こんな見習いにオススメ
 デック
デック学生や新社会人の皆さん、新しい環境には慣れましたか?
この前ハンドソープを薬局で買ったんだけど、柔軟剤の残りが無くなっていたことを家に帰ってから思い出しんだ。
出かける前までは覚えていたのに、買い物リスト作らず買いに行くとつい忘れてしまう・・・。なんて経験皆さんはありませんか?
今日は、日常でよく使う物の在庫管理表をNotionで作っていきます!Notionに慣れていない人でも、30分もかからないからマネしてみてね!
Tableのデータベースを使って、在庫管理表を作成









在庫管理表の作成手順
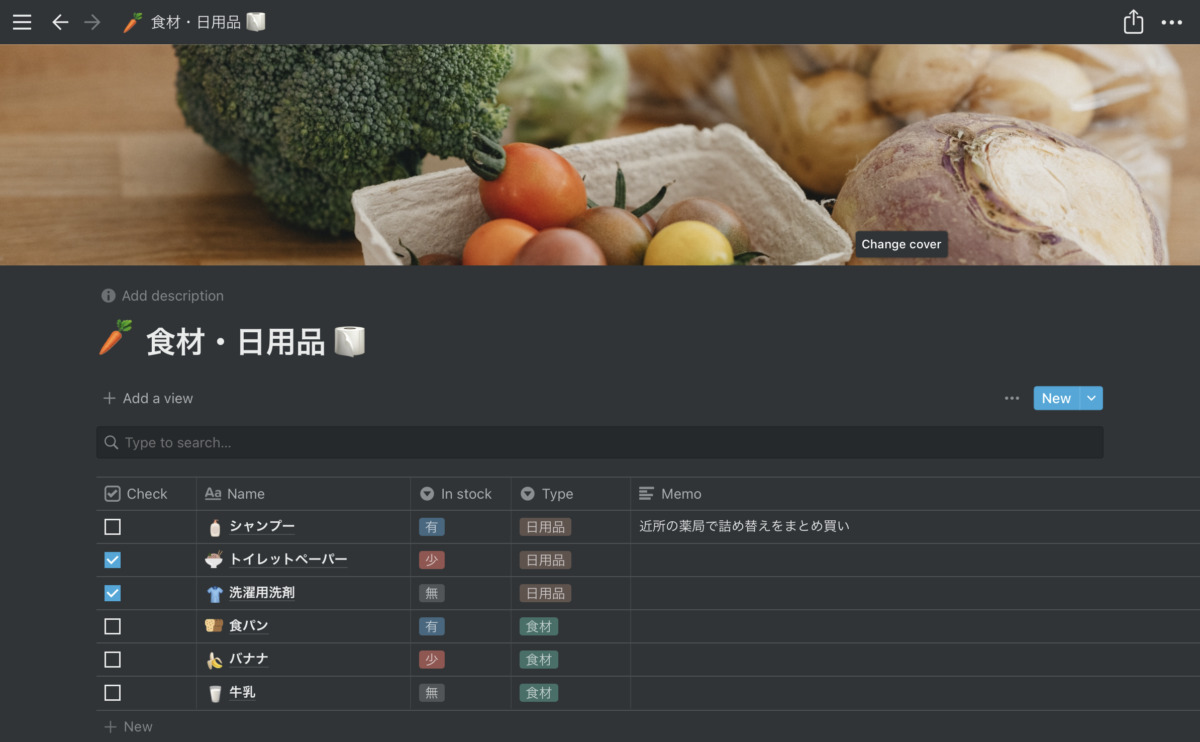
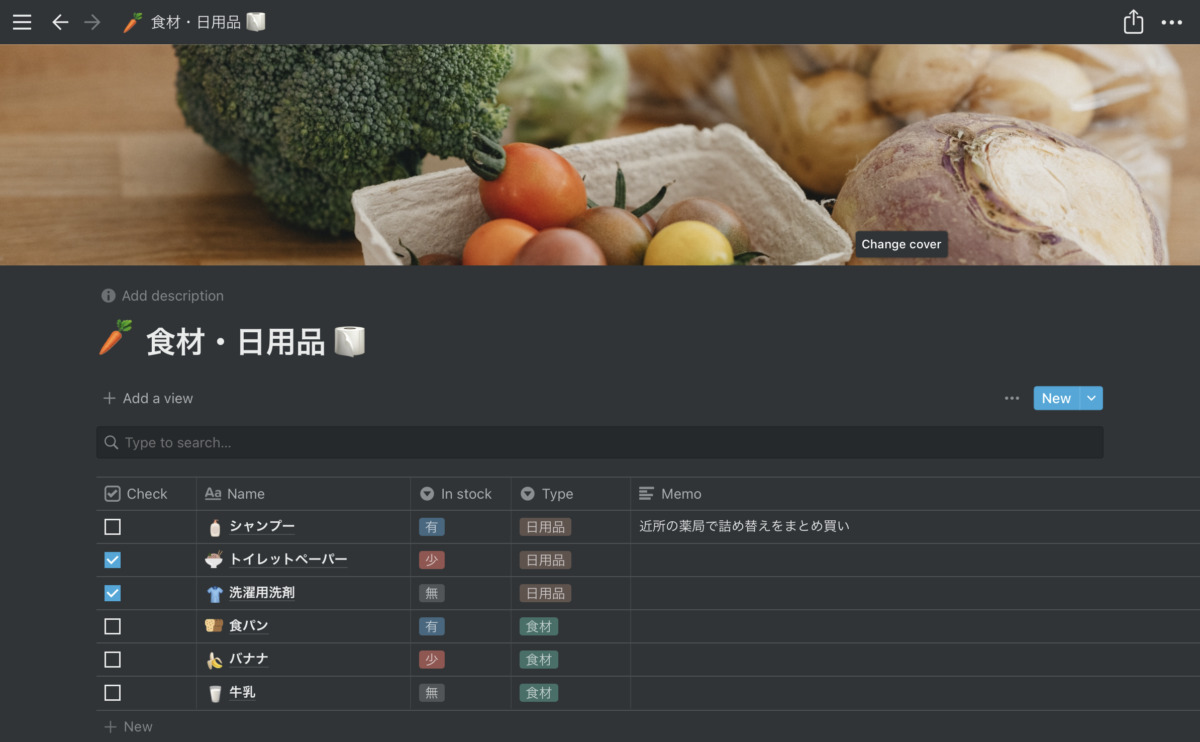
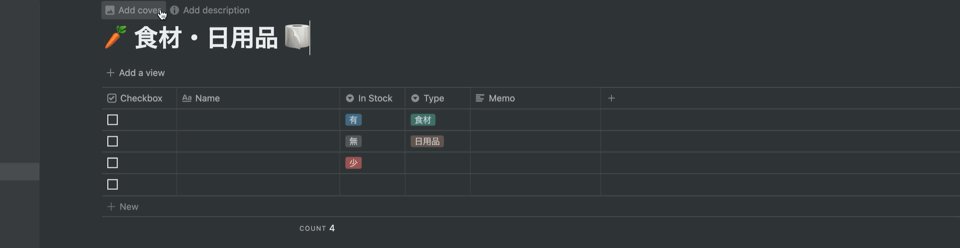
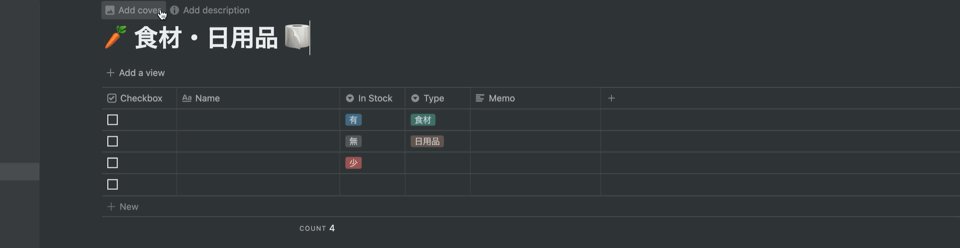
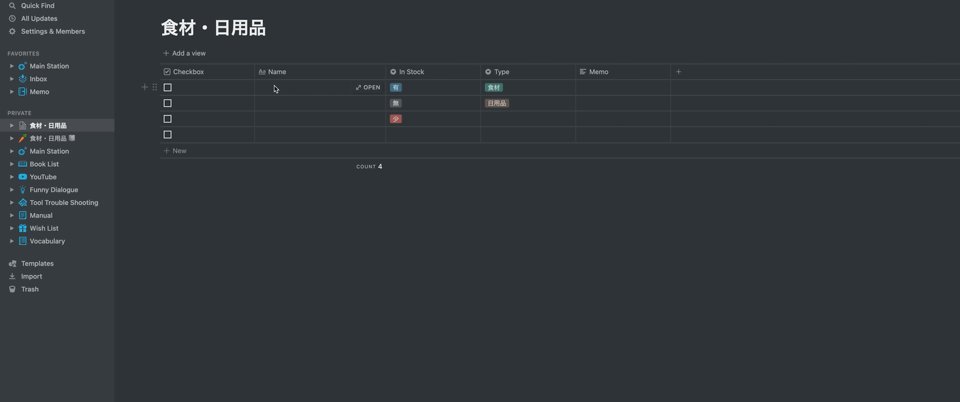
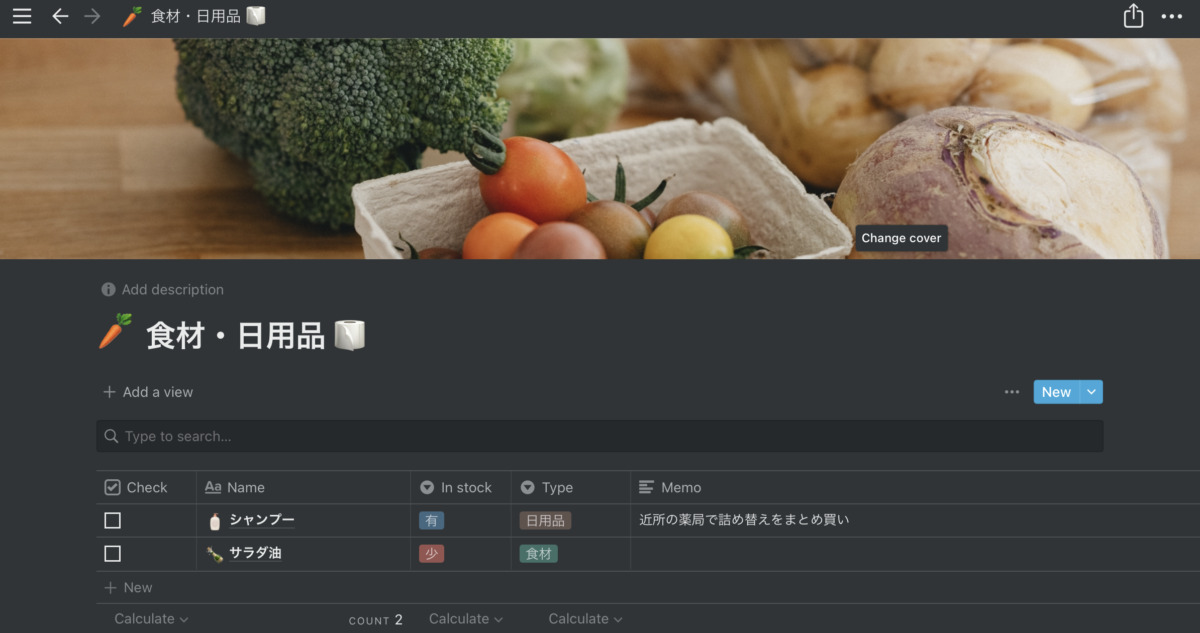
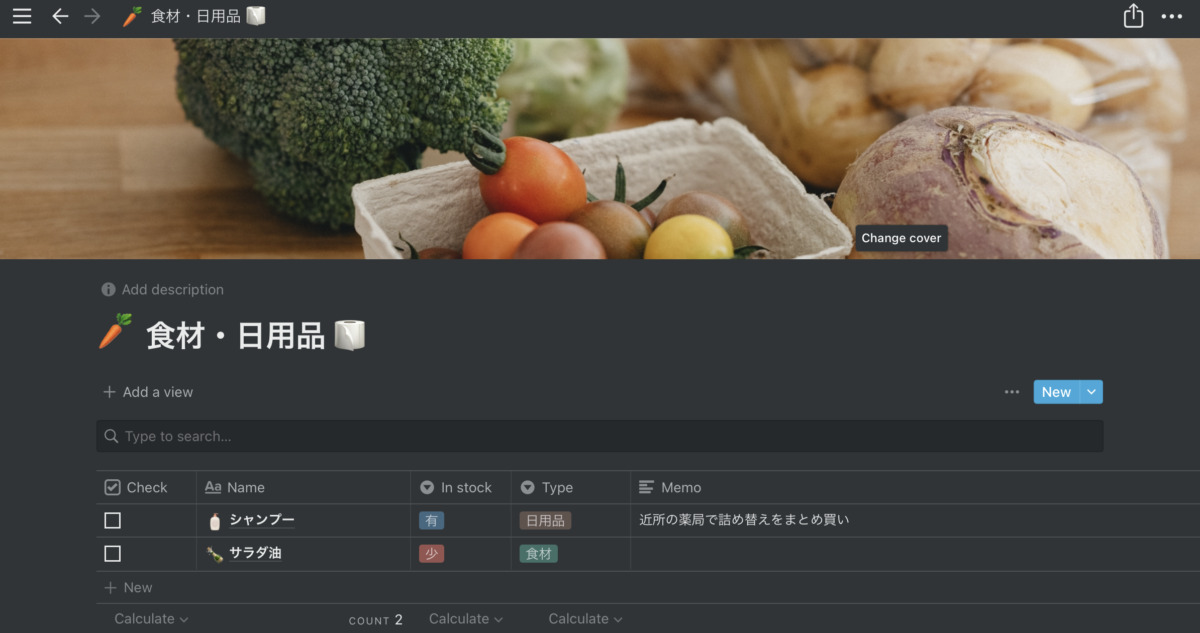
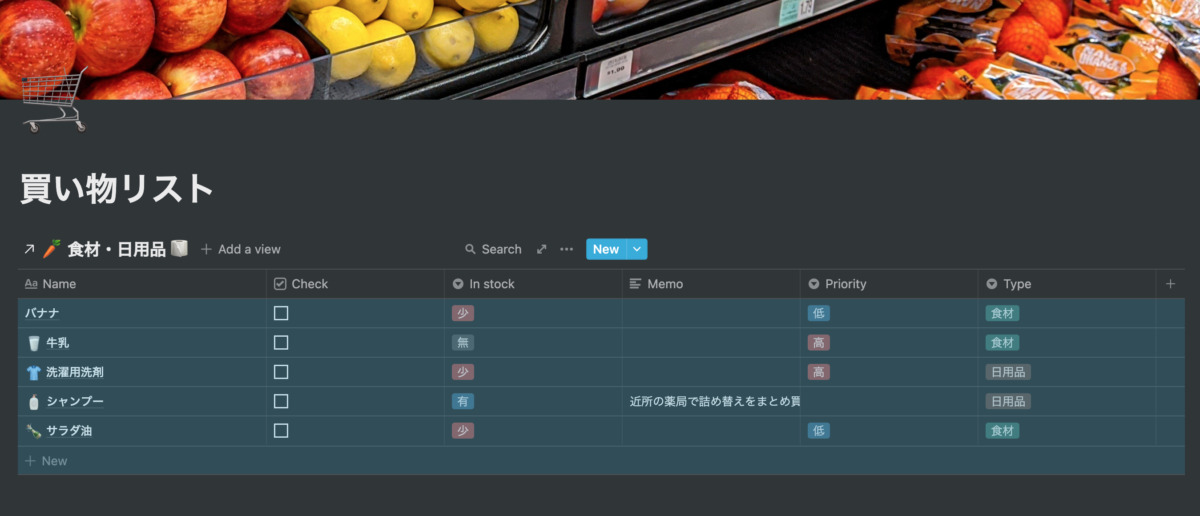
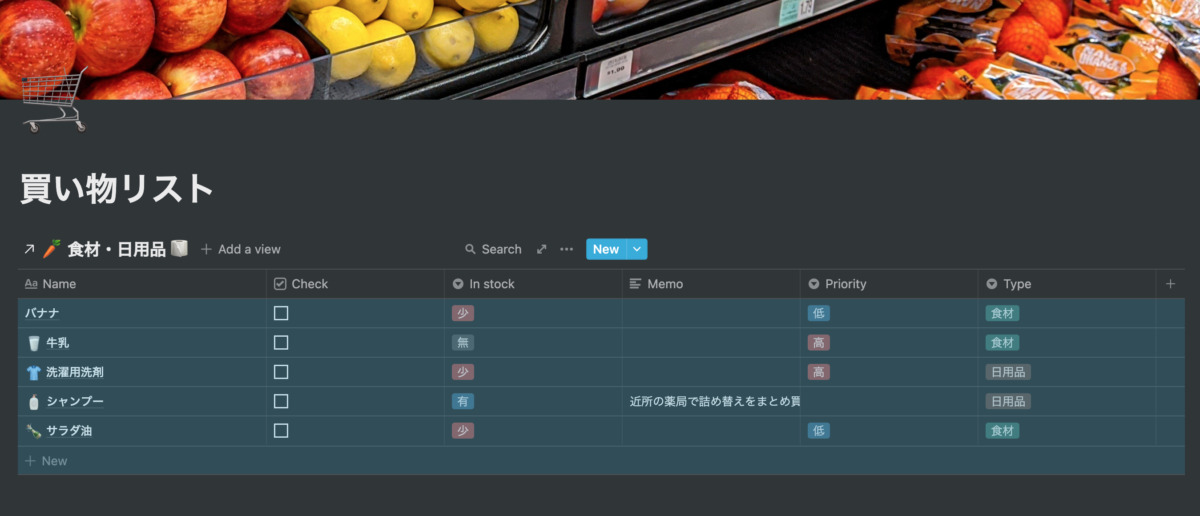
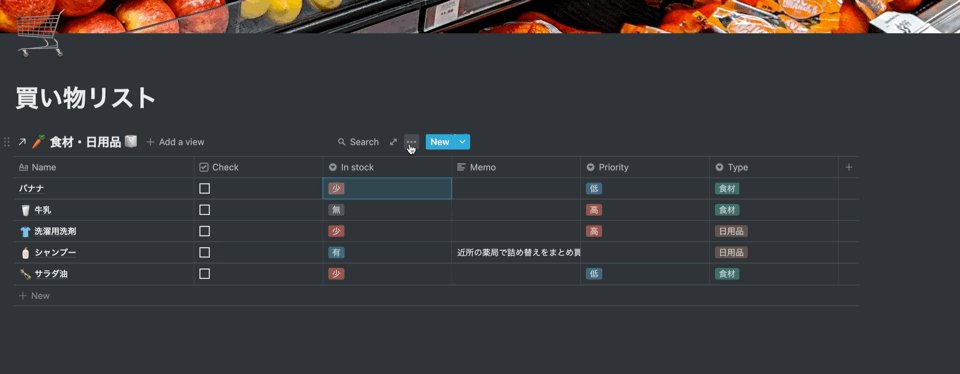
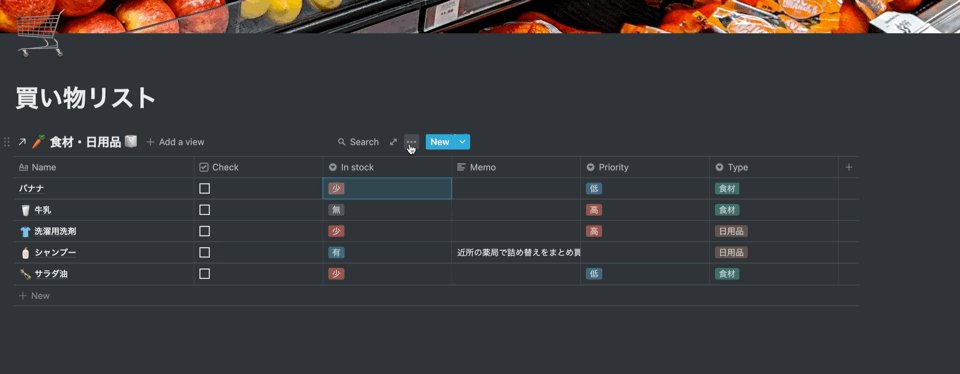
さっそくだけど、まずは完成した在庫管理表を見てください。画像のようなデータベースを今から作っていくよ!


作る手順はこんな感じだよ。
在庫を調べたらチェックを入れて、在庫がたくさんある場合は『有』、少なくなってる場合は『少』、まったく無い場合は『無』のオプション(タグみたいなもの)を付けていくんだ。
メモ欄を作っておくと、買いにいく場所や、どれくらい買うのか記入できてわかりやすい表になるよ!



※ノッティにはさらに良いアイデアがあるみたいなので、読者の皆さんはぜひ最後までお読みください。
STEP.1 Tableのデータベースを作成
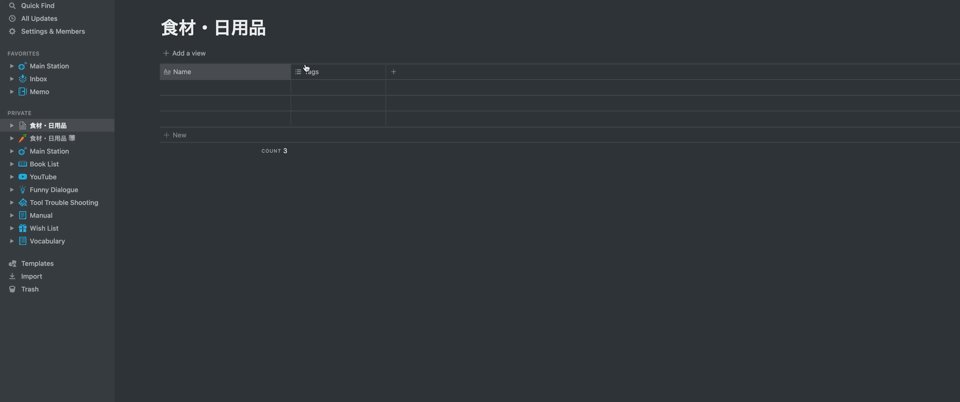
それじゃあ、ここからは作り方を説明していくね!最初にTableのデータベースを新規で作成します。
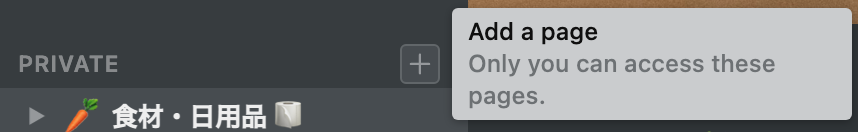
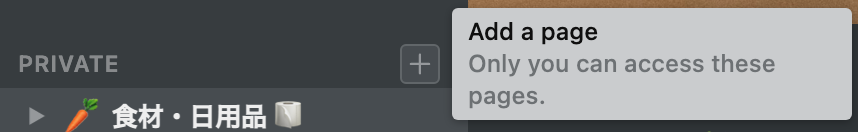
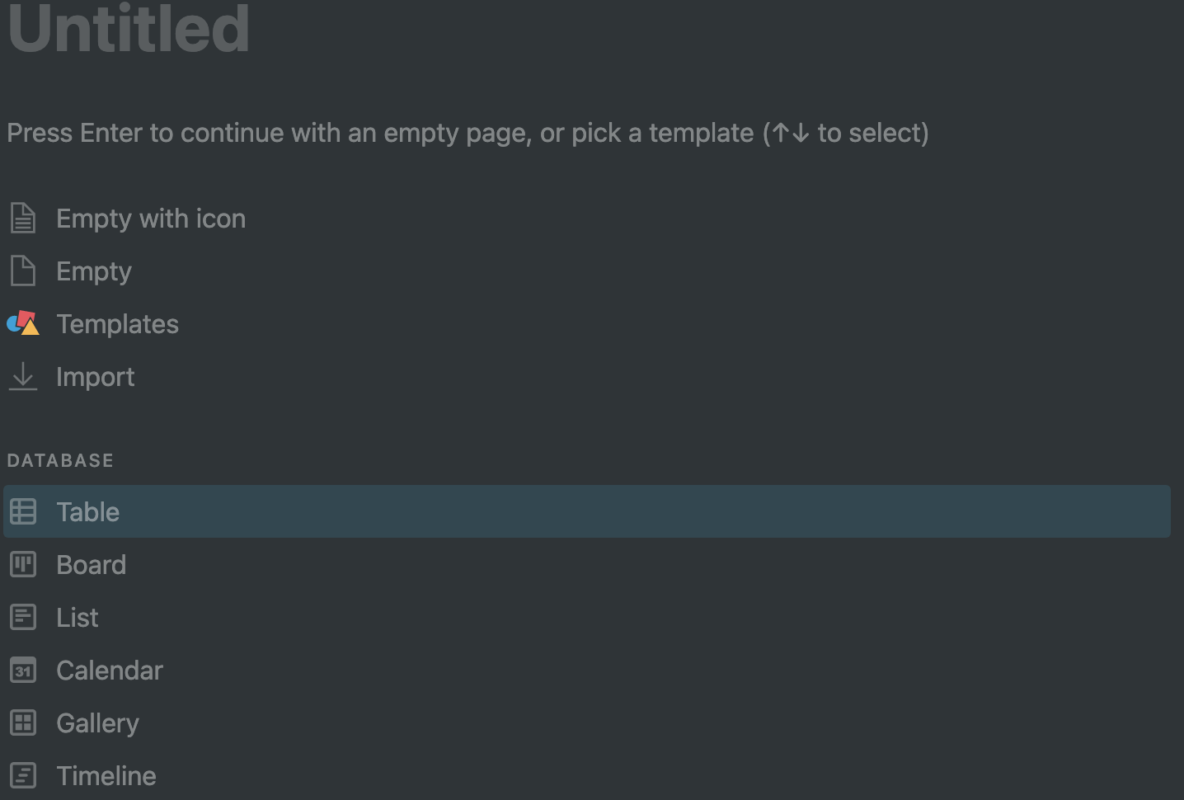
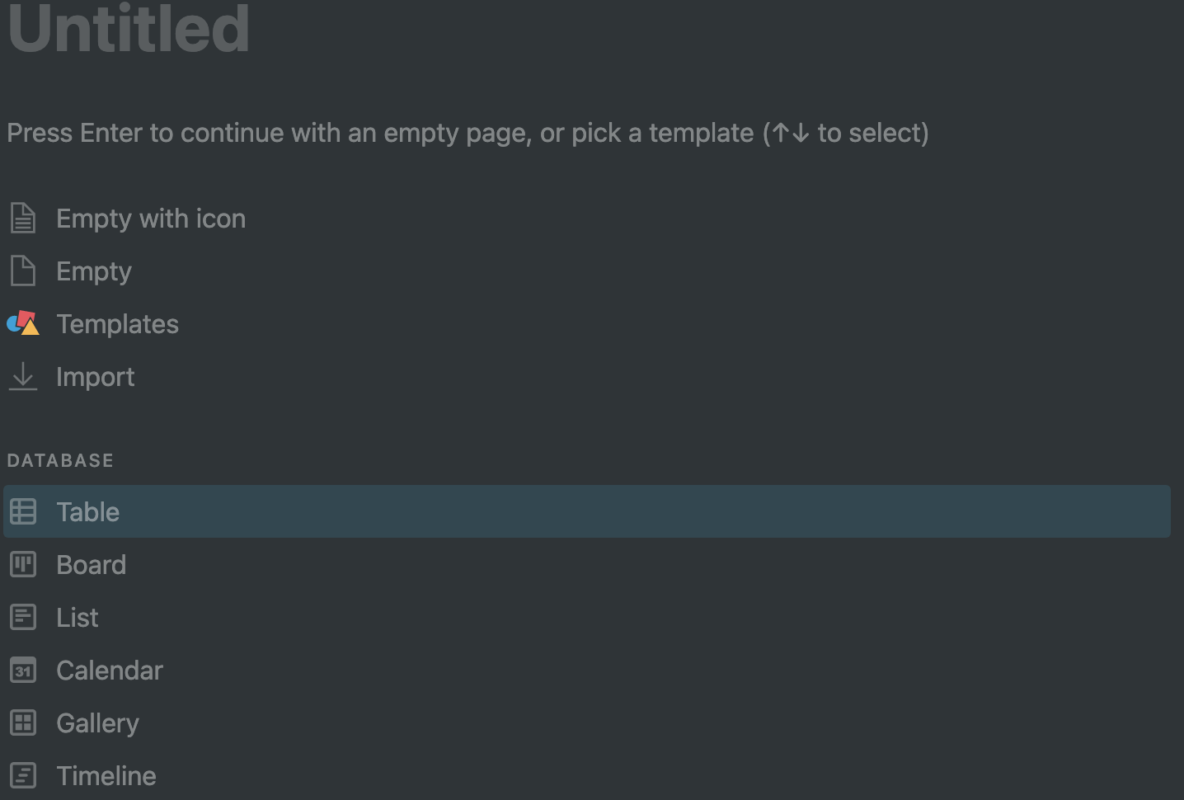
画面左のサイドバーから『+』をクリックして、『DATABASE』の中から『Table』を選んでね。




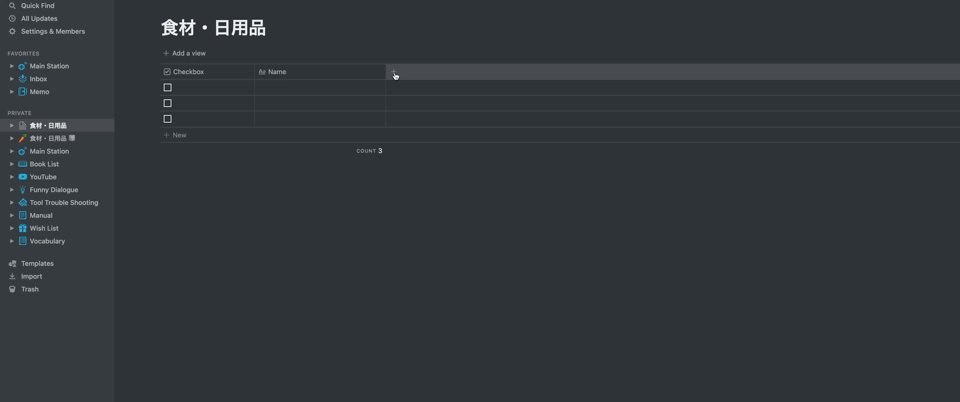
STEP.2 名前を付ける
次に『Untitled』って書かれている場所に、何の在庫を管理するのか名前を付けます。ぼくは『食品・日用品』って名前にしてるけど、自分が分かれば何でも大丈夫!
名前を付けたら、アイコンとカバー画像を設定しよう。Unsplashの高品質な画像が無料で使えるから、画像が入るとテンション上がりますよ!
![]()
![]()


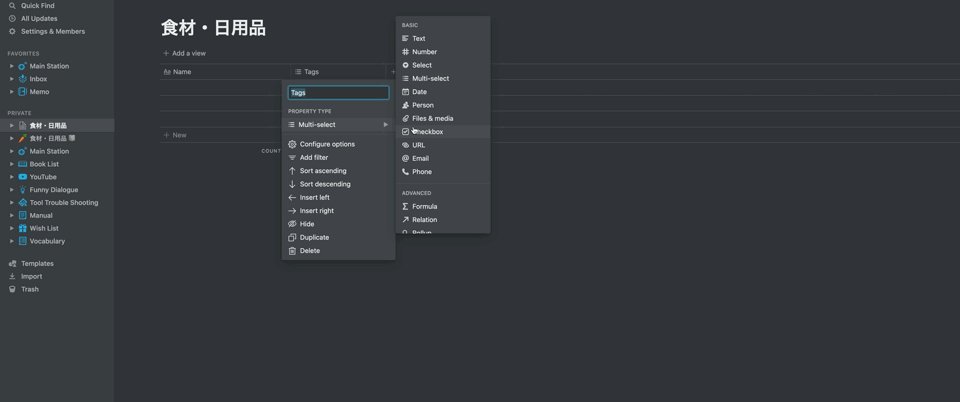
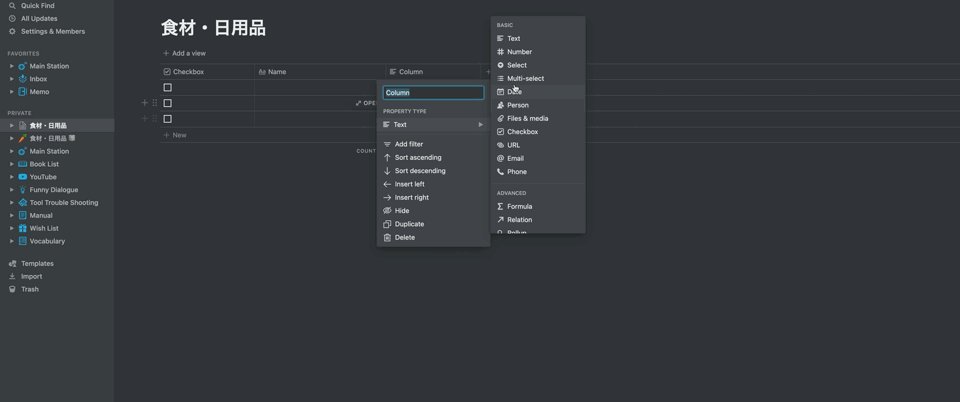
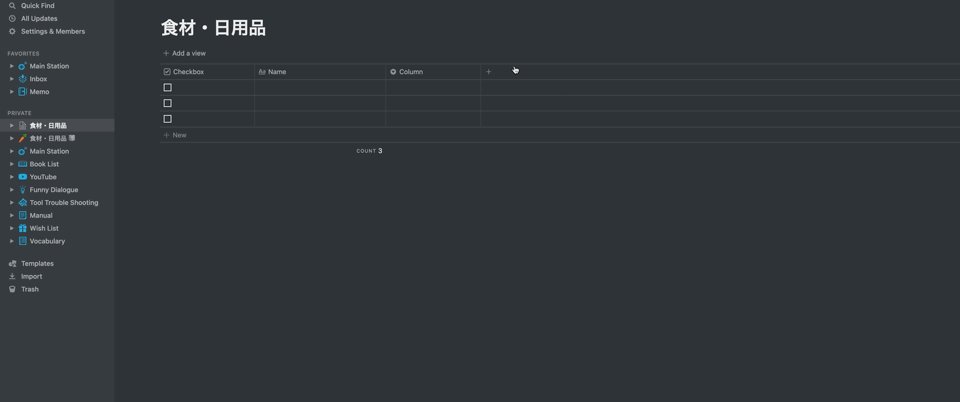
STEP.3 プロパティを追加する
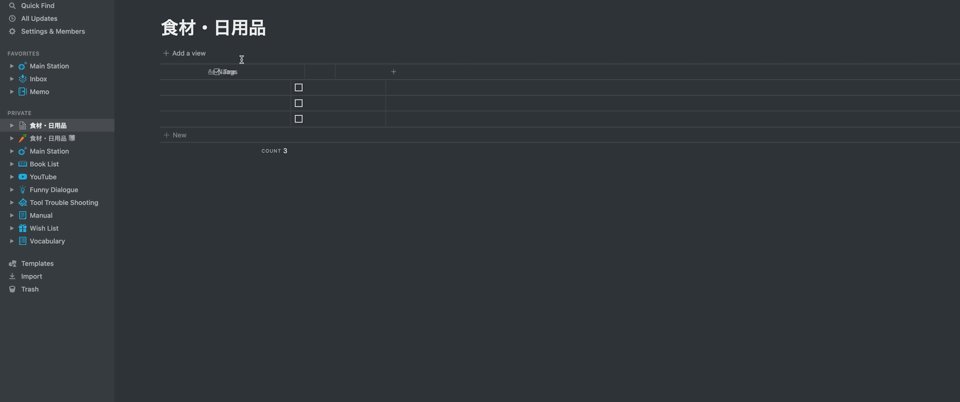
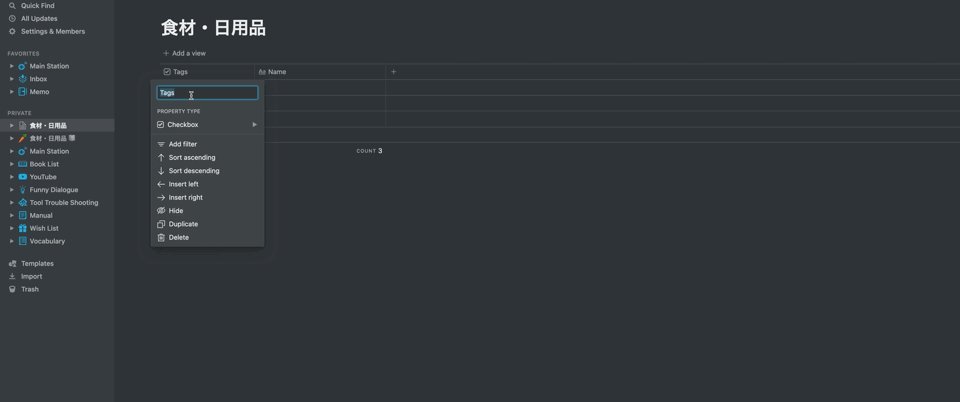
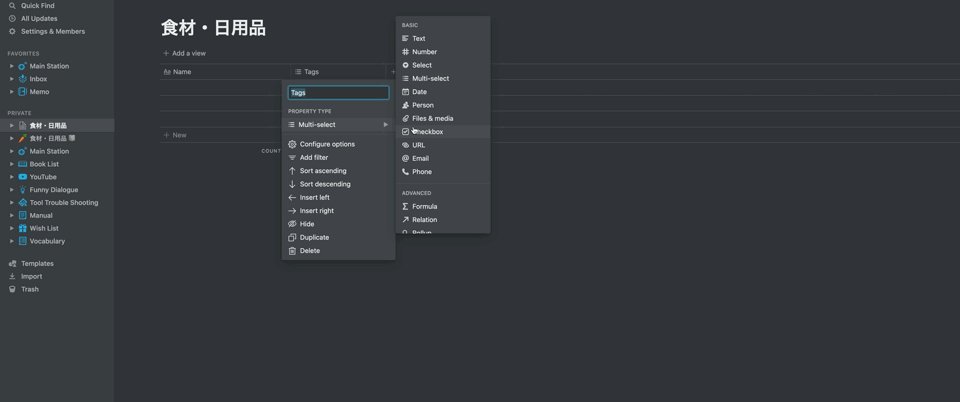
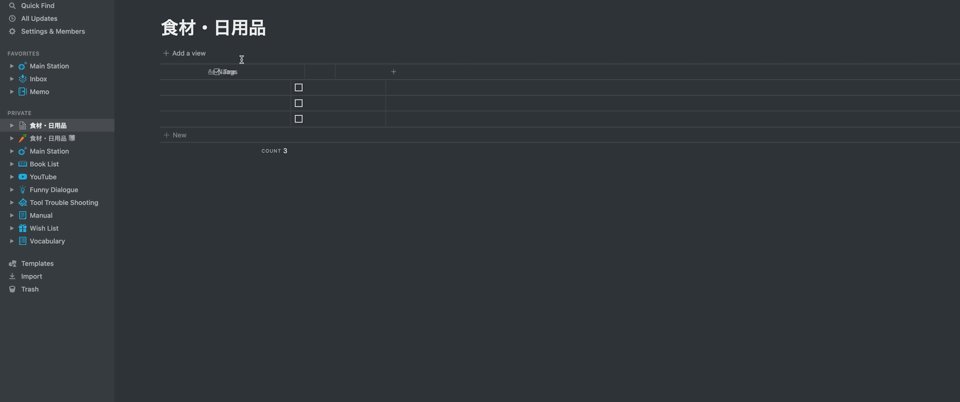
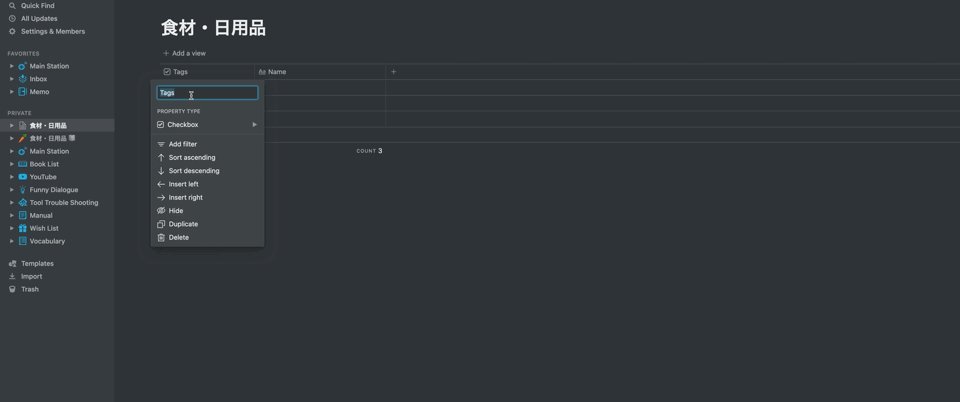
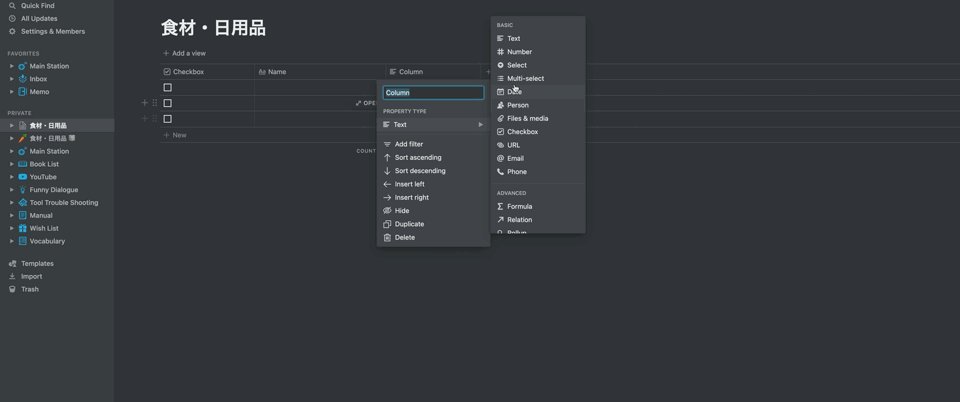
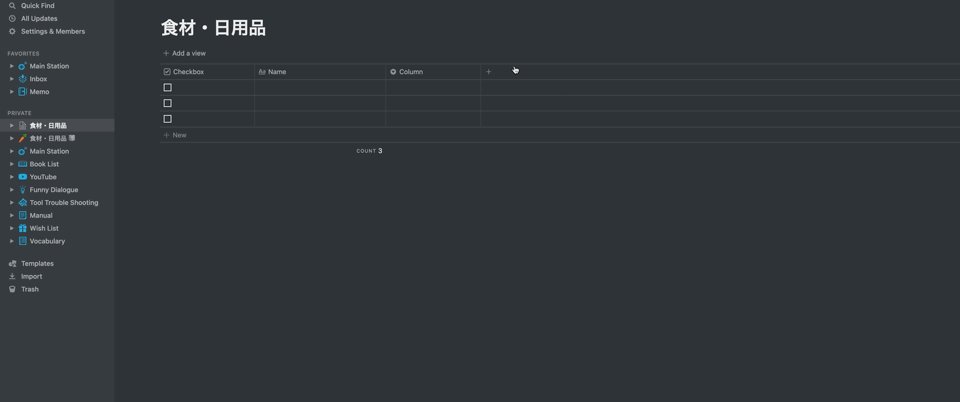
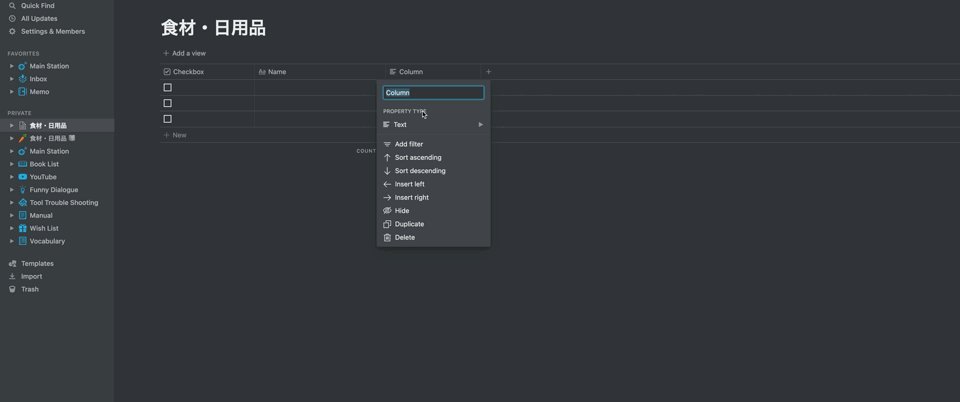
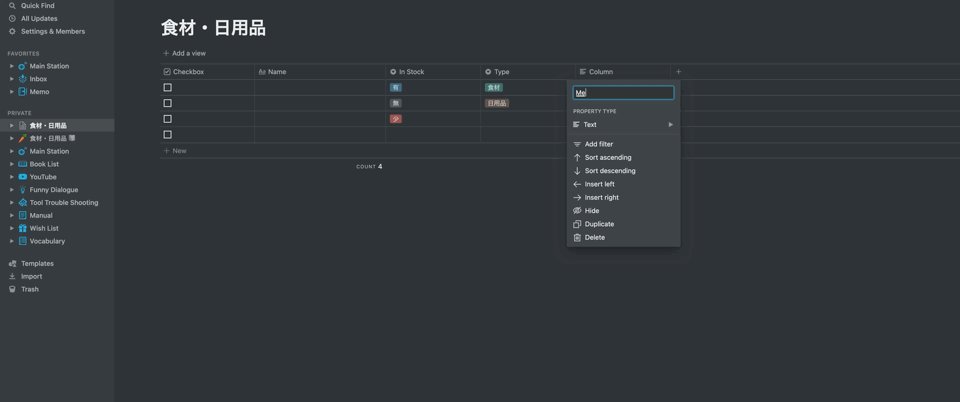
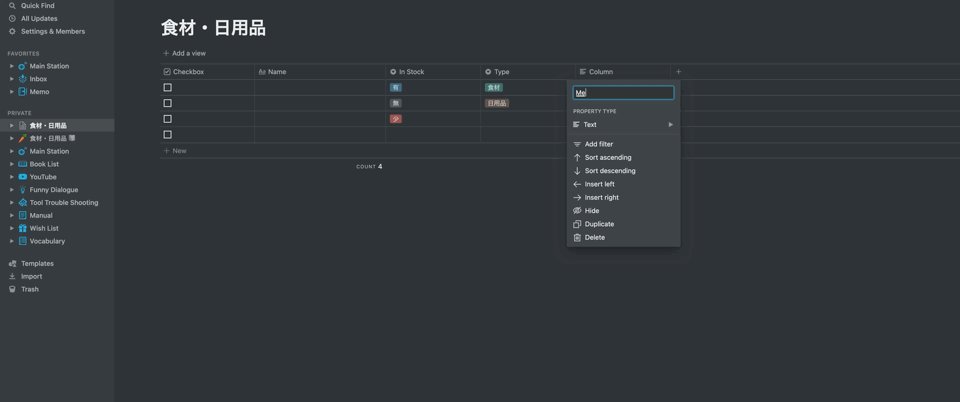
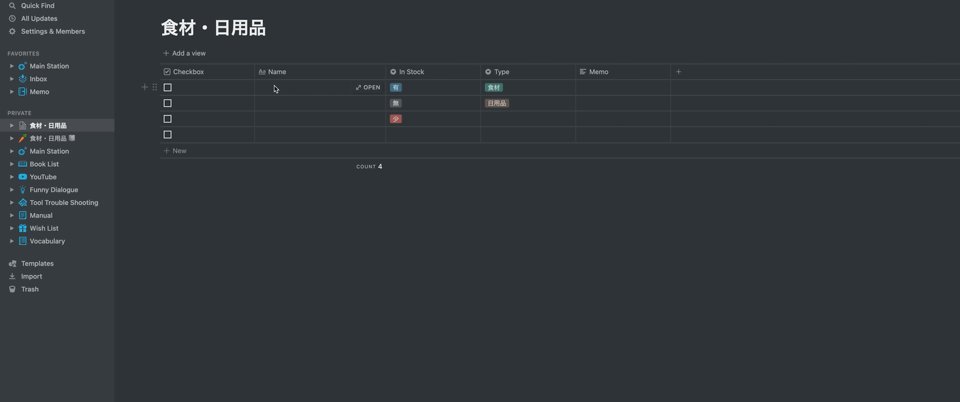
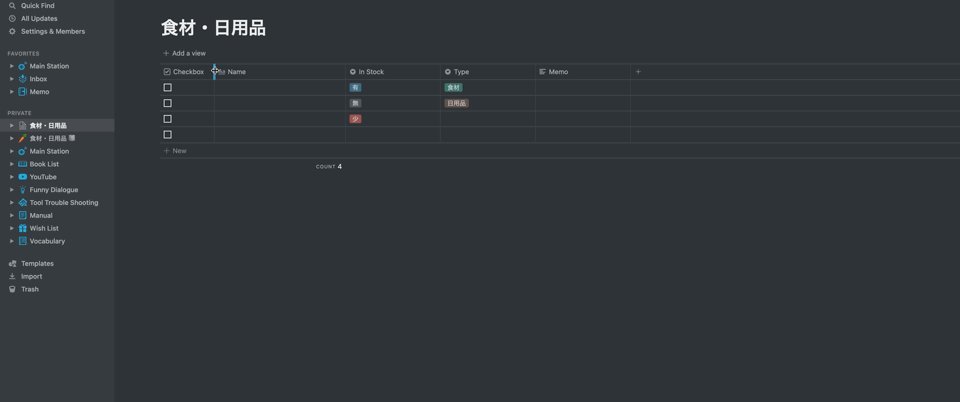
Tableのデータベースを作ると、先頭の行に『Name』と『Tags』があると思います。その右隣にある『+』をクリックして、『PROPERTY TYPE』から必要な項目(プロパティ)を追加していきます。
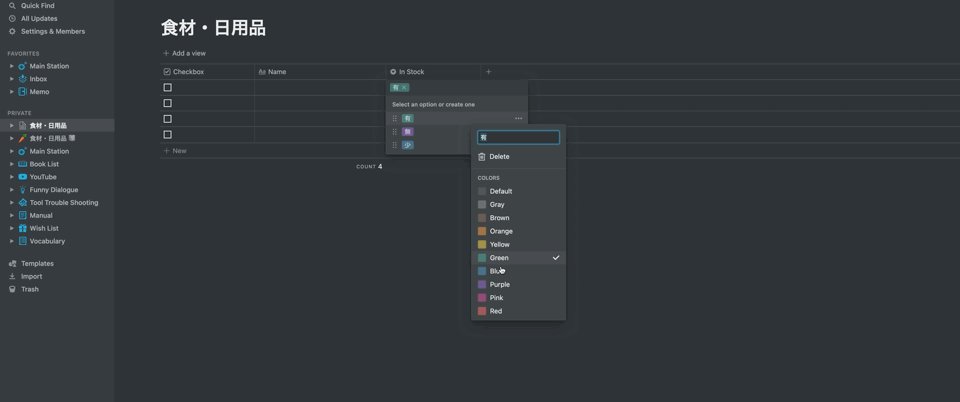
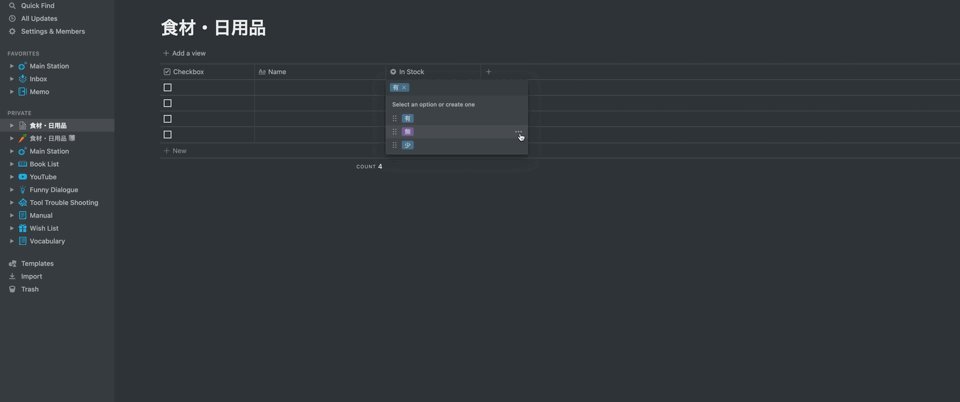
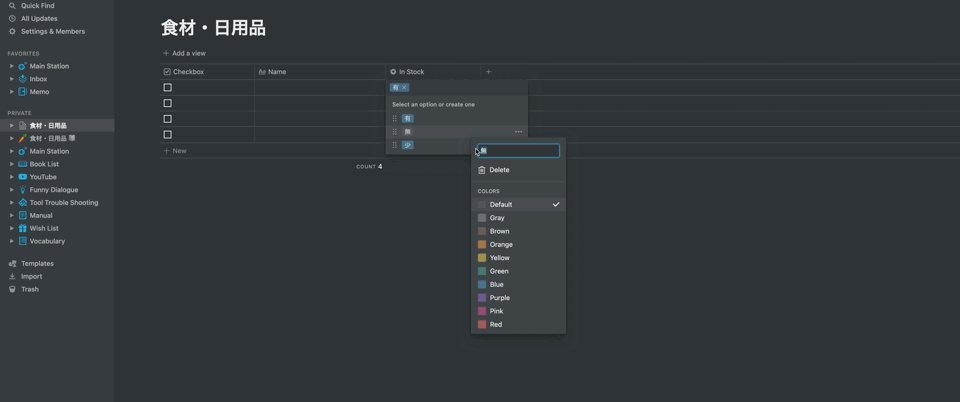
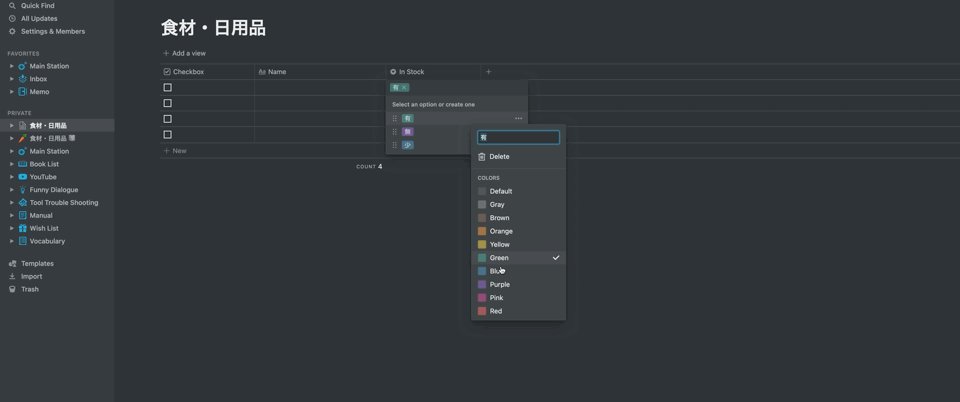
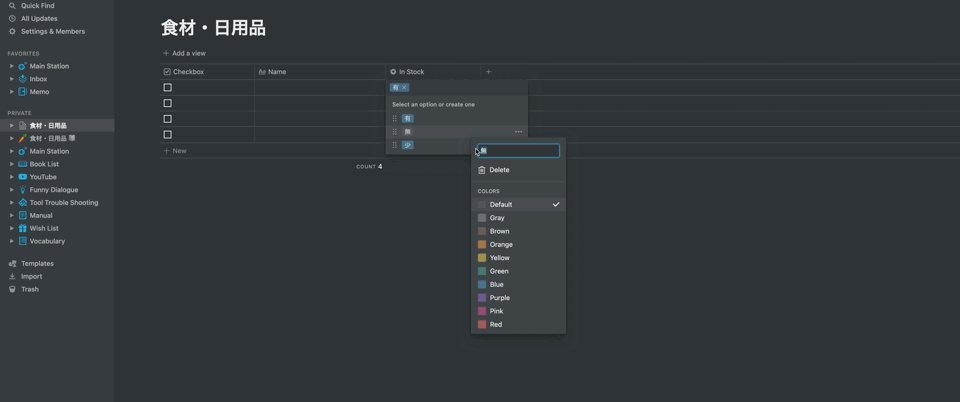
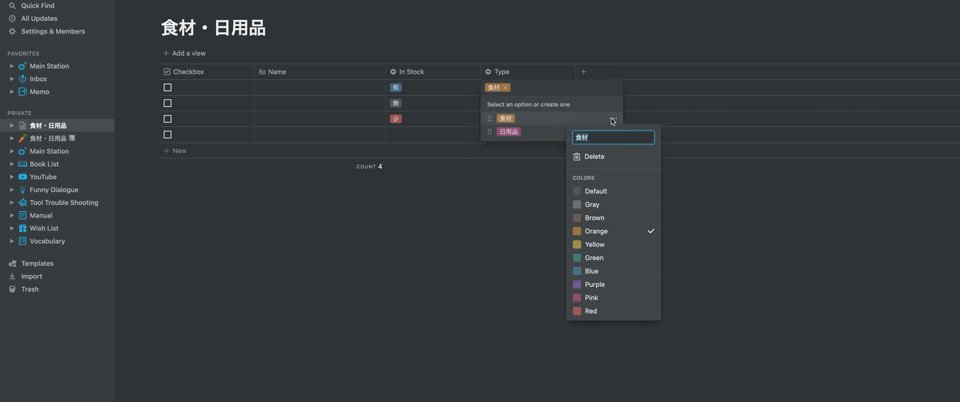
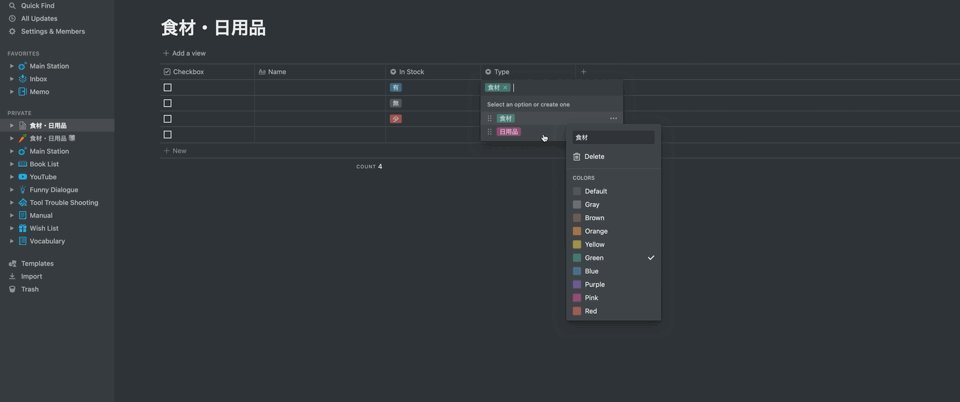
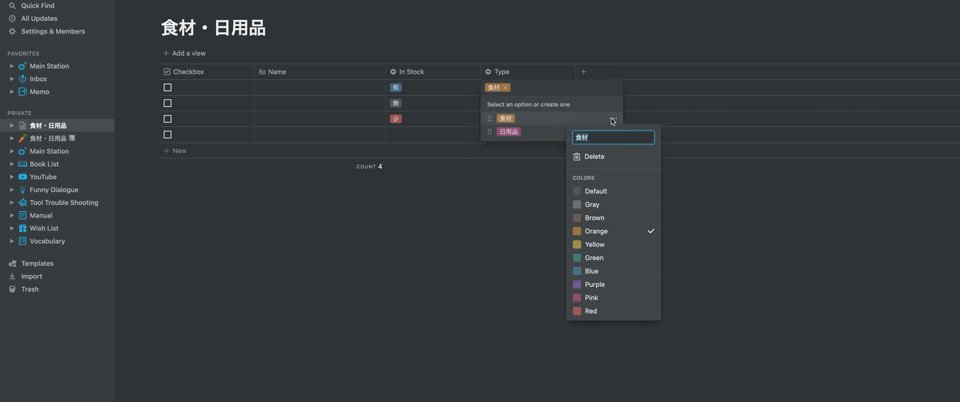
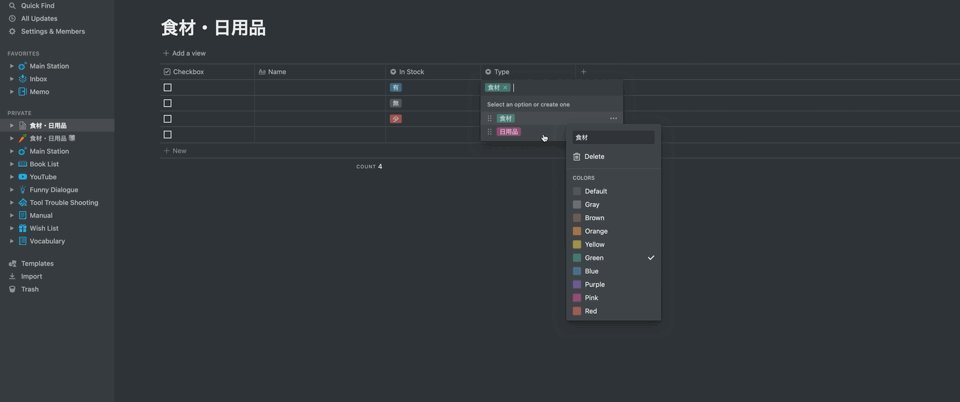
今回追加するプロパティは、以下の3つだよ。プロパティは管理しやすいように色分けしておくことをオススメします。
- Checkbox
- Select × 2
- Text
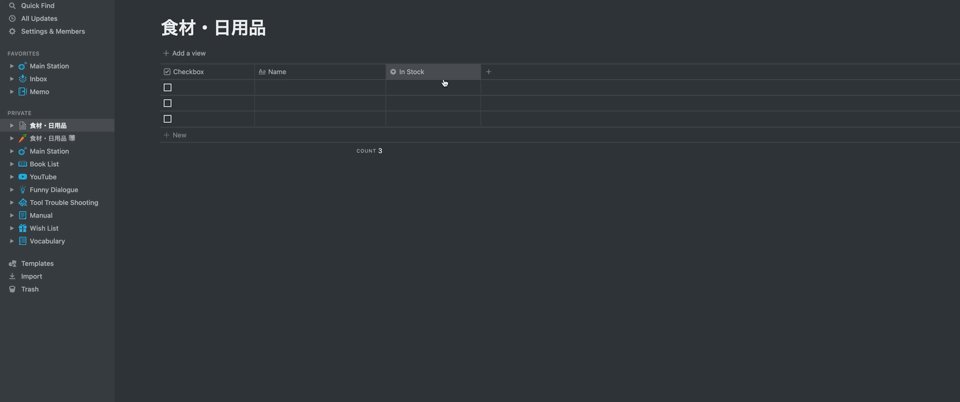
Checkbox(在庫チェックの確認用)


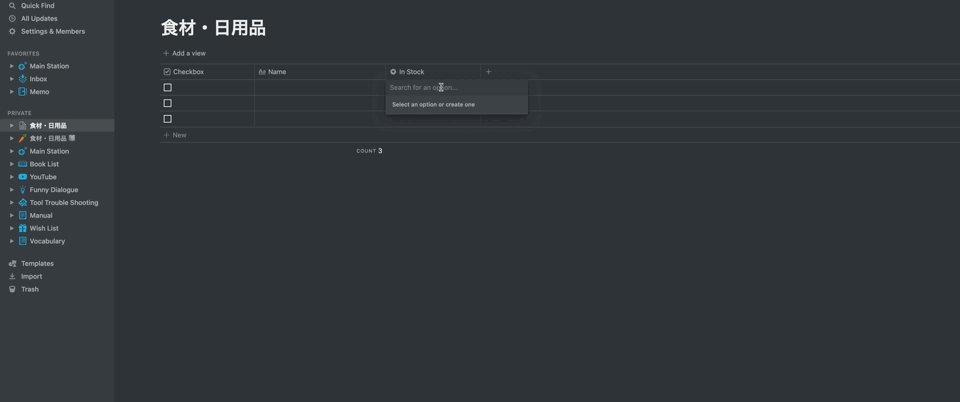
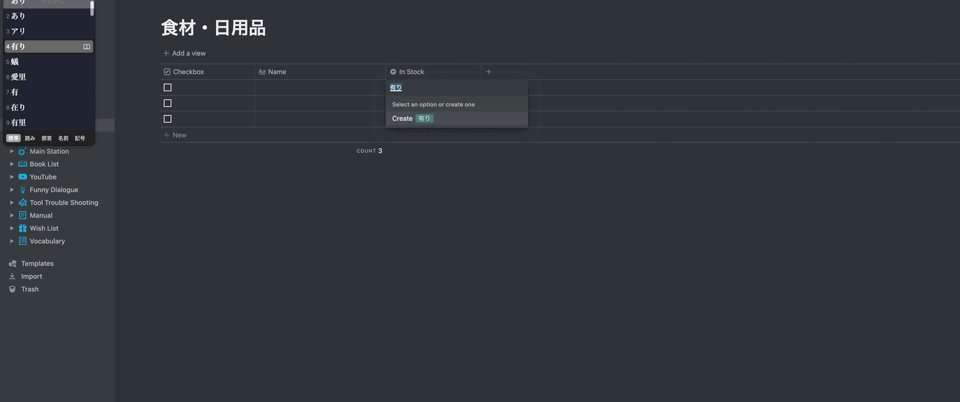
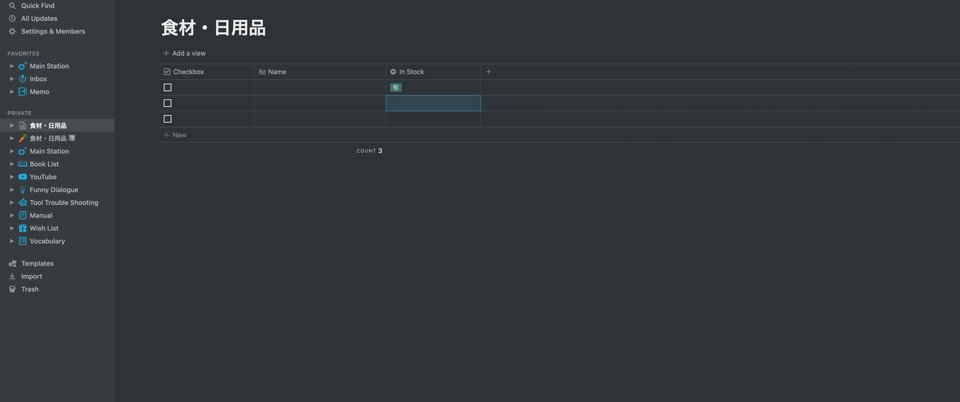
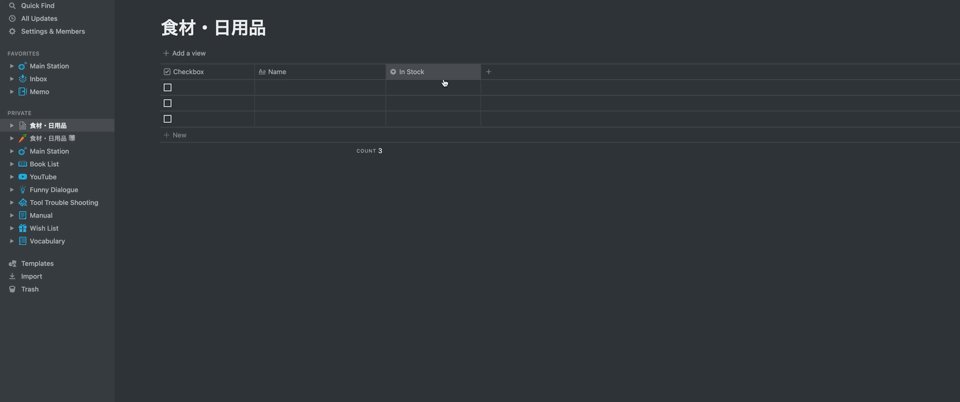
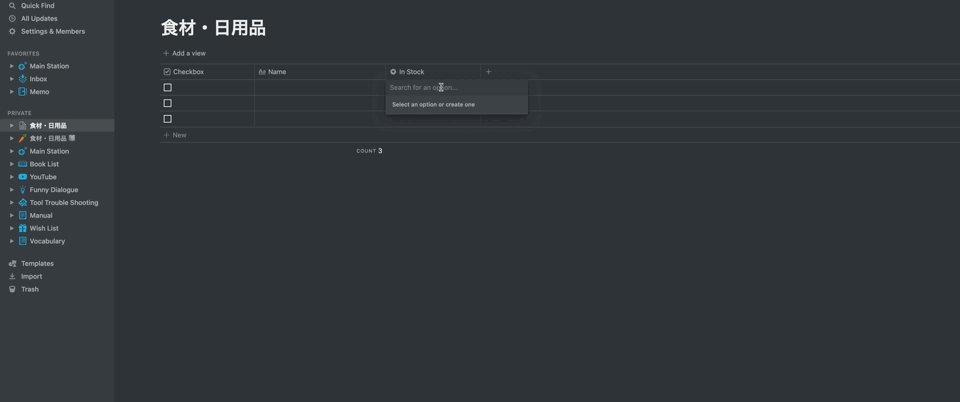
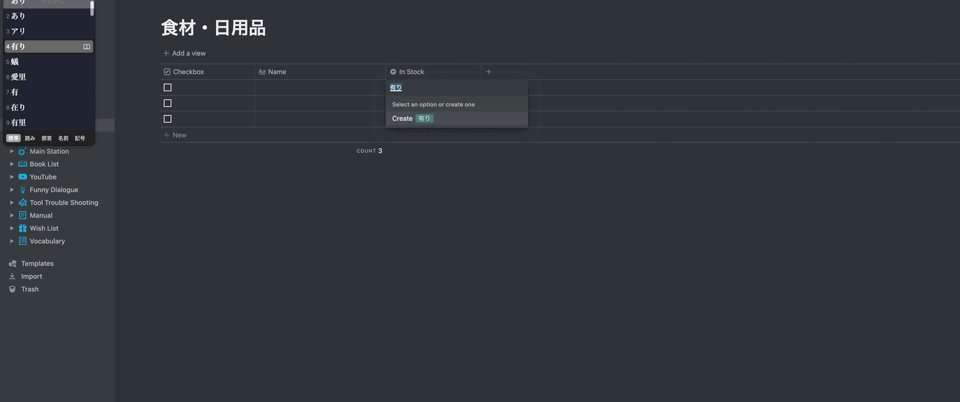
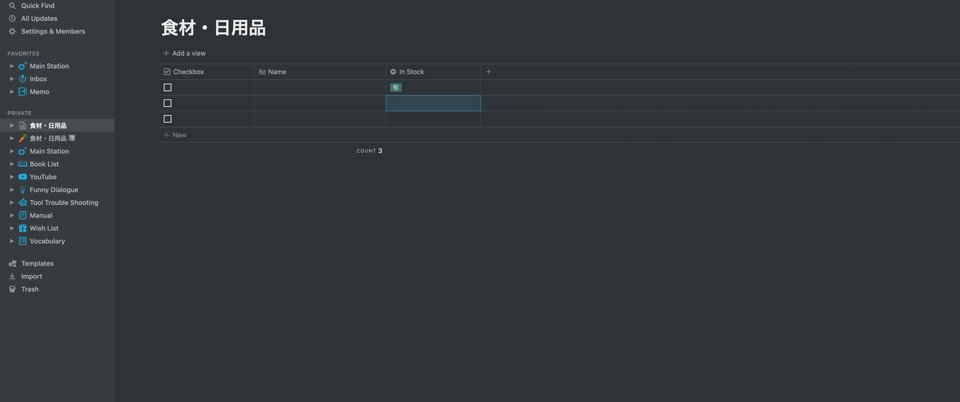
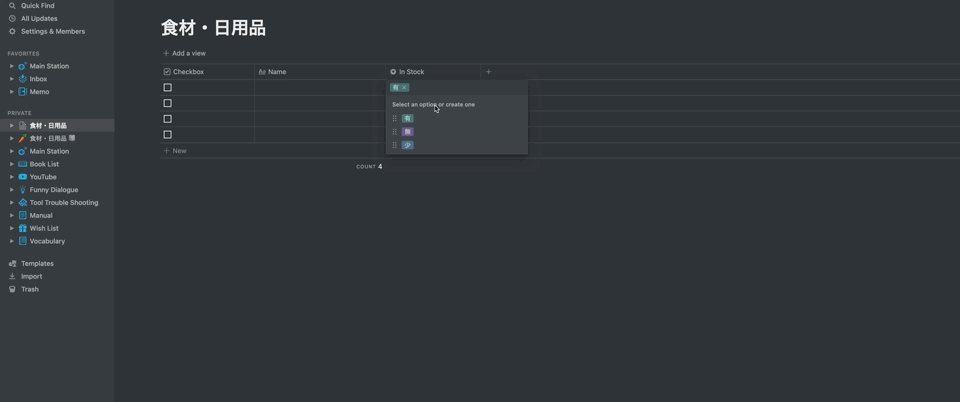
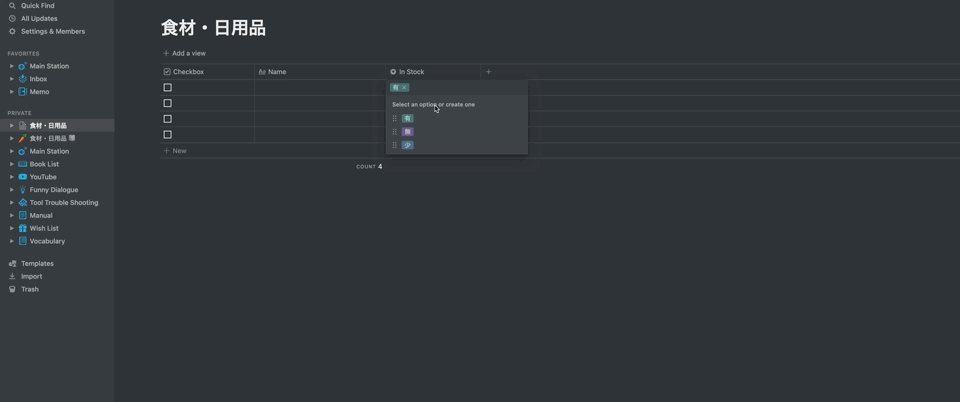
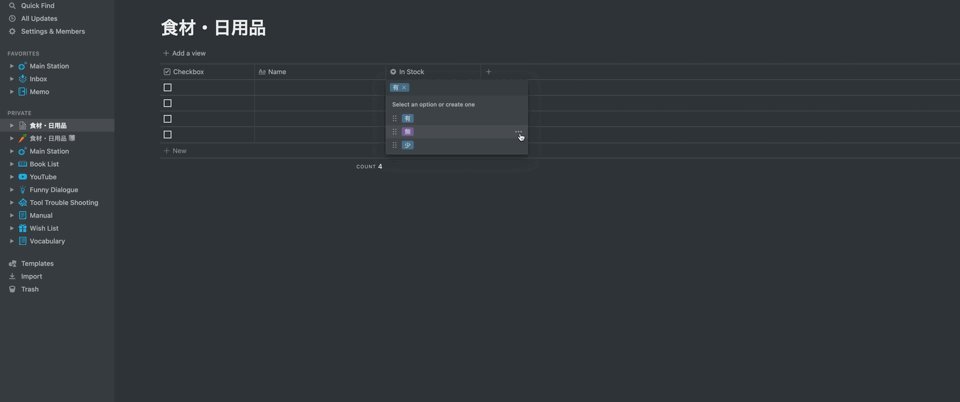
Select(名前:In Stock。『有』『少』『無』のオプションを作成。)






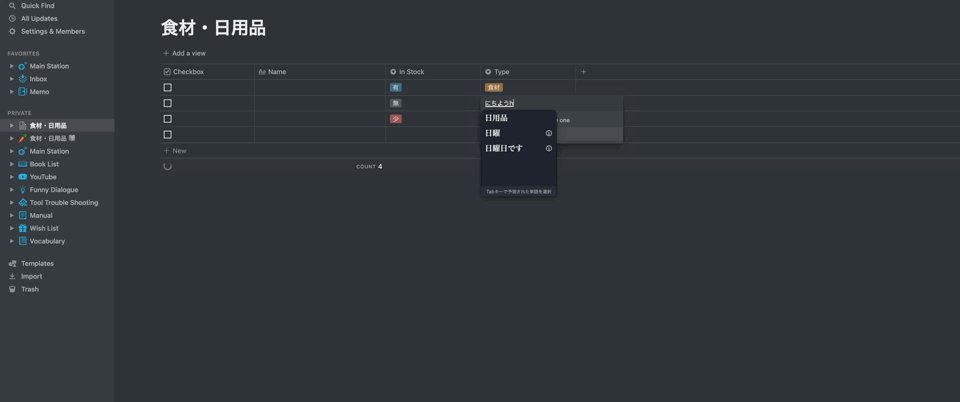
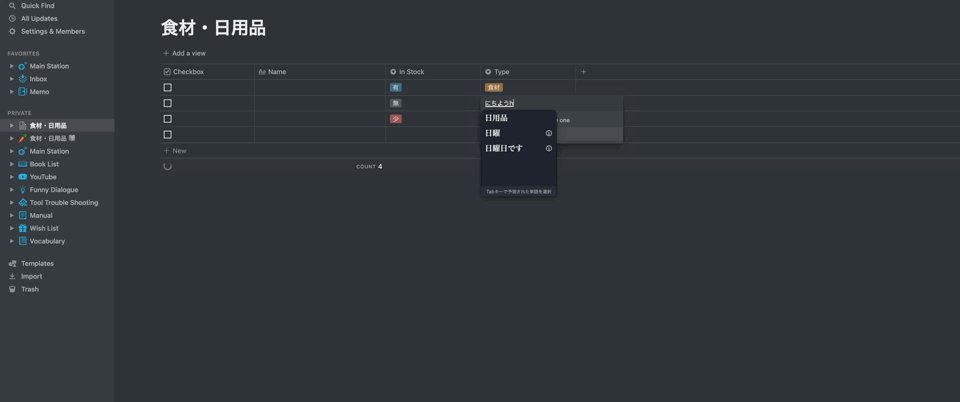
Select(名前:Type。『食材』『日用品』のオプションを作成。)


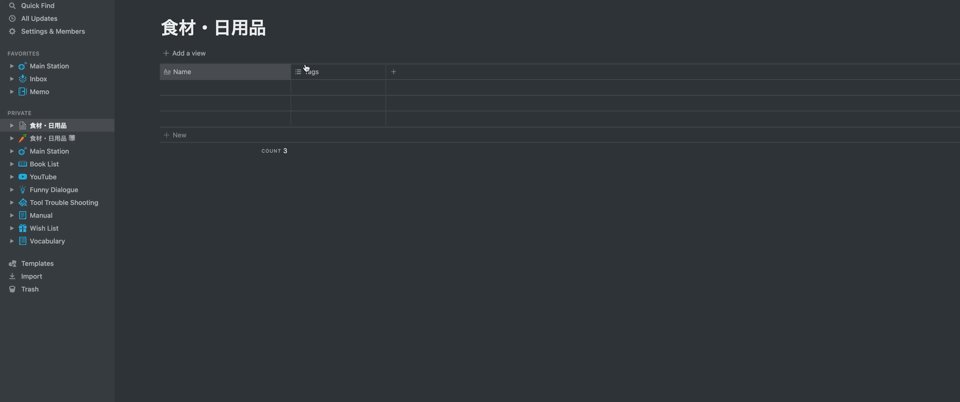
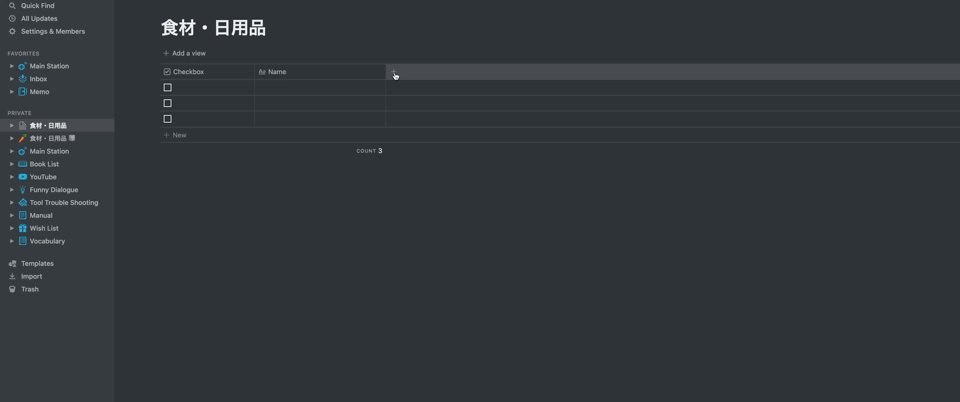
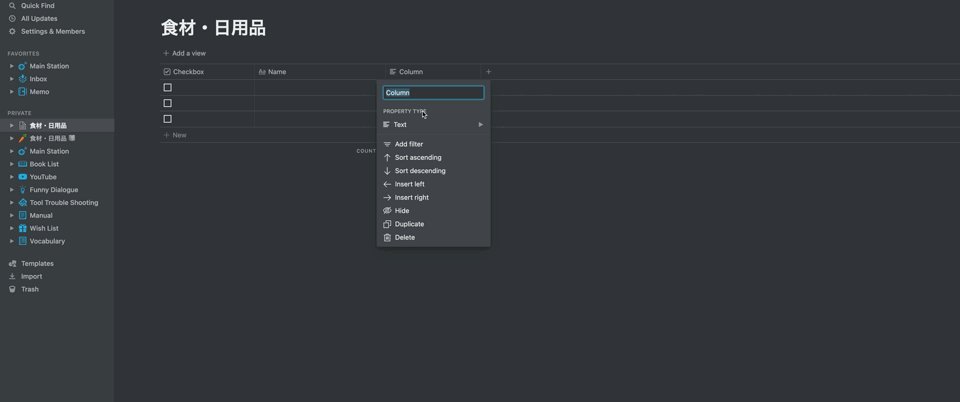
CheckboxやSelectを追加するのと同じ要領で、Textをメモ用に追加します。
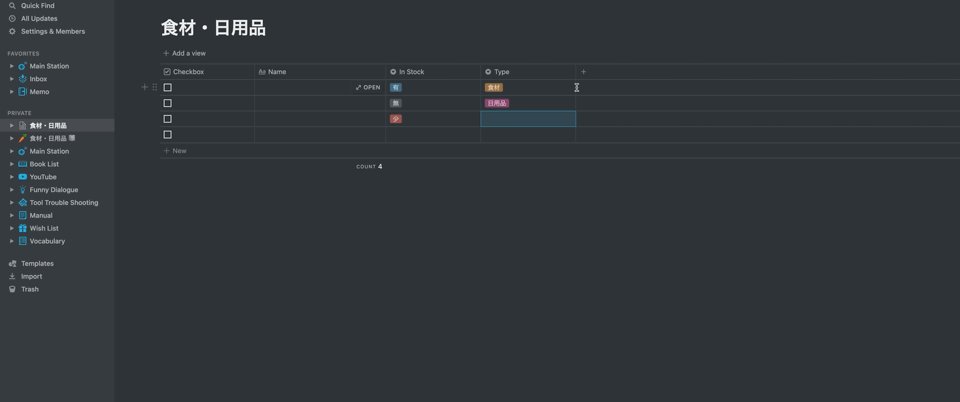
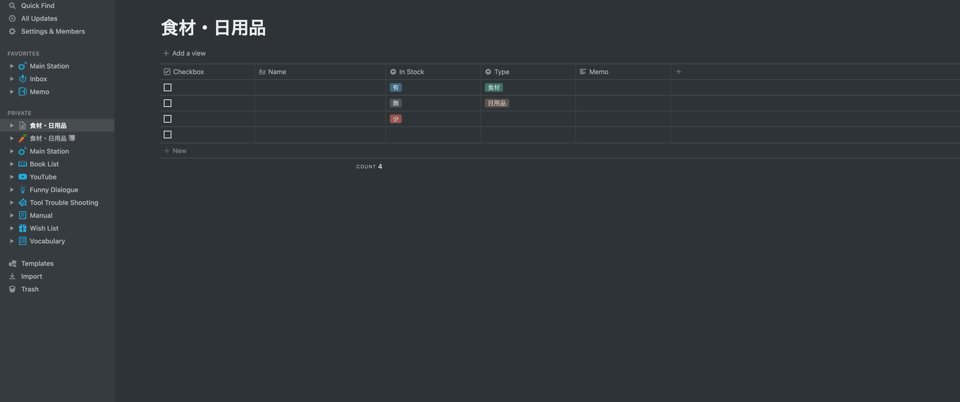
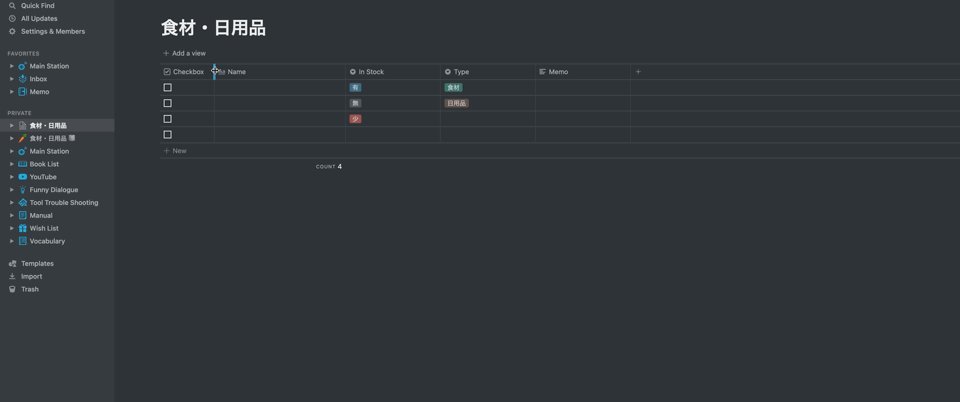
STEP.4 プロパティ間の幅を見やすく調整
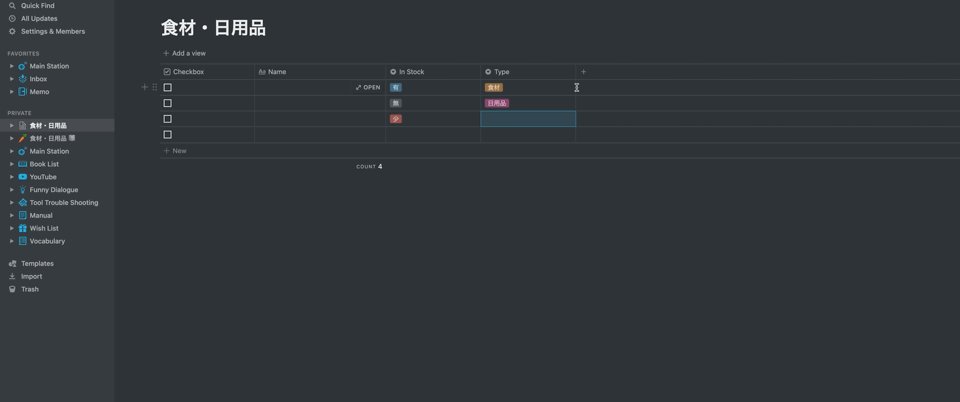
ここまで来れば完成まであとわずか!追加したプロパティが見やすくなるように、プロパティとプロパティの幅をスライドして調整してね。


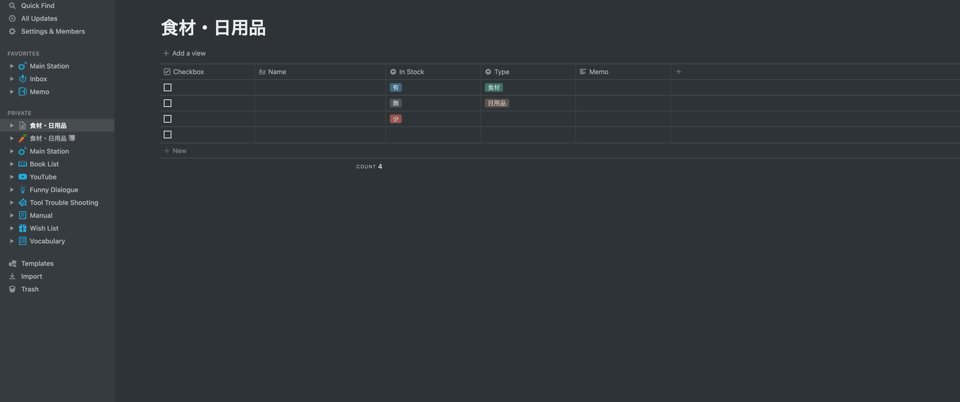
STEP.5 完成
あとは、管理したいものを『Name』の列に入力して、それぞれ作成したプロパティを割り当てて完成だよ!簡単に作れたでしょ?





Tableにフィルターをかけて、買い物リストを自動作成









Linked databases(リンクドデータベース)で、作ったデータベースを活用しよう
この表だと、在庫状況を把握することにしか使えないわ。せっかく作ったデータベースだもの、もっと便利に活用していきましょ!
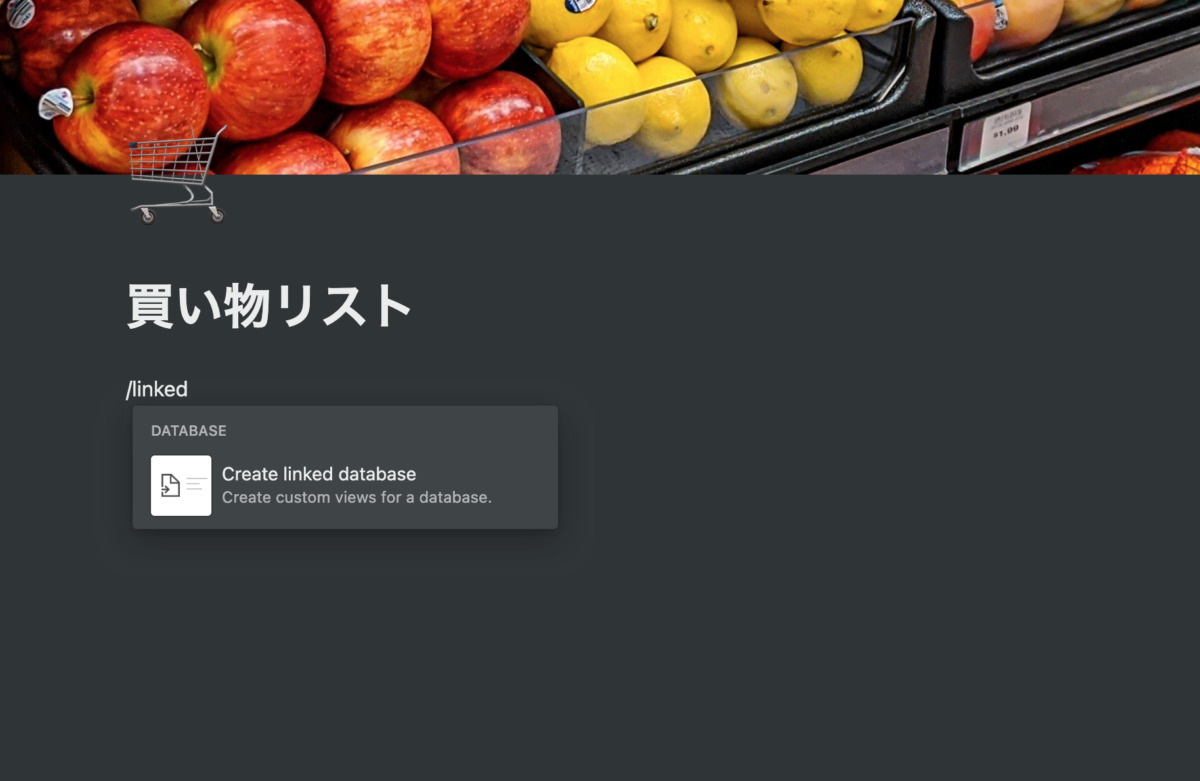
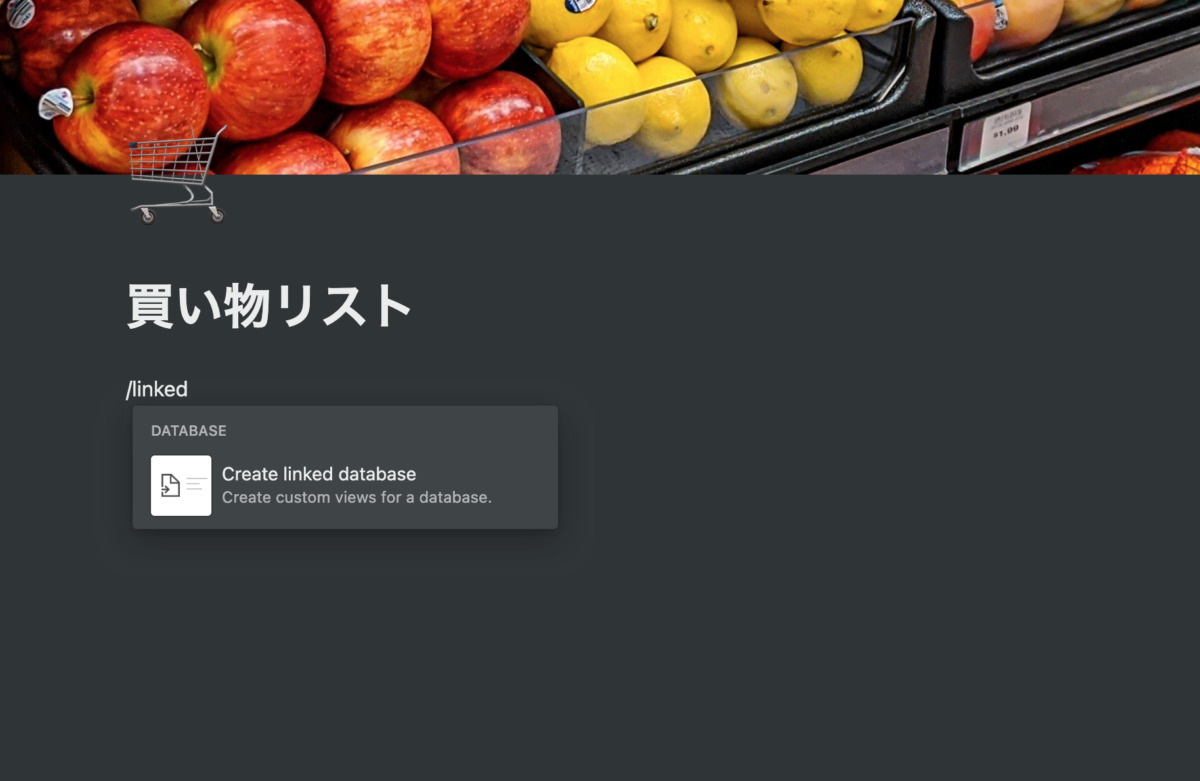
さっきデータベースを作ったように、『Add a page』から『買い物リスト』ってタイトルの新規ページを作成してみて。
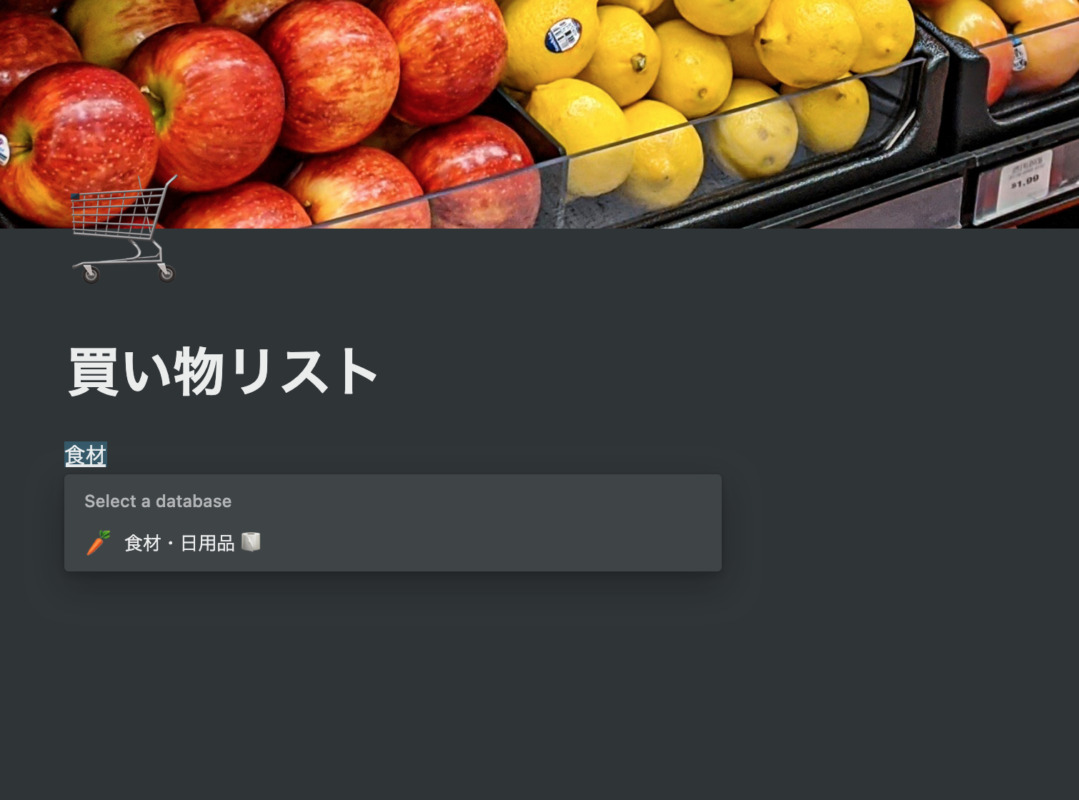
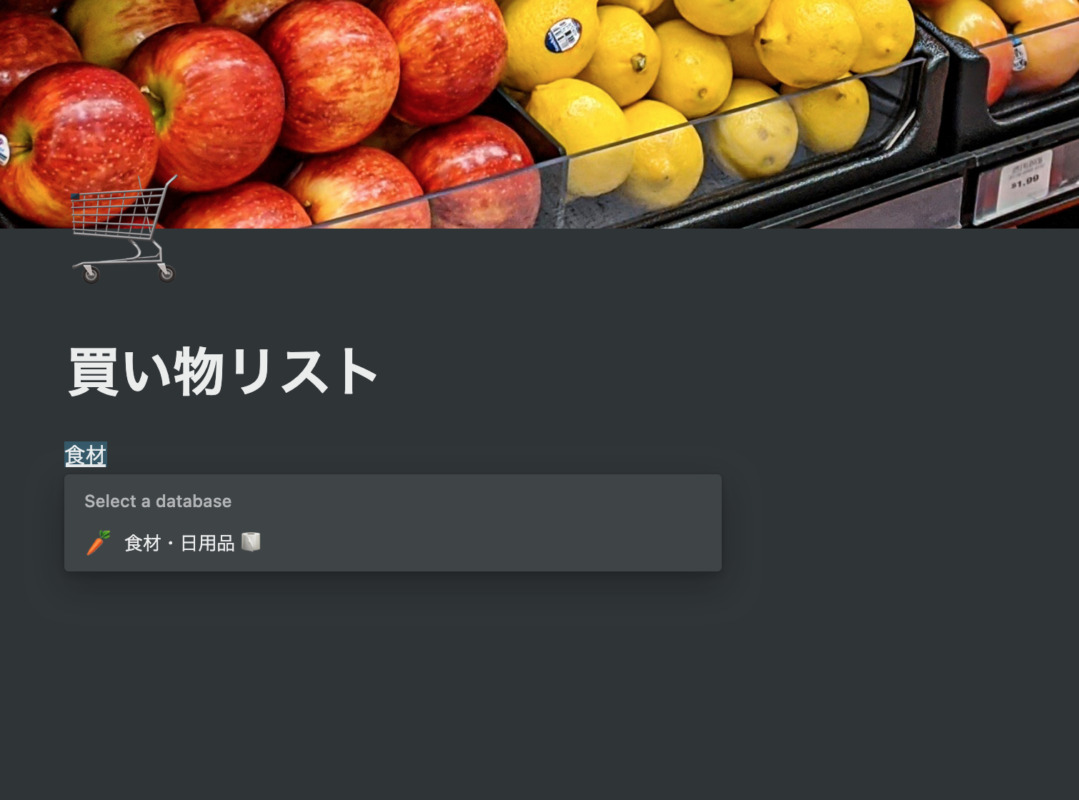
ページが作れたら、『/Linked』って入力すると『Create linked database』って表示されるからそれを選んで、さっき作った『食材・日用品』ってデータベースを検索してね。




新しく作ったページに、さっき作ったデータベースが表示されたでしょ?プロパティの並び順が変わっちゃうのは仕方ないみたい・・・。アップデートに期待しましょ!
そしたら、Tabelに『Select』をもう1列追加してちょうだい。
Selectの名前は、う〜ん・・・そうね〜。とりあえず『Priority(優先度)』って名前を付けて、『高』『低』って2つのオプションを作ってね。
このLinked databaseに変更を加えると、もとのデータベースにも変更が反映されるから注意してね。


プロパティにフィルターをかける
Notionには、Excelみたいにフィルター機能が実装されているの!オプションでフィルターの条件を設定することで、不要な項目を表示しないようにできるわ。
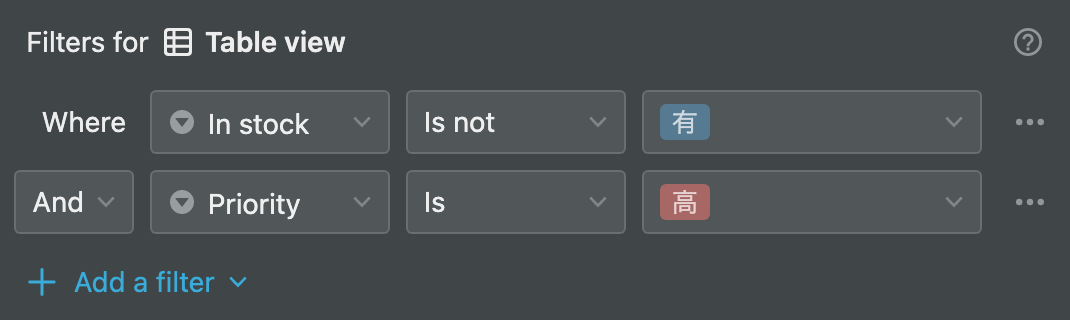
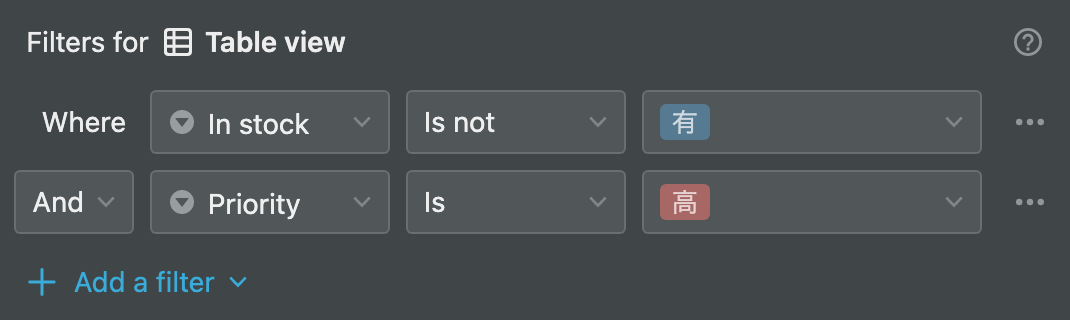
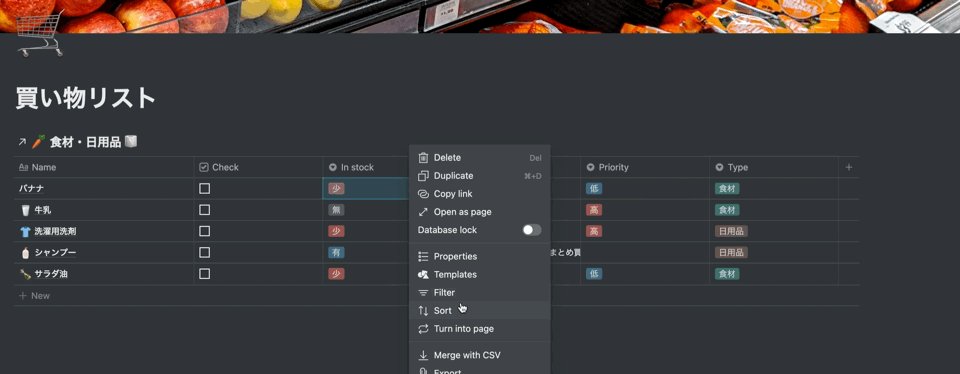
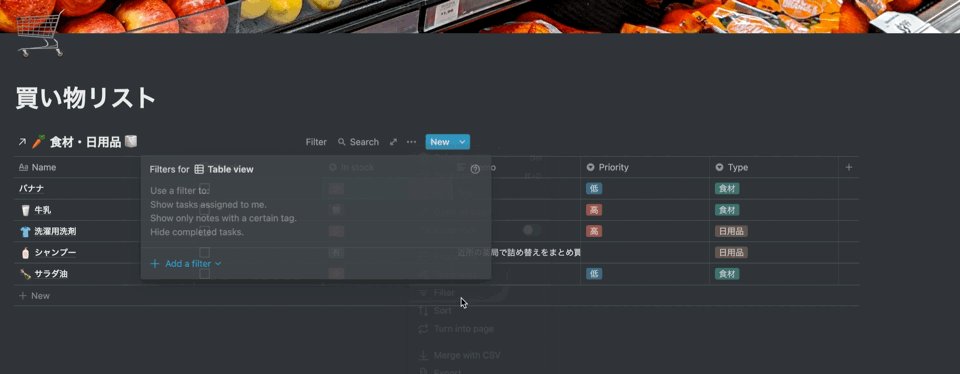
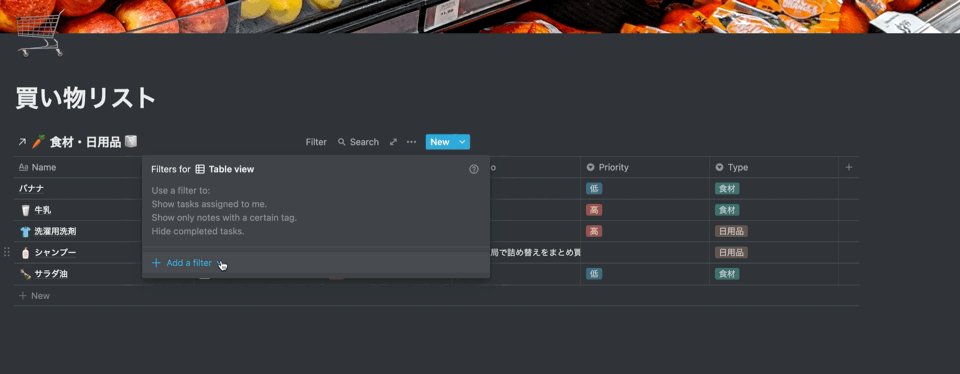
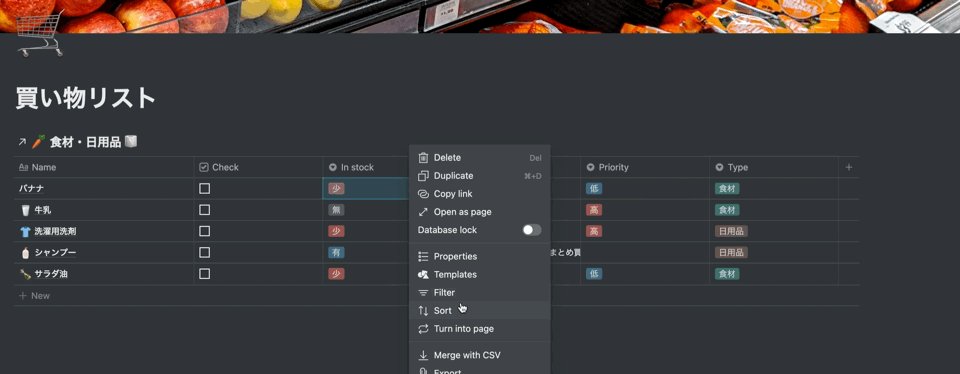
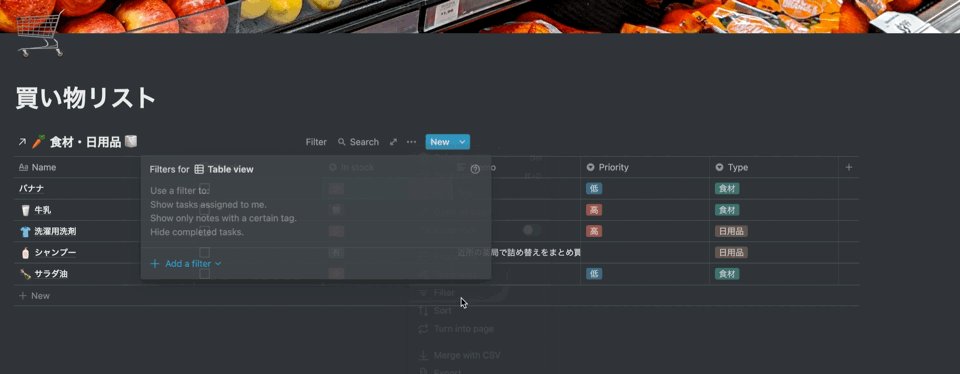
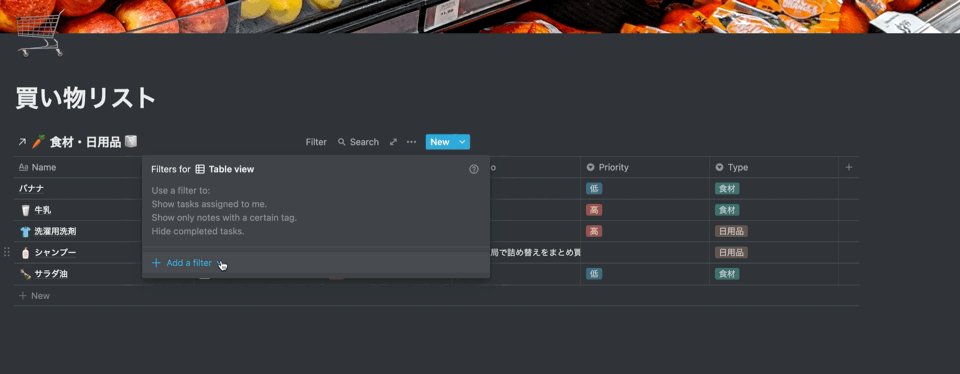
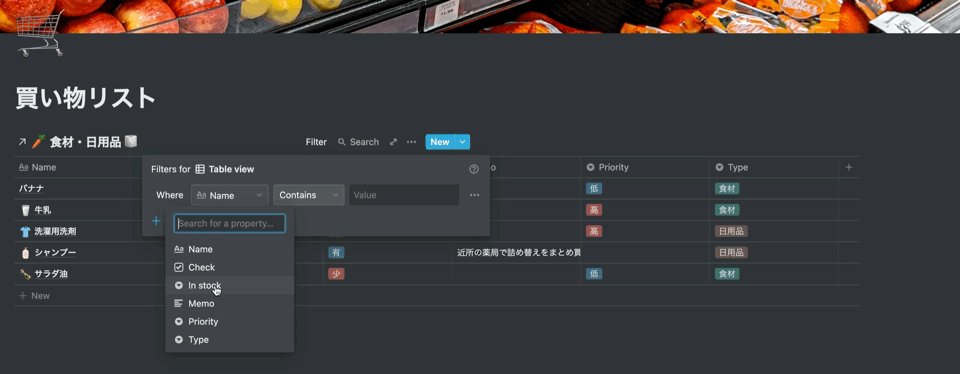
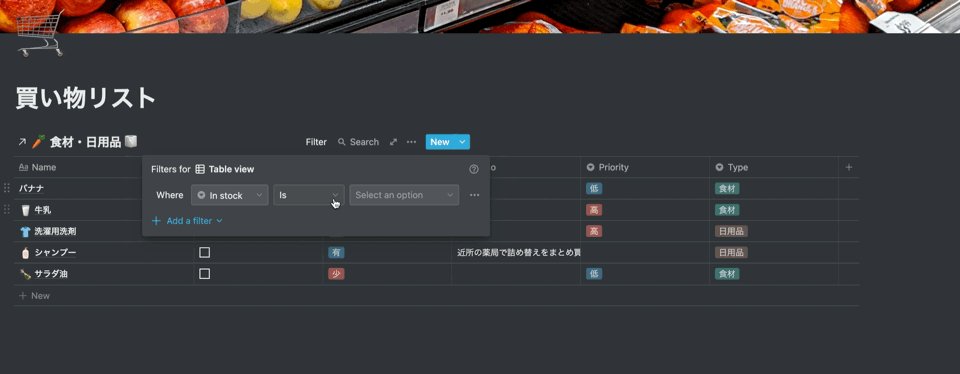
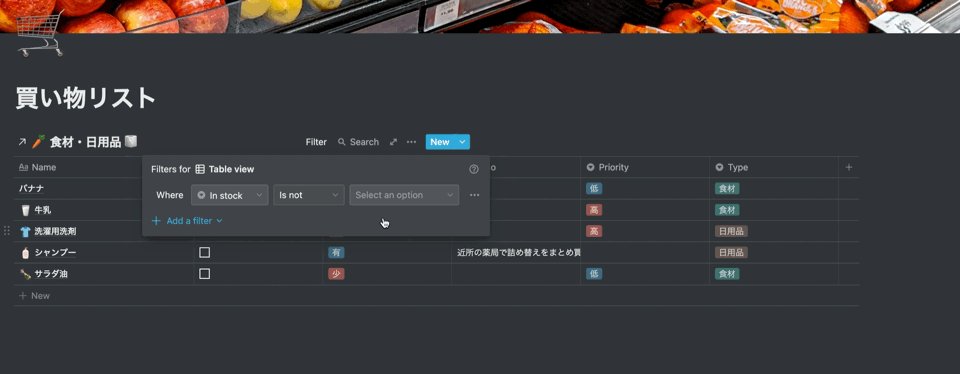
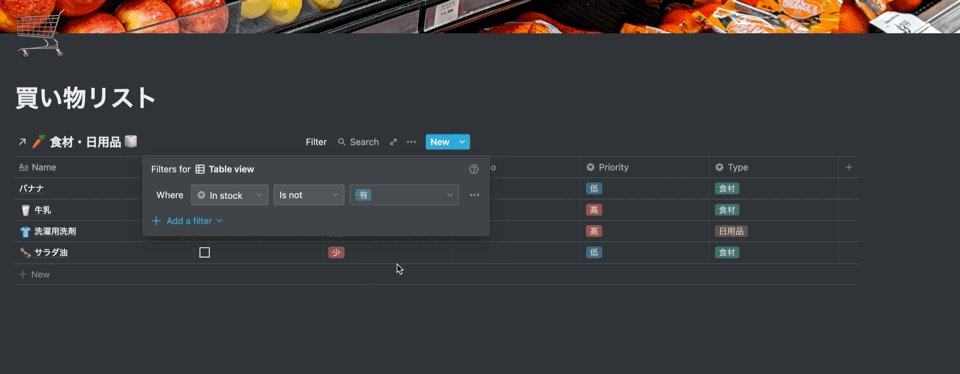
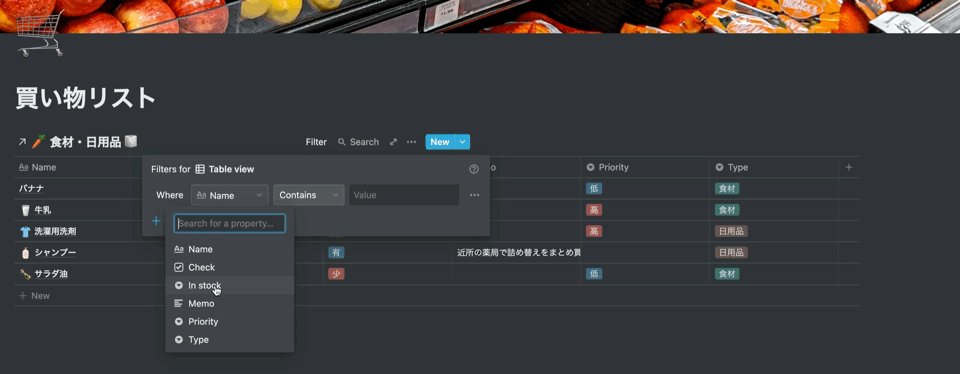
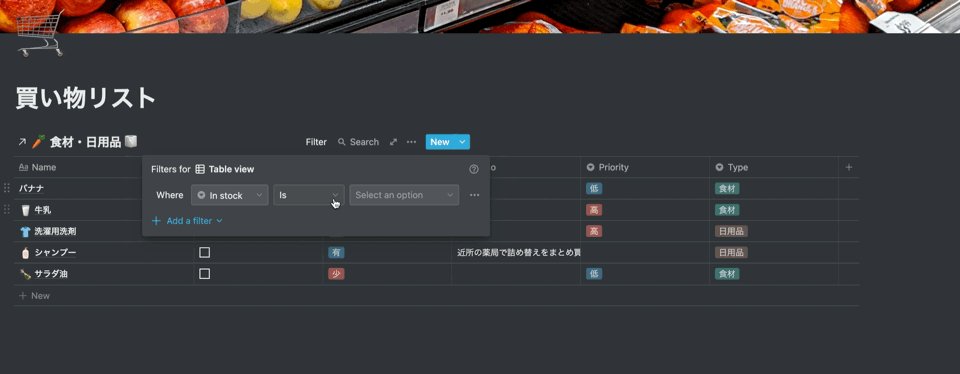
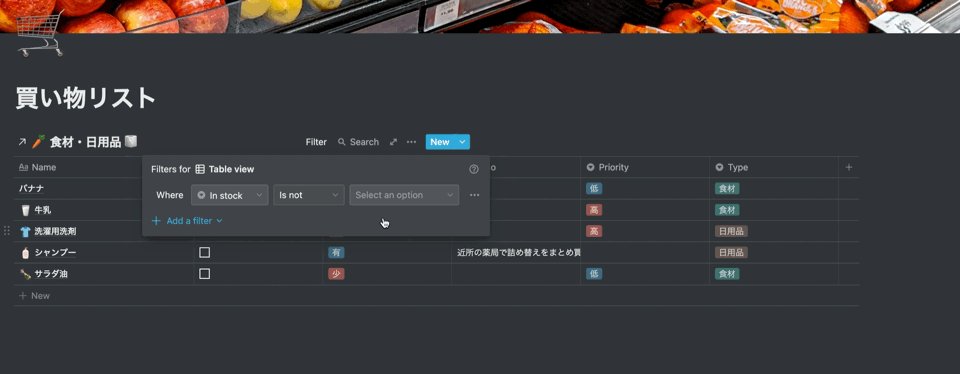
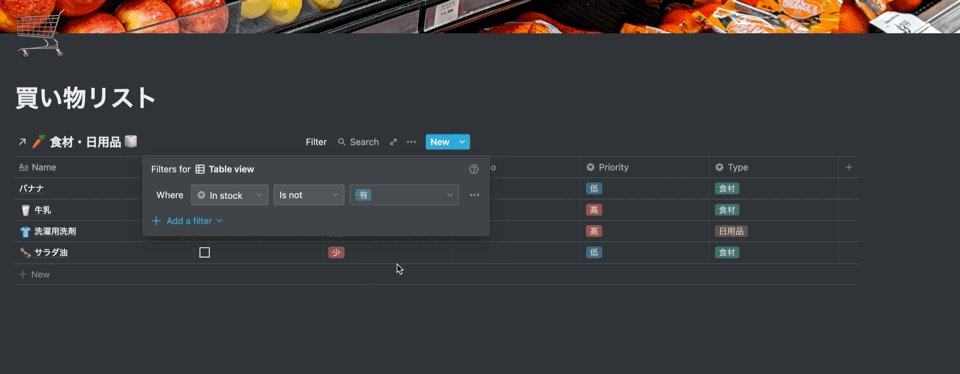
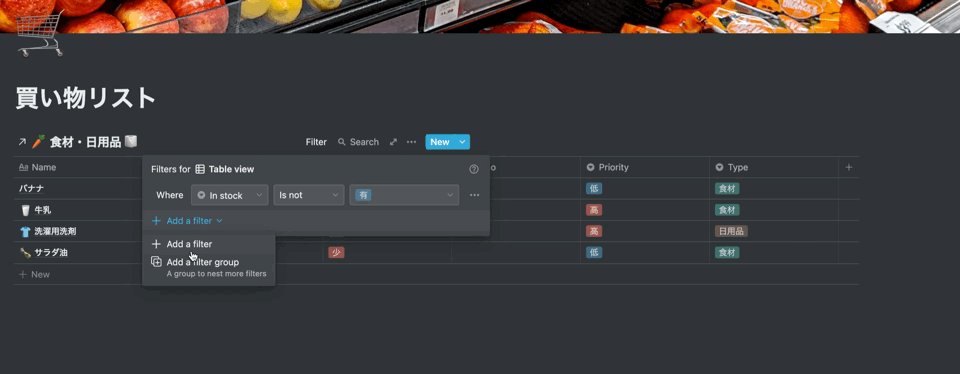
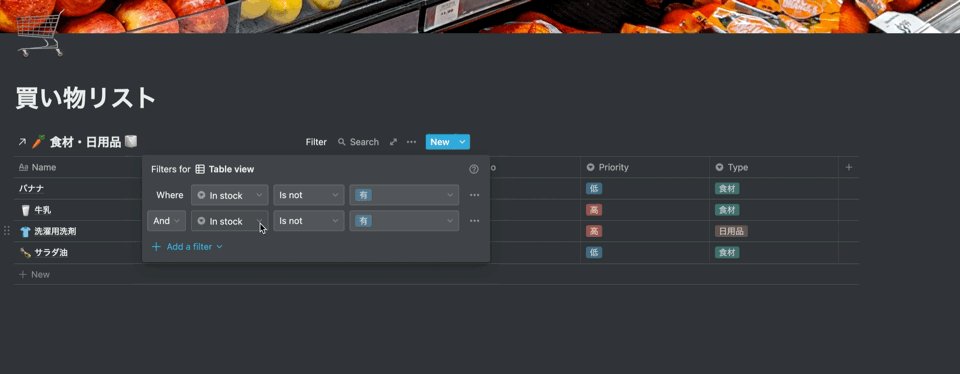
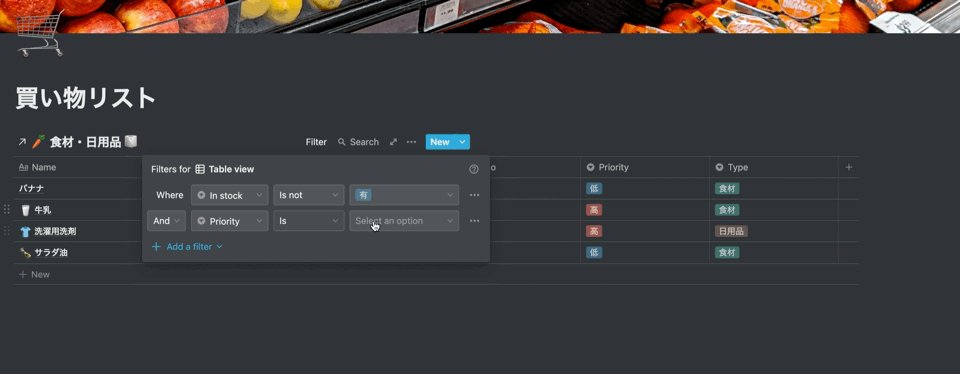
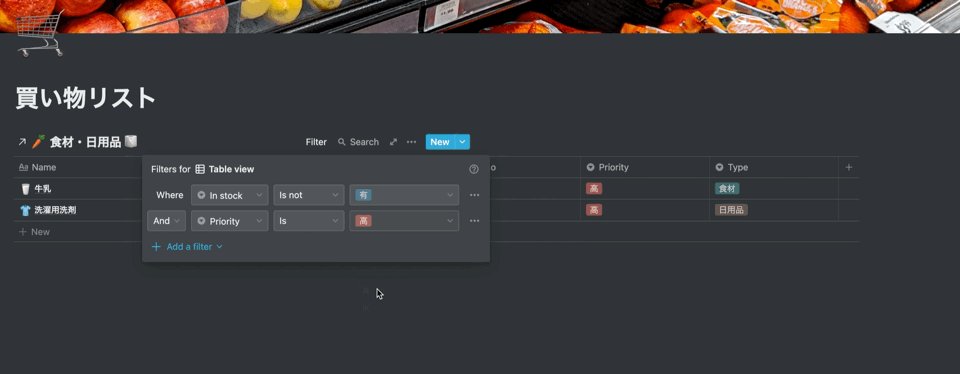
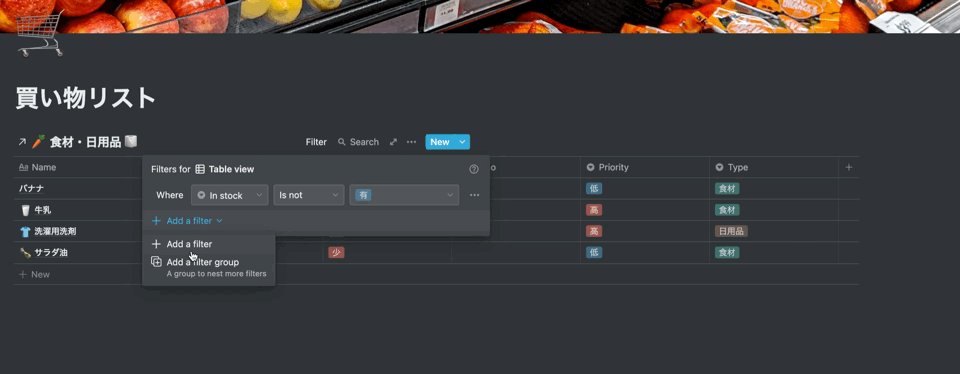
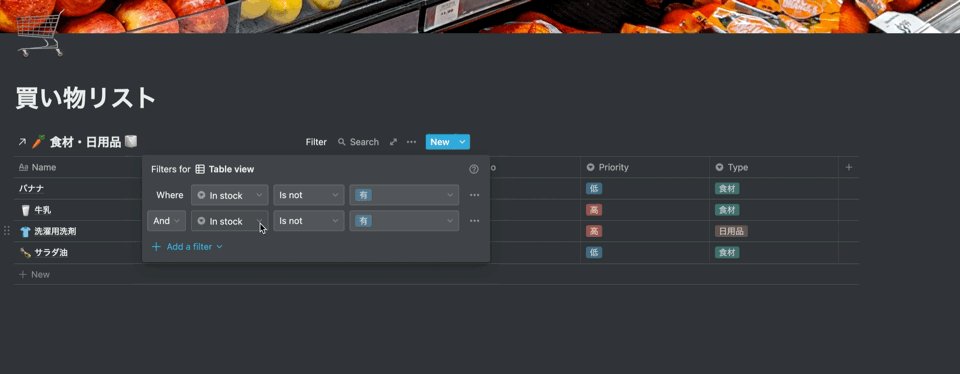
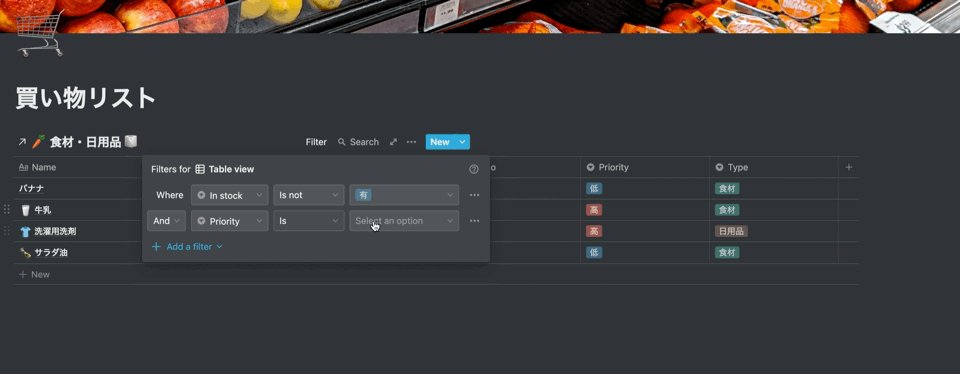
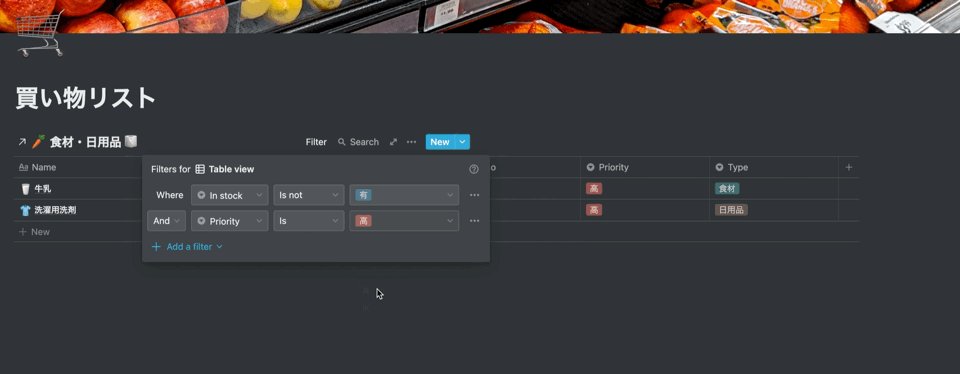
Tableの『New』っていう水色のボタンの左にある『・・・』をクリックして、『Filter』を選んだら、下にある画像のような条件を設定してみて。
買い物リストのフィルター設定条件
- 在庫状況が『少』または『無』
- 優先度が『高』








これで自動買い物リストの完成よ!
在庫が少ないか、もう無いって物の中で補充する優先度が高いものが買い物リストになるから、そのリストを見ながら買い物をすればいいってわけ!



まとめ
復習メモ
ちょっと長い記事になっちゃいましたが、最後までお読み頂きありがとうございました!
生活の中で必要なものをNotionで管理すれば、買い忘れによる無駄足を避けることが出来て、時間の節約になりますね!
今回は在庫管理と買い物リストの自動作成を紹介しましたが、データベースを作ることと、作ったデータベースをLinked databasesでいろんなページに活かせるようになると、難しく感じられたNotionとの距離が縮まると思います。
Tableを使って家計簿を作ることも出来るから、こちらの記事も参考にしてみてくださいね!


ぼくも皆さんと一緒にNotionをもっと使って、生活をより豊かにしていけるように頑張ります!
さあ、楽しくなってきたぞ〜☆



コメント