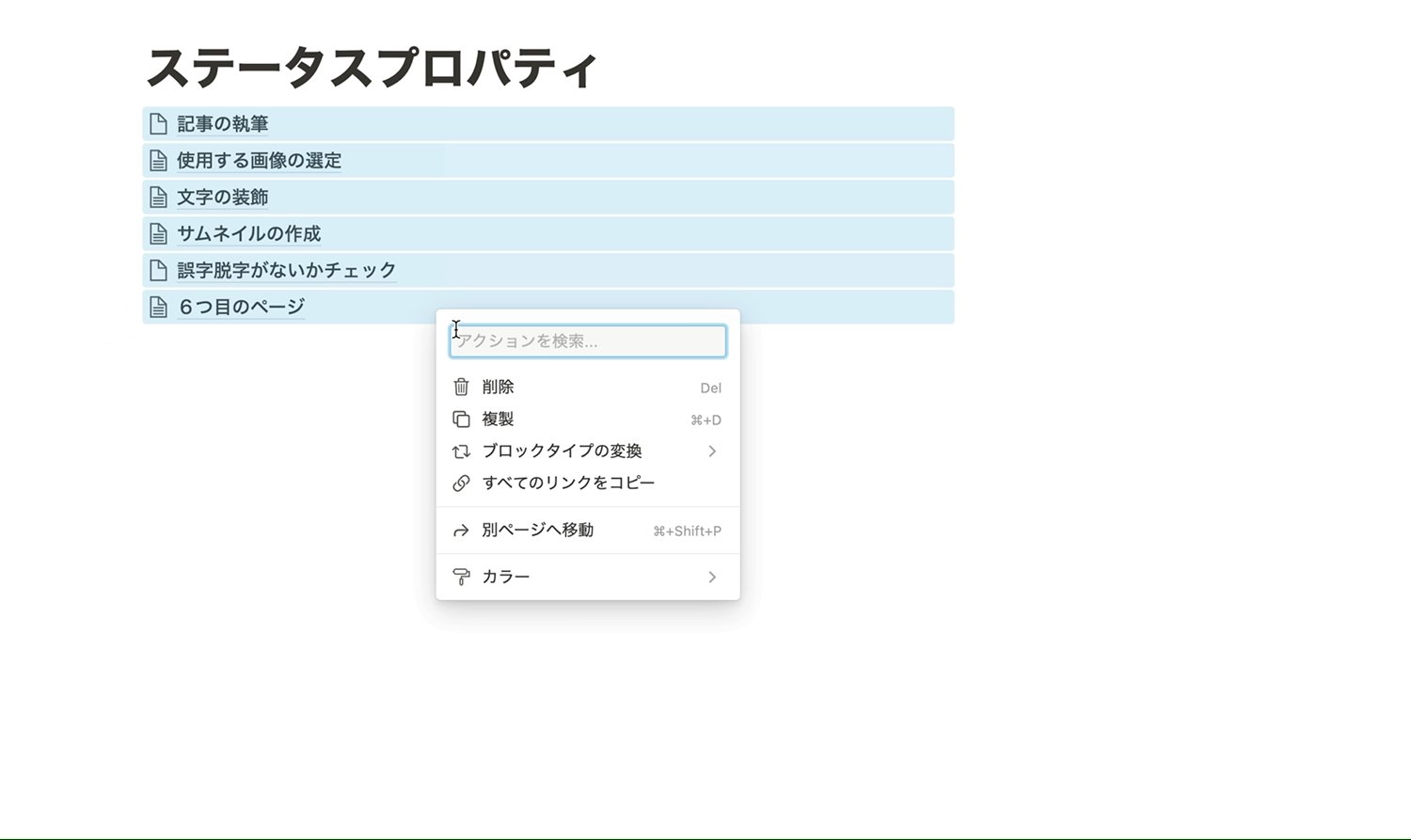
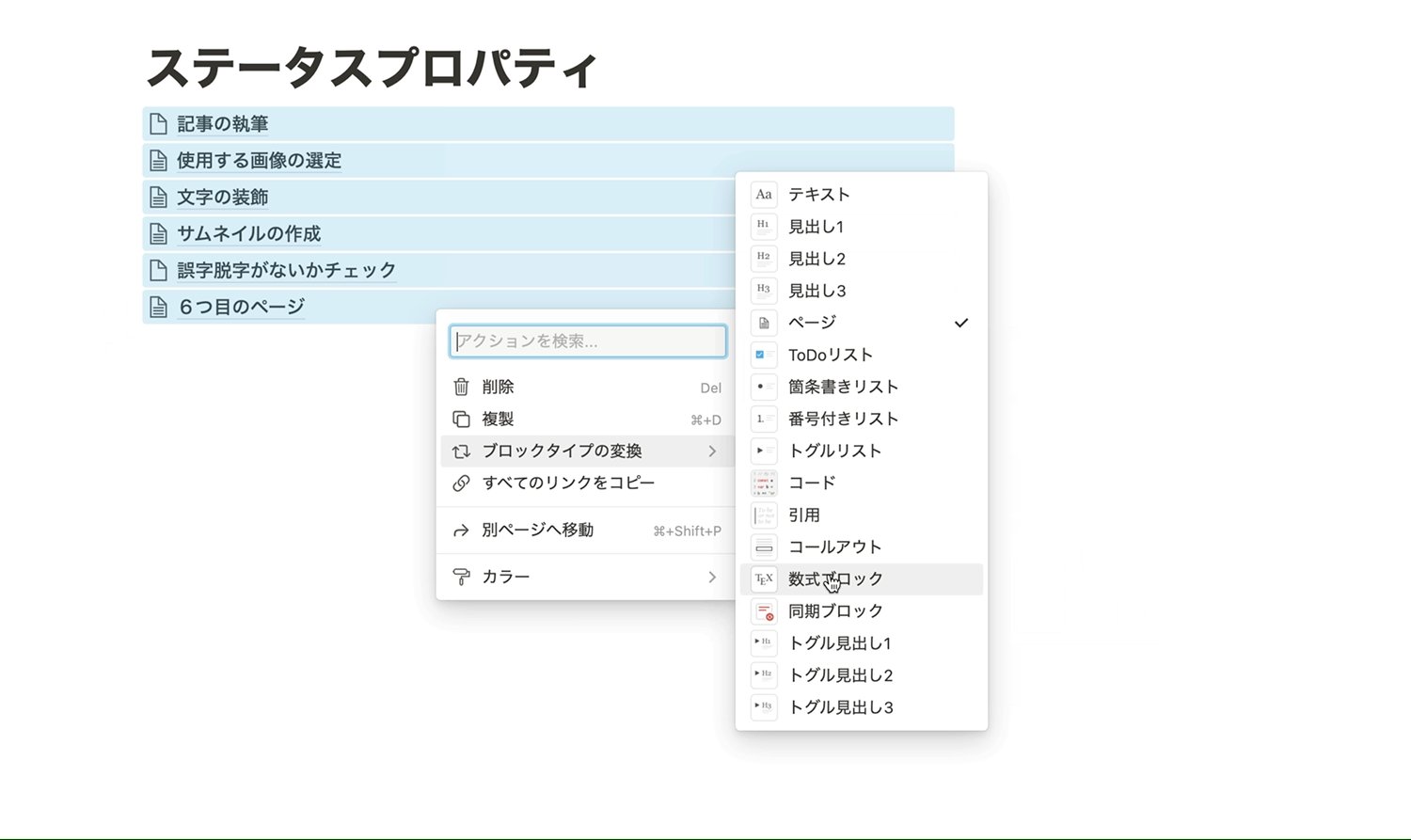
ページが複数選択された状態で、ページタイトル左にある6つに点から(もしくは右クリックで)メニューを開いて、『ブロックタイプの変換』から『複数列』を選ぶだけ。







複数列って何列までいけるんだろう?



コマンドだと、一度に並べられるのは5列までみたい。


なぜか、6つ以上のブロックをドラッグしてメニューを開くと、『複数列』が見当たらないんだ。でも、従来のブロックをドラッグするやり方だと、6つ以上のブロックを複数列にできるよ!
まとめ
復習メモ
- ステータスプロパティで進行状況を確認しやすい
- サイドピークで、ページを2画面表示
- ページ表示のデフォルト設定が可能
- ページ複数列の並べ方がコマンドで設定可能
- コマンドで複数列にできるのは5列まで
ステータスプロパティで、プロジェクトの進行状況を管理しやすくなったし、サイドピークはページ移動の手間が省けるようになったし、複数列はいちいちドラッグしなくてよくなったし、今回のアプデでもっとNotionが使いやすくなったね!
ぼくは、あまりボードビューを使ったことがなかったから、このステータスプロパティをどんどん活用して、やりたいことを一元管理していきたいと思います。
みんなも、ぜひNotionの新機能を使ってみてね!
さあ、楽しくなってきたぞ〜☆





コメント